gulp的安装以及使用详解,除了详细还是详细
安装gulp:
1. 创建本地包管理环境:
使用npm init命令在本地生成一个package.json文件,package.json是用来记录你当前这个项目依赖了哪些包,以后别人拿到你这个项目后,不需要你的node_modules文件夹(因为node_moduels中的包实在太庞大了)。只需要执行npm install命令,即会自动安装package.json下devDependencies中指定的依赖包。
2. 安装gulp:
gulp的安装非常简单,只要使用npm命令安装即可。但是因为gulp需要作为命令行的方式运行,因此需要在安装在系统级别的目录中。
npm install gulp -g
因为在本地需要使用require的方式gulp。因此也需要在本地安装一份:
npm install gulp --save-dev
以上的--save-dev是将安装的包的添加到package.json下的devDependencies依赖中。以后通过npm install即可自动安装。devDependencies这个是用来记录开发环境下使用的包,如果想要记录生产环境下使用的包,那么在安装包的时候使用npm install xx --save就会记录到package.json下的dependencies中,dependencies是专门用来记录生产环境下的依赖包的!
3. 创建gulp任务:
要使用gulp来流程化我们的开发工作。首先需要在项目的根目录下创建一个gulpfile.js文件。然后在gulpfile.js中填入以下代码:
var gulp = require("gulp")gulp.task("greet",function () {console.log('hello world');});
这里对代码进行一一解释:
通过
require语句引用已经安装的第三方依赖包。这个require只能是引用当前项目的,不能引用全局下的。require语法是node.js独有的,只能在node.js环境下使用。gulp.task是用来创建一个任务。gulp.task的第一个参数是命令的名字,第二个参数是一个函数,就是执行这个命令的时候会做什么事情,都是写在这个里面的。写完以上代码后,以后如果想要执行
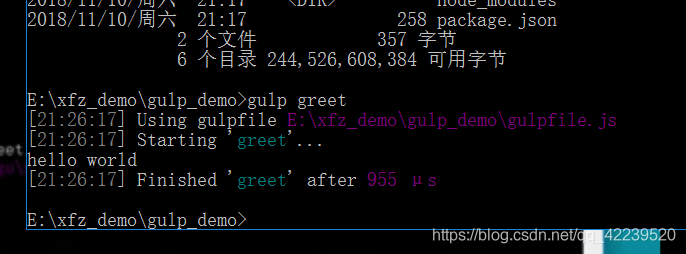
greet命令,那么只需要进入到项目所在的路径,然后终端使用gulp greet即可执行。

4. 创建处理css文件的任务:
gulp只是提供一个框架给我们。如果我们想要实现一些更加复杂的功能,比如css压缩,那么我们还需要安装一下gulp-cssnano插件。gulp相关的插件安装也是通过npm命令安装,安装方式跟其他包是一模一样的(gulp插件本身就是一个普通的包)。
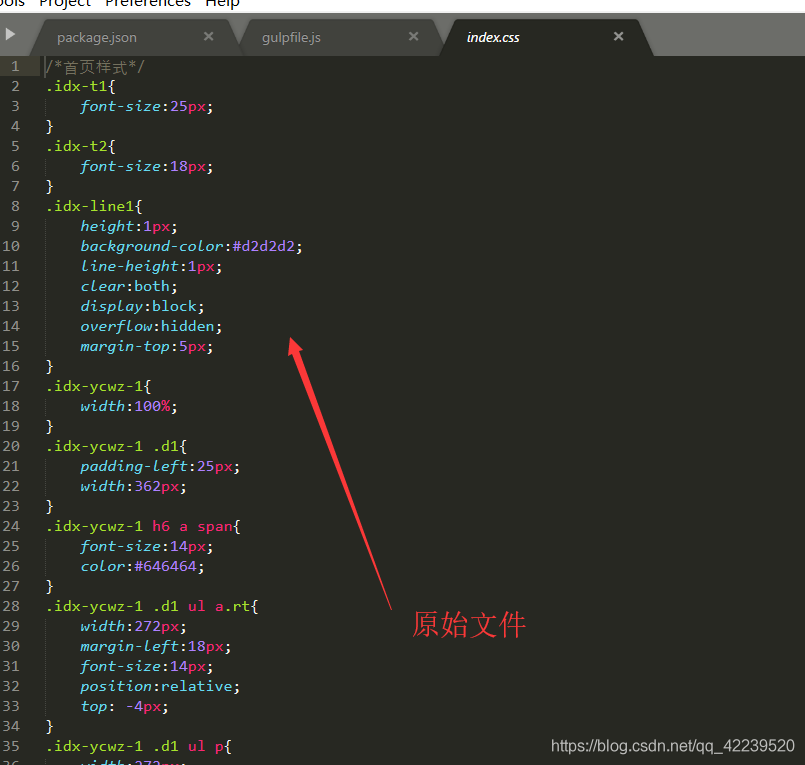
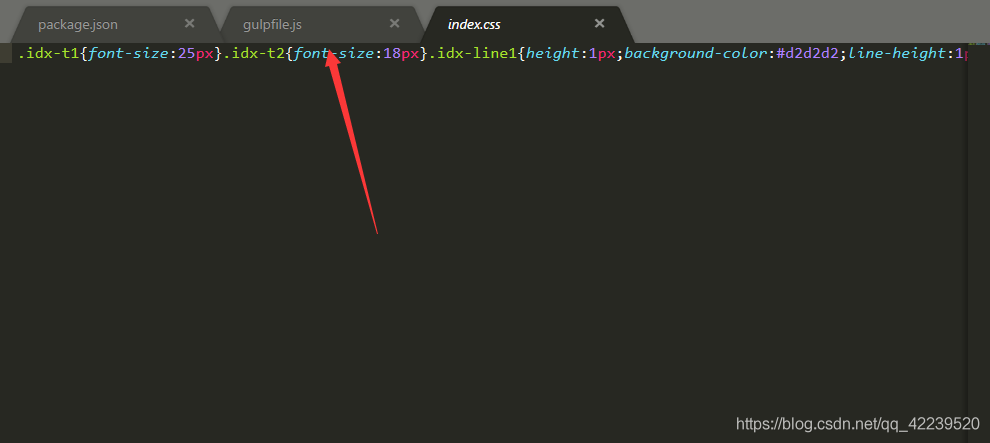
对css文件的处理,需要做的事情就是压缩,然后再将压缩后的文件放到指定目录下(不要和原来css文件重合了)!这里我们使用gulp-cssnano来处理这个工作:
npm install gulp-cssnano --save-dev
然后在gulpfile.js中写入以下代码:
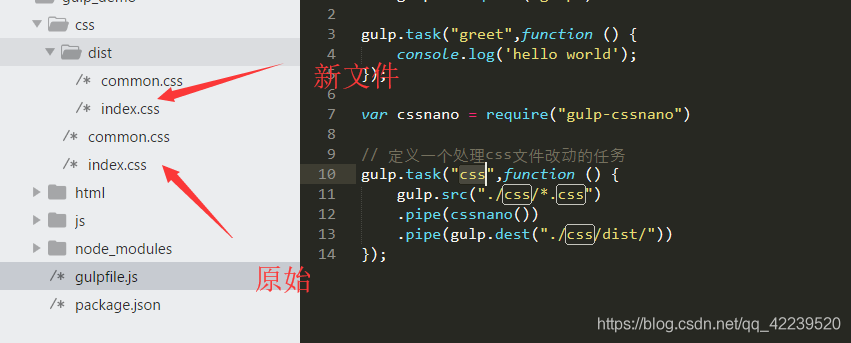
