iPhone X Web 设计
原文地址:https://webkit.org/blog/7929/designing-websites-for-iphone-x/
开箱即用(开发者无需进行任何设置),在iPhone X中,Safari 就可以完美的在全面屏上显示你既有的网站。网页内容会自动插入到显示的安全区域以至于不会被圆角和设备的传感器区域(刘海)遮挡。
插入区域会以在<body>或者<head>元素中定义的background-color为填充,从而与页面的其余部分相融合。对于大多数网站而言,这就足够了。如果你的页面仅仅包含文本和图像以及它们下面的背景颜色,默认的插入方式看起来就不错。
像下面那样的页面,特别是设计了100%屏幕宽度的水平导航条的页面,可以选择进一步去充分利用新屏幕的特性。iPhone X 人际交互指南详细介绍了一些要注意的一般设计原则,UIKit文档也提到了原生应用程序可以采用特定的机制来确保他们看起来不错。你的网站可以使用iOS 11 中新引入的几个WebKit API来充分利用iPhone X 屏幕的特性。

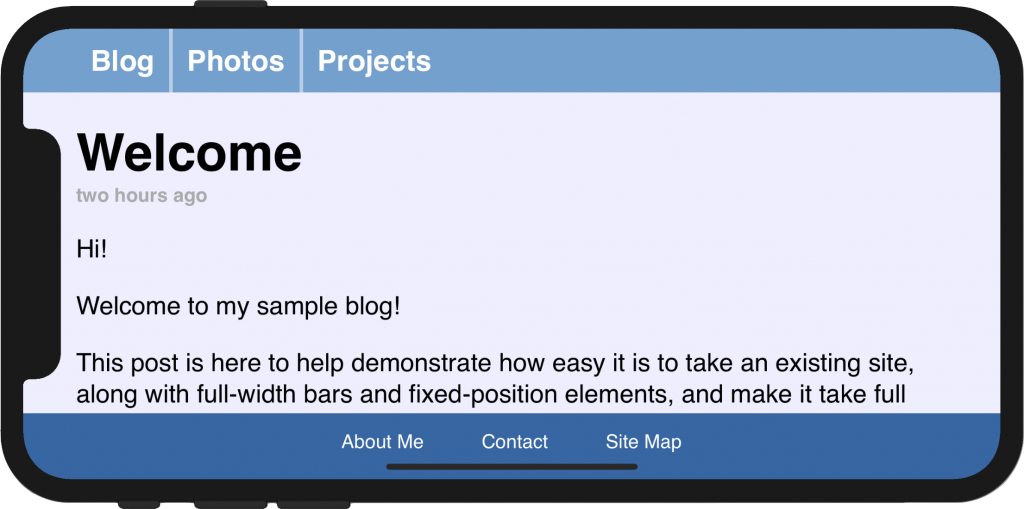
Safari 默认的插入方式。
让内容占据整个屏幕
第一个在 iOS 11 上使用的新功能是viewport-fit, 它是对现有viewport标签meta的扩展,它可以控制内容插入的方式。
viewport-fit默认为auto,这将导致上述自动排版行为。你可以将viewport-fit设置为cover来禁用该行为并使页面布局到屏幕的完整大小。 代码如下:
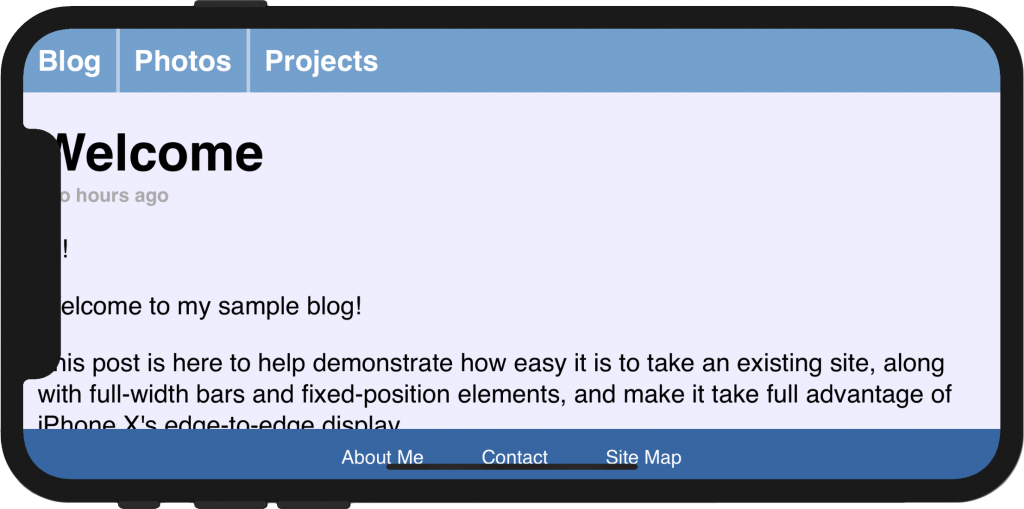
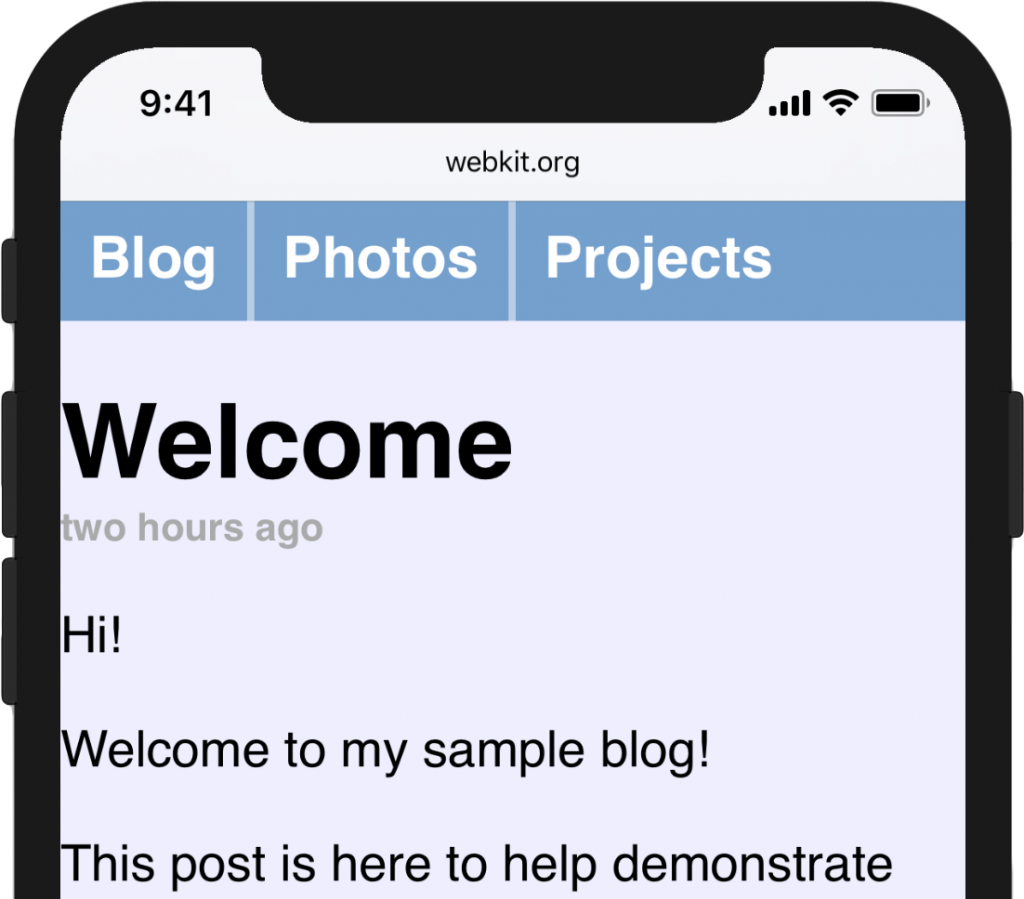
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>刷新之后,导航栏占据了整个屏幕的宽度,看起来顺眼多了。然而,你会发现页面的一部分被“刘海”遮住了,而且底部的导航条非常难用。这也是为什么我们要重视系统的安全插入区域。

