QtDesigner与程序设计模式
在我的上一篇博文中提到我认识到UI设计的重要性。在这里将解析一下使用QtDesigner设计UI进行程序GUI的设计,QtDesigner的.ui文件可以转化为许多的程序代码,比如我知道的就有:c++,python;以下将是以c++为程序设计语言解析一下UI和Code混合编程。
- class Ui_QWialog
- {
- public:
- //此处省略关于类里面的一些控件的申明
........
........- //个人解析:从下面的程序中可以看出一些如何使用QtDesigner和代码混合设计的模式。
//在下面的程序中有一个参数QDialog,这是从程序中传过来的关于主界面的地址,通过这个地址就可以操作整个的界面了
//这个.ui就是一个c++中的类,在使用时其实也是通过直接的申明该类来创建对象的,如果要操作其中的某一个控件可以如下使用:
// ui->widget- void setupUi(QDialog *QWialog)
- {
- if (QWialog->objectName().isEmpty())
- QWialog->setObjectName(QStringLiteral("QWialog"));
- QWialog->resize(, );
- horizontalLayoutWidget = new QWidget(QWialog); //指定父窗口
- horizontalLayoutWidget->setObjectName(QStringLiteral("horizontalLayoutWidget"));
- horizontalLayoutWidget->setGeometry(QRect(, , , ));
- horizontalLayout = new QHBoxLayout(horizontalLayoutWidget);
- horizontalLayout->setSpacing();
- horizontalLayout->setContentsMargins(, , , );
- horizontalLayout->setObjectName(QStringLiteral("horizontalLayout"));
- horizontalLayout->setContentsMargins(, , , );
- groupBox = new QGroupBox(horizontalLayoutWidget);
- groupBox->setObjectName(QStringLiteral("groupBox"));
- checkBox_2 = new QCheckBox(groupBox);
- checkBox_2->setObjectName(QStringLiteral("checkBox_2"));
- checkBox_2->setGeometry(QRect(, , , ));
- checkBox_3 = new QCheckBox(groupBox);
- checkBox_3->setObjectName(QStringLiteral("checkBox_3"));
- checkBox_3->setGeometry(QRect(, , , ));
- checkBox = new QCheckBox(groupBox);
- checkBox->setObjectName(QStringLiteral("checkBox"));
- checkBox->setGeometry(QRect(, , , ));
- horizontalLayout->addWidget(groupBox);
- horizontalLayoutWidget_2 = new QWidget(QWialog);
- horizontalLayoutWidget_2->setObjectName(QStringLiteral("horizontalLayoutWidget_2"));
- horizontalLayoutWidget_2->setGeometry(QRect(, , , ));
- horizontalLayout_2 = new QHBoxLayout(horizontalLayoutWidget_2);
- horizontalLayout_2->setSpacing();
- horizontalLayout_2->setContentsMargins(, , , );
- horizontalLayout_2->setObjectName(QStringLiteral("horizontalLayout_2"));
- horizontalLayout_2->setContentsMargins(, , , );
- groupBox_2 = new QGroupBox(horizontalLayoutWidget_2);
- groupBox_2->setObjectName(QStringLiteral("groupBox_2"));
- radioButton = new QRadioButton(groupBox_2);
- radioButton->setObjectName(QStringLiteral("radioButton"));
- radioButton->setGeometry(QRect(, , , ));
- radioButton_2 = new QRadioButton(groupBox_2);
- radioButton_2->setObjectName(QStringLiteral("radioButton_2"));
- radioButton_2->setGeometry(QRect(, , , ));
- radioButton_3 = new QRadioButton(groupBox_2);
