组件基础(非父子组件传值)—Vue学习笔记
最近几天忙着写Api去了,抽空把后面的内容下出来,然后再分享给大家web可以使用的api。
上次说了父子组件直接的传值,这次看一下非父子组件之间的传值(总线机制)
要实现非父子组件之间的传值非常重要的一行代码如下
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例),当然young使随便取的。
先创建一个基础框架
<body>
<div id="app">
<hello message="YoungAm"></hello>
<hello message="Hi boy"></hello>
</div>
</body>
<script>
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{
template:'<div>{{message}}</div>',
props:['message']
}) var app=new Vue({
el:'#app'
})
</script>
显示效果如下:

现在我们需要实现点击一个名字,让另一个的内容变为点击的内容。
前面我们给Vue.prototype挂载了一个young现在我们通过这个young来实现非父子组件之间的传值。
给组件一个点击事件,通过添加的young来实现向上传递事件‘change’并把当前组件的message值传出去。
mounted为Vue自带的生命周期钩子,当组件被挂载时执行。
this.young.$on()用来监听事件,这里接受的是组件传出来的change。
由于执行change事件时this的作用域发生了改变,
所以我们需要在还未改变时给他一个备份。var _this=this;
最后赋值就行了。
<script>
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{
template:'<div @click="handleClick">{{message}}</div>',
props:['message'],
methods:{
handleClick:function(){
this.young.$emit('change',this.message);//向外触发事件
}
},
mounted:function(){//当组件被挂载时执行
var _this=this;//this作用域发生改变,此处进行存储为改变的this
this.young.$on('change',function (ms) {
_this.message=ms;
})//监听事件
}
}) var app=new Vue({
el:'#app'
})
</script>
测试结果:

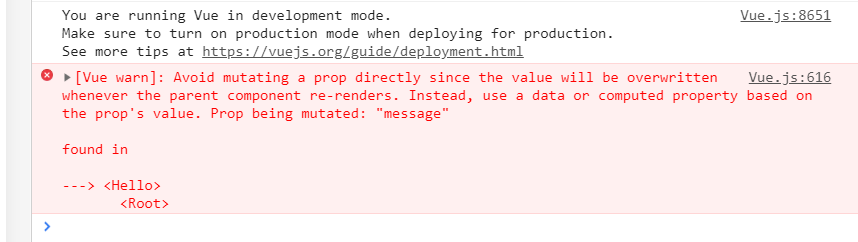
提醒:如果你为开发板会发现这样一个警告!

这是由于Vue机制引起的。
Vue中规定子组件不得改变父组件的值。
所以我们可以改写成这样。
<script>
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{
data:function(){
return {selfMessage:this.message}
},
template:'<div @click="handleClick">{{selfMessage}}</div>',
props:['message'],
methods:{
handleClick:function(){
this.young.$emit('change',this.selfMessage);//向外触发事件
}
},
mounted:function(){//当组件被挂载时执行
var _this=this;//this作用域发生改变,此处进行存储为改变的this
this.young.$on('change',function (ms) {
_this.selfMessage=ms;
})//监听事件
}
}) var app=new Vue({
el:'#app'
})
</script>
好了,非父子组件的传值就是这样,示例简单,大家可自行练习。
再见,一梦一黄粱。
组件基础(非父子组件传值)—Vue学习笔记的更多相关文章
- Vue父子组件及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: 子组件通过props来接收数据: 方式1: 方式2 : 方式3: 这样呢,就实现了父组件向子组件传递数 ...
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- vue父子组件及非父子组件通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- vue2.0父子组件以及非父子组件通信
官网API: https://cn.vuejs.org/v2/guide/components.html#Prop 一.父子组件通信 1.父组件传递数据给子组件,使用props属性来实现 传递普通字符 ...
- vue2.0父子组件以及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- vue2.0父子组件以及非父子组件通信传参详解
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- Vue父子组件和非父子组件传值问题
父组件跟子组件之间的传值(具体参考lonzhubb商城) 1.父组件传值给子组件形式,ifshop是要传的对象,右边ifshop代表要传的这个对象的数据,如果只是传常量,那么属性可以不用加':'(表示 ...
- React 父子组件和非父子组件传值
零.this.props 可以接收到 外界的传值 和 此组件标签内部自定义的方法 例: <one vals={message} sendVal={this ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
随机推荐
- 36、NSTimer使用详解-开启、关闭、移除
1.要是用一个定时器,首先要定义一个定时器: @property(strong,nonatomic)NSTimer *myTimer;//定时器 2.初始化,初始化有两种方式: 第一种: + (NST ...
- css中元素的位置
一.display 1.display:none 隐藏标签 2.display:inline 将块级标签改为内联标签 3.display:block 将内联标签改为块级标签 4.display:inl ...
- 2019.01.22 poj2926 Requirements(状态压缩)
传送门 题意:给一堆五维的点,求最远点对. 思路:跟CF1093G差不多 考虑把正负号状压成一个323232以内的数,然后对于每一类分别求最大最小值再做差更新答案即可. 代码: #include< ...
- java中正则表达式常用方法
一.匹配 String matches()方法.用规则匹配整个字符串,只要有一处不符合规则,就匹配结束,返回false. 举例: public static void checkQQ(){ Stri ...
- Java基础之多线程没那么复杂!
多线程的引入 1.什么是多线程 线程是程序执行的一条路径,一个进程中可以包含多条线程;多线程并发执行可以提高程序的效率</br> 2.进程和线程之间的关系 操作系统可以同时执行多个任务,每 ...
- 将excel中的数据填入word模板中-VBA
首先将word模板中需要填写excel中数据的空白处用自己独特的字符串标记,比如 数据001 什么的.如下图: 这样,就可以用vba搜寻这些自己独特的标记来根据excel内容填充word了. 第 ...
- linux cp操作,每天学习一点
指令名称:cp(copy)功能介绍:将一个文件复制至另一个文件,或将数个文件复制至另一目录. 语法格式: cp [options] source dest cp [options] source.. ...
- [待完善]mycat分布式架构部署
mycat介绍:http://mycat.org.cn/ mycat分布式架构部署
- 从客户端(f="<zhaoyuntang.com")中检测到有潜在危险的 Request.Form 值。
从客户端(f="<yi733.com")中检测到有潜在危险的 Request.Form 值. 解决办法1:在aspx页面头部加 ValidateRequest="f ...
- canvas打字效果
运用fillText,写的打字效果. 唯一麻烦的地方是,换行问题, 我是把字符串转化为数组,数组一个单位完成,就换行,继续下一个单位. <!doctype html> <html&g ...