使用viewport-fit=cover填充整个屏幕
重视安全区域
将viewport-fit=cover之后,为了使页面可用,我们必须选择性的给重要内容添加内填充以确保她们不会被屏幕的形状(刘海)遮住。这将使得一个页面可以充分利用 iPhone X 上增加的屏幕空间,同时动态调整以避免被角落,传感器外壳(刘海)和用于访问主屏幕的指示器遮住内容。

- iPhone X 横屏下的安全区域和非安全区域,图中的标识为插距(插入距离)常量。*
为了实现上述效果,iOS 11 中的WebKit增加了一个名为constant()的新 CSS 函数 和四个预定义的常量, 它们分别是safe-area-inset-left, safe-area-inset-right, safe-area-inset-top和safe-area-inset-bottom。当组合使用时,这允许样式声明引用每侧安全区域的当前大小。
CSS 工作小组最近决定添加这些功能,但名称不太一样,使用时请务必记住这一点。
任何使用var()地方都可以使用constant() - 如下面的例子,给padding赋值。
.post {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}对于不支持constant()的浏览器,包含它的样式将被忽略,因此在使用constant()时请务必为每个样式添加 fallback。

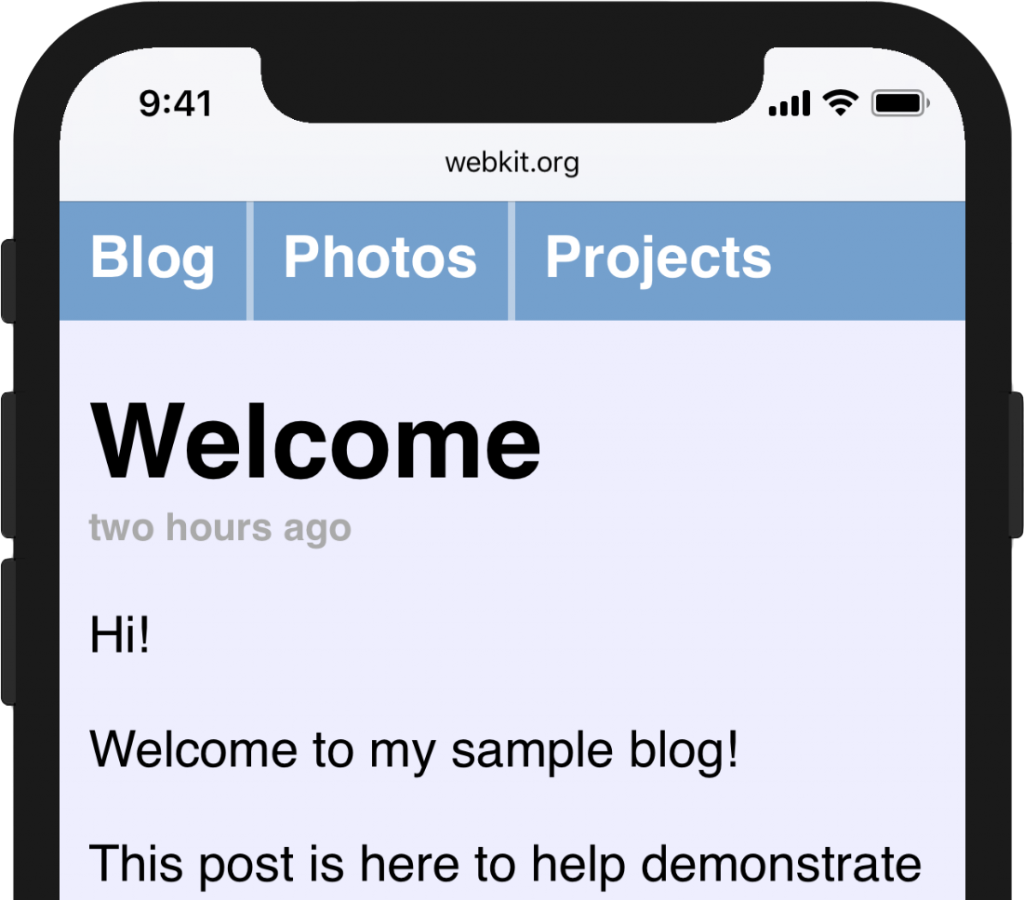
重视安全区域,因此重要的的内容才不会被遮挡。
两全其美,max() & min ()
本节介绍 iOS 11中当前未包含的功能。
如果你在网站设计中采用了安全区域插入常数,你可能会注意到,除了安全区域插入之外,你还需要指定最小的内填充。在上面页面中,如果我们把12px的左填充换成constant(safe-area-inset-left),当设备旋转回垂直方向时,左边的安全插入距离变成了0px,文本便紧贴着屏幕边缘了。