- radioButton_3->setObjectName(QStringLiteral("radioButton_3"));
- radioButton_3->setGeometry(QRect(, , , ));
- horizontalLayout_2->addWidget(groupBox_2);
- plainTextEdit = new QPlainTextEdit(QWialog);
- plainTextEdit->setObjectName(QStringLiteral("plainTextEdit"));
- plainTextEdit->setGeometry(QRect(, , , ));
- horizontalLayoutWidget_3 = new QWidget(QWialog);
- horizontalLayoutWidget_3->setObjectName(QStringLiteral("horizontalLayoutWidget_3"));
- horizontalLayoutWidget_3->setGeometry(QRect(, , , ));
- horizontalLayout_3 = new QHBoxLayout(horizontalLayoutWidget_3);
- horizontalLayout_3->setSpacing();
- horizontalLayout_3->setContentsMargins(, , , );
- horizontalLayout_3->setObjectName(QStringLiteral("horizontalLayout_3"));
- horizontalLayout_3->setContentsMargins(, , , );
- groupBox_3 = new QGroupBox(horizontalLayoutWidget_3);
- groupBox_3->setObjectName(QStringLiteral("groupBox_3"));
- pushButton = new QPushButton(groupBox_3);
- pushButton->setObjectName(QStringLiteral("pushButton"));
- pushButton->setGeometry(QRect(, , , ));
- pushButton_2 = new QPushButton(groupBox_3);
- pushButton_2->setObjectName(QStringLiteral("pushButton_2"));
- pushButton_2->setGeometry(QRect(, , , ));
- pushButton_3 = new QPushButton(groupBox_3);
- pushButton_3->setObjectName(QStringLiteral("pushButton_3"));
- pushButton_3->setGeometry(QRect(, , , ));
- horizontalLayout_3->addWidget(groupBox_3);
- retranslateUi(QWialog); //这是一些属性的设置函数
- QMetaObject::connectSlotsByName(QWialog);
- } // setupUi
在上面的代码中解释了其中的一些关键的点。使用混合编程的模式,在引入.ui文件后就可以开始界面的重新布局和设置了。
看下面的引用.ui的文件。
- #include "qwialog.h"
- #include "ui_qwialog.h"
- QWialog::QWialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::QWialog)
- {
- ui->setupUi(this); //在这里就是初始化.ui代码。并且通过传入this指针来使得在主界面上进行界面布置。
- }
- QWialog::~QWialog()
- {
- delete ui;
- }
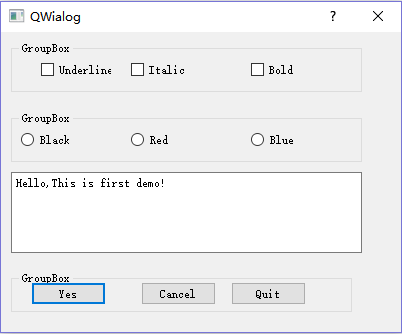
这是运行的结果图

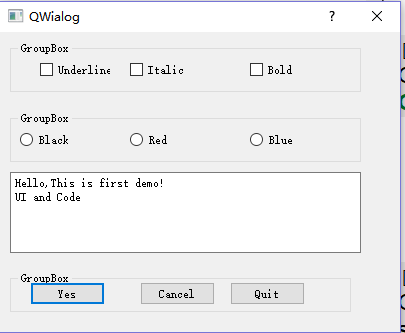
接下来对该界面进行code的设计,这里只是在PainTextEdit中添加一行的文字:

以下是一个简单的代码:
- #include "qwialog.h"
- #include "ui_qwialog.h"
- QWialog::QWialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::QWialog)
- {
- ui->setupUi(this);
- ui->plainTextEdit->appendPlainText("UI and Code");
- }
- QWialog::~QWialog()
- {
- delete ui;
- }
这里只是简单的添加一行的代码(也就是在Text中添加最后的字符)。其中更多的运用还需要自己慢慢的摸索
QtDesigner与程序设计模式的更多相关文章
- 程序设计模式 —— State 状态模式
我应该如何阅读? 本文将使用优雅的文字风格来告诉你什么是状态模式. 注意: 1.在阅读本文之前请保证你已经掌控了 面对对象的思想与 多态的基本概念,否则将难以理解. 2.本文实现将用C++实现,你不一 ...
- 【MPI学习6】MPI并行程序设计模式:具有不连续数据发送的MPI程序设计
基于都志辉老师<MPI并行程序设计模式>第14章内容. 前面接触到的MPI发送的数据类型都是连续型的数据.非连续类型的数据,MPI也可以发送,但是需要预先处理,大概有两类方法: (1)用户 ...