安全插距并不能替代边距。
为了解决这个问题,我们想指定默认padding和安全区域插入距离两者中更大的为我们的padding。幸运的是,我们可以用全新的CSS函数min()和max()来实现,这两个函数会在未来的Safari 技术预览版中可用。这两个函数都接受任意数量的参数,并返回最小值或最大值。它们能用在calc()里面,或者彼此嵌套。并且这两个函数都允许使用calc()作为参数,就像使用数字一样。
在当前场景下,我们要用max():
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}使用@support做功能检测很必要,因为现在所有的浏览器杜不支持这两个函数,并且由于CSS对无效变量的处理,我们需要在@supports查询不确定是否支持的功能再去使用。
在我们的示例页面中,设备处于垂直方向时,constant(safe-area-inset-left)解析为0px,因此max()函数返回的是12px。在横屏时,由于存在“刘海”,max()函数返回的是较大的constant(safe-area-inset-left),因此可以确保重要的内容总是在可视区域之内。

使用max()将安全区域插距与传统边距组合。
有经验的Web开发人员可能以前遇到过“CSS锁”机制,通常用于将CSS属性绑定到特定范围的值。min() 和 max() 一起使用使得这更容易,并将有助于实现有效的响应式设计。
iPhone X Web 设计的更多相关文章
- 最佳的 14 个免费的响应式 Web 设计测试工具
一旦你决定要搭建一个网站就应该已经制定了设计标准.你认为下一步该做什么呢?测试!我使用“测试”这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况.测试在响应式网页设计的过程中是很重要的一步.如果你明白 ...
- 苹果官方发布,iPhone 6 & Plus 设计素材
苹果发布 iPhone 6 和 iPhone 6 Plus 有一段时间了,据说首日预定量达到了创纪录的1600万部,真是不可思议.苹果已经创建了一些指引,让开发者可以受益.他们已经发布了一组苹果官方的 ...
- [转]响应式WEB设计学习(3)—如何改善移动设备网页的性能
原文地址:http://www.jb51.net/web/70362.html 前言 移动设备由于受到带宽.处理器运算速度的限制,因而对网页的性能有更高的要求.究竟是网页中的何种元素拉低了网页在移动设 ...
- [转]响应式WEB设计学习(2)—视频能够做成响应式吗
原文地址:http://www.jb51.net/web/70361.html 上集回顾: 昨天讲了页面如何根据不同的设备尺寸做出响应.主要是利用了@media命令以及尺寸百分比化这两招. 上集补充: ...
- 响应性web设计实战总结
响应性web设计实战 响应性web设计的理念是:页面的设计与开发应当根据用户行为与设备环境(包括系统平台,屏幕尺寸,屏幕定向等)进行相应的响应及调整.具体的实践方式由多方面组成,包括弹性网格和布局,图 ...
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
- 响应式WEB设计
近期在学习有关响应式设计的内容,对此做了些整理,图片来源于网络,附上自己做的简单demo,没有js,只用CSS做了简单的搭建http://y.zhso.net/. 1.为什么需要响应式web设计 出于 ...
- 《响应式Web设计实践》学习笔记
原书: 响应式Web设计实践 目录: 第2章 流动布局 1. 布局选项 2. 字体大小 3. 网格布局 4. 混合固定宽度和流动宽度 第3章 媒介查询 1. 视口 2. 媒介查询结构 3. 内嵌样式与 ...
- 学习之响应式Web设计---一个实例
周末闲来无事,做了一个响应式设计的例子.当然,由此并不能窥见响应式设计真谛之一斑.但,对于初次接触响应设计,对于响应式设计的概念依旧模糊不清的同学来说,或许是个启蒙! 闲语暂且不表,进入正题,这里没有 ...
随机推荐
- springboot同时使用thymeleaf和jsp模板
语言:javaEE 框架:springboot+thymeleaf.jsp模板引擎 背景:学习springboot过程中想同时使用thymeleaf和jsp访问(官方不建议) 步骤: 1) 在pom ...
- Booksim的运行
1.下载flex和bison解压到/home/cp/booksim2-master/src; 2.进入flex.bison的目录下分别执行: ./configure make make install ...
- Amaze UI 云适配
Amaze UI 云适配 陈本峰 一中,中科大 香港科大
- 解决设置select默认选中不生效的方法
$scope.storageTypeList = ['Glusterfs','NFS','Ceph']; 不生效的方法: <select class="form-control&quo ...
- SQL语句之奇形怪状的冷门函数
lag() over() ) OVER(ORDER BY C.column) FROM Table C; 第一条记录已经无法再取前一条记录,所以LAG()函数返回空. SQL为意思如下. LAG(C. ...
- mathematica入门学习记录:
http://v.qq.com/vplus/4bc1736725fc7c3567d5bd9617482a49/foldervideos/m8k0000011aqj4k mathematica的数据 简 ...
- c# devexpress学习绘图
用字典方式存储数据并绘图:http://www.xuebuyuan.com/465384.html 数据库存储数据,并对图形作各种设置:http://www.cnblogs.com/xuhaibiao ...
- .net 根据网址生成静态页
生成HTML页面代码 public int Htmls(int id) { ; string strHtmlContent = ""; HttpWebRequest request ...
- ng-show和ng-if的区别和使用场景
一.ng-show(ng-hide)和ng-if都是控制标签的显示和隐藏,为什么angularjs会定义两个指令来供我们使用呢,不多多说肯定有各自的使用场景,接下来我们看哈实际原理: ng-show实 ...
- java -help
Usage: java [-options] class [args...] (to execute a class) or java [-options] -jar jarfile [args... ...