- 探究osg中的程序设计模式【目录】
前序 探究osg中的程序设计模式---开篇 探究osg中的程序设计模式---创造性模式 探究osg中的程序设计模式---创造型模式---Factory(工厂)模式 探究osg中的程序设计模式---创造 ...
- Java进阶7 并发优化2 并行程序设计模式
Java进阶7 并发优化2 并行程序设计模式20131114 1.Master-worker模式 前面讲解了Future模式,并且使用了简单的FutureTask来实现并发中的Future模式.下面介 ...
- [转][osg]探究osg中的程序设计模式【目录】
作者:3wwang 原文接连:http://www.3wwang.cn/html/article_104.html 前序 探究osg中的程序设计模式---开篇 探究osg中的程序设计模式---创造性模 ...
- 程序设计模式浅析(plain framework商业版设计模式)
程序设计其实对程序开发者来说十分重要,但是在工作中往往我们却忽略了这一块,因为我们所用的都是现有的模式.一个设计模式的好坏,往往能够体现出程序的专业性,还有整个项目的可持续性.这就是为什么有些公司,在 ...
- CRM/ERP 企业管理软件中常见的七种程序设计模式
管理软件中的常见代码设计模式,来自于业务上的需要,有不恰当的地方欢迎批评指正. 1 RE-TRY 重试模式 场景:在连接数据库服务器时,如果SQL Server数据库没有启动或正在启动,我们需要有一 ...
- 【MPI学习2】MPI并行程序设计模式:对等模式 & 主从模式
这里的内容主要是都志辉老师<高性能计算之并行编程技术——MPI并行程序设计> 书上有一些代码是FORTAN的,我在学习的过程中,将其都转换成C的代码,便于统一记录. 这章内容分为两个部分: ...
- Java程序设计模式系列之适配器模式
理解适配器设计模式需要从生活中的场景进行联系,在生活当中有那些东西能够称为适配器呢?从字面上理解,"适配"的意思就是让一个东西和另一个东西配对,能够让他们一起工作,比如大家用的笔记 ...
随机推荐
- Spring MVC的Controller统一异常处理:HandlerExceptionResolver
a.针对500异常的统一处理1.实现HandlerExceptionResolver,重写resolveException方法 package com.liying.mango.common.inte ...
- 一次完整的HTTP接口请求过程及针对优化
客户端发起http请求,基本的经历过程如下: 域名解析 -> TCP三次握手 -> 建立TCP连接后发起HTTP请求 -> Nginx反向代理 -> 应用层 -> 服务层 ...
- [Golang] struct Tag说明
在处理json格式字符串的时候,经常会看到声明struct结构的时候,属性的右侧还有小米点括起来的内容.形如 type User struct { UserId int `json:"use ...
- idea调试springmvc出现java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderListener
idea调试springmvc出现java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderList ...
- Java面试题精选
jdk ┌──────────────┬───────────────────────────────────────────────────────┐ │ │ │ ├──────────────┼─ ...
- Git 入门详解
Git git核心概念详解 什么是git git是一个分布式版本控制软件,最初由林纳斯·托瓦兹创作,于2005年以GPL发布.最初目的是为更好地管理Linux内核开发而设计.应注意的是,这与GNU I ...
- Java虚拟机--虚拟机字节码执行引擎
Java虚拟机--虚拟机字节码执行引擎 所有的Java虚拟机的执行引擎都是一致的:输入的是字节码文件,处理过程是字节码解析的等效过程,输出的是执行结果. 运行时栈帧结构 用于支持虚拟机进行方法调用和方 ...
- Cookies读写
/** * Minified by jsDelivr using Terser v3.14.1. * Original file: /npm/js-cookie@2.2.0/src/js.cookie ...
- 无框架JavaWeb简单增删改查,纯 jsp小练习
地址 : 纯本人手码 jsp练习>>>>>
- NIO学习笔记五:Buffer 的使用
Java NIO中的Buffer用于和NIO通道进行交互.数据是从通道读入缓冲区,从缓冲区写入到通道中. 缓冲区本质上是一块可以写入数据,然后可以从中读取数据的内存.这块内存被包装成NIO Buffe ...