var gulp = require("gulp")var cssnano = require("gulp-cssnano")// 定义一个处理css文件改动的任务gulp.task("css",function () {gulp.src("./css/*.css").pipe(cssnano()).pipe(gulp.dest("./css/dist/"))});
以上对代码进行详细解释:

新文件:

gulp.task:创建一个css处理的任务。gulp.src:找到当前css目录下所有以.css结尾的css文件。pipe:管道方法。将上一个方法的返回结果传给另外一个处理器。比如以上的cssnano。gulp.dest:将处理完后的文件,放到指定的目录下。不要放在和原文件相同的目录,以免产生冲突,也不方便管理。
5. 修改文件名:
像以上任务,压缩完css文件后,最好是给他添加一个.min.css的后缀,这样一眼就能知道这个是经过压缩后的文件。这时候我们就需要使用gulp-rename来修改了。当然首先也需要安装npm install gulp-rename --save-dev。示例代码如下:
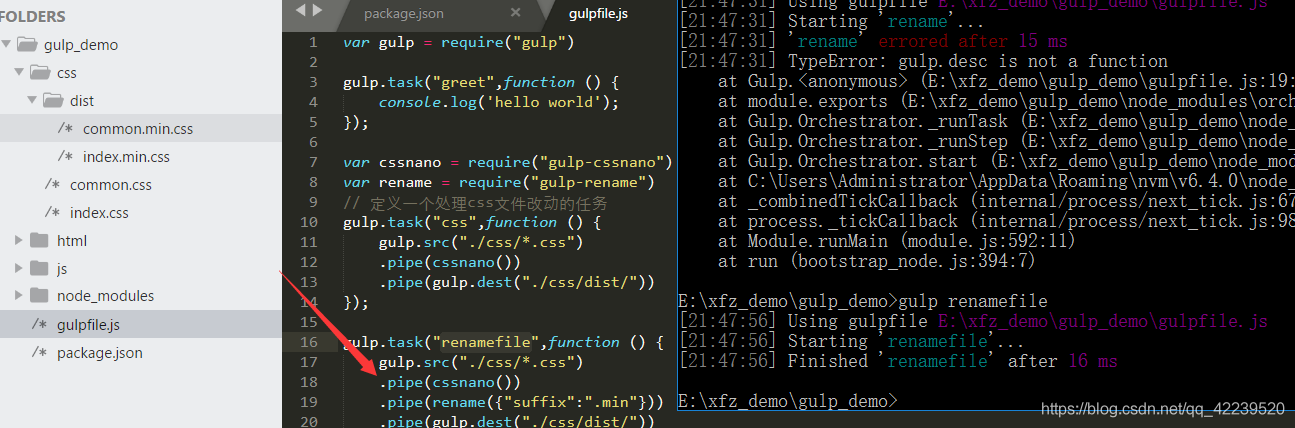
var gulp = require("gulp")var cssnano = require("gulp-cssnano")var rename = require("gulp-rename")gulp.task("css",function () {gulp.src("./css/*.css").pipe(cssnano()).pipe(rename({"suffix":".min"})).pipe(gulp.dest("./css/dist/"))});
在上述代码中,我们增加了一行.pipe(rename({"suffix":".min"})),这个我们就是使用rename方法,并且传递一个对象参数,指定修改名字的规则为添加一个.min后缀名。这个gulp-rename还有其他的指定文件名的方式,比如可以在文件名前加个前缀等。更多的教程可以看这个:https://www.npmjs.com/package/gulp-rename。

6. 创建处理js文件的任务:
处理js文件,我们需要使用到gulp-uglify插件。安装命令如下:
npm install gulp-uglify --save-dev
安装完后,我们就可以对js文件进行处理了。示例代码如下:
var gulp = require("gulp")var rename = require("gulp-rename")var uglify = require('gulp-uglify');gulp.task('script',function(){gulp.src(path.js + '*.js').pipe(uglify()).pipe(rename({suffix:'.min'})).pipe(gulp.dest('js/'));});
这里就是增加了一个.pipe(uglify())的处理,对js文件进行压缩和丑化(修改变量名)等处理。更多关于gulp-uglify的教程。请看:https://github.com/mishoo/UglifyJS2#minify-options。
7. 合并多个文件:
在网页开发中,为了加快网页的渲染速度,有时候我们会将多个文件压缩成一个文件,从而减少请求的次数。要拼接文件,我们需要用到gulp-concat插件。安装命令如下:
npm install gulp-concat --save-dev
比如我们现在有一个nav.js文件用来控制导航条的。有一个index.js文件用来控制首页整体内容的。那么我们可以使用以下代码将这两个文件合并成一个文件:
var gulp = require('gulp');var concat = require('gulp-concat');var uglify = require('gulp-uglify');gulp.task('vendorjs',function(){gulp.src(['./js/nav.js','./js/index.js']).pipe(concat('index.min.js')).pipe(uglify()).pipe(gulp.dest('dist/js/'));});
8. 压缩图片:
图片是限制网站加载速度的一个主要原因。图片越大,从网站上下载所花费的时间越长。因此对于一些图片,我们可以采取无损压缩,即在不改变图片质量的基础之上进行压缩。在gulp中我们可以通过gulp-imagemin来帮我们实现。安装命令如下:
npm install gulp-imagemin --save-dev
压缩图片也是一个比较大的工作量,对于一些已经压缩过的图片,我们就没必要再重复压缩了。这时候我们可以使用gulp-cache来缓存那些压缩过的图片。安装命令如下:
npm install gulp-cache --save-dev
两个插件结合使用的代码如下:
var imagemin = require('gulp-imagemin');var cache = require('gulp-cache');gulp.task('image',function(){gulp.src("./images/*.*").pipe(cache(imagemin())).pipe(gulp.dest('dist/images/'));});
9. 检测代码修改,自动刷新浏览器:
以上所有的任务,我们都是需要手动的在终端去执行。这样很不方便我们开发。最好的方式就是我修改了代码后,gulp会自动的执行相应的任务。这个工作我们可以使用gulp内置的watch方法帮我们完成:
var gulp = require("gulp")var cssnano = require("gulp-cssnano")var rename = require("gulp-rename")// 定义一个处理css文件改动的任务gulp.task("css",function () {gulp.src("./css/*.css").pipe(cssnano()).pipe(rename({"suffix":".min"})).pipe(gulp.dest("./css/dist/")).pipe(connect.reload())});// 定义一个监听的任务gulp.task("watch",function () {// 监听所有的css文件,然后执行css这个任务gulp.watch("./css/*.css",['css'])});
以后只要在终端执行gulp watch命令即可自动监听所有的css文件,然后自动执行css的任务,完成相应的工作。
10. 更改文件后,自动刷新浏览器:
以上我们实现了更改一些css文件后,可以自动执行处理css的任务。但是我们还是需要手动的去刷新浏览器,才能看到修改后的效果。有什么办法能在修改完代码后,自动的刷新浏览器呢。答案是使用browser-sync。browser-sync安装的命令如下:
npm install browser-sync --save-dev
browser-sync使用的示例代码如下:
var gulp = require("gulp")var cssnano = require("gulp-cssnano")var rename = require("gulp-rename")var bs = require("browser-sync").create()gulp.task("bs",function () {bs.init({'server': {'baseDir': './'}});});// 定义一个处理css文件改动的任务gulp.task("css",function () {gulp.src("./css/*.css").pipe(cssnano()).pipe(rename({"suffix":".min"})).pipe(gulp.dest("./css/dist/")).pipe(bs.stream())});// 定义一个监听的任务gulp.task("watch",function () {gulp.watch("./css/*.css",['css'])});// 执行gulp server开启服务器gulp.task("server",['bs','watch'])
以上我们创建了一个bs的任务,这个任务会开启一个3000端口,以后我们在访问html页面的时候,就需要通过http://127.0.0.1:3000的方式来访问了。然后接下来我们还定义了一个server任务。这个任务会去执行bs和watch任务,只要修改了css文件,那么就会执行css的任务,然后就会自动刷新浏览器。browser-sync更多的教程请参考:http://www.browsersync.cn/docs/gulp/。
gulp的安装以及使用详解,除了详细还是详细的更多相关文章
- 第210天:node、nvm、npm和gulp的安装和使用详解
一.node 1.什么是node? 它不是JS文件,也不是JS框架,而是Server side JavaScript runtime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行J ...
- libCURL开源库在VS2010环境下编译安装,配置详解
libCURL开源库在VS2010环境下编译安装,配置详解 转自:http://my.oschina.net/u/1420791/blog/198247 http://blog.csdn.net/su ...
- zookeeper的安装(图文详解。。。来点击哦!)
zookeeper的安装(图文详解...来点击哦!) 一.服务器的配置 三台服务器: 192.168.83.133 sunshine 192.168.83.134 sunshineMin 19 ...
- 转AjaxControlToolkit的安装与使用详解
AjaxControlToolkit的安装与使用详解 AjaxControlToolkit下载http://ajax.asp.net/downloads/default.aspx?tabid=47ht ...
- 学习笔记--Grunt、安装、图文详解
学习笔记--Git安装.图文详解 安装Git成功后,现在安装Gruntjs,官网:http://gruntjs.com/ 一.安装node 参考node.js 安装.图文详解 (最新的node会自动安 ...
- Mac下安装HBase及详解
Mac下安装HBase及详解 1. 千篇一律的HBase简介 HBase是Hadoop的数据库, 而Hive数据库的管理工具, HBase具有分布式, 可扩展及面向列存储的特点(基于谷歌BigTabl ...
- Ubuntu下安装JDK图文详解
很详细的在Ubuntu中安装JDK图文详解教程,我们选择的是jdk1.6.0_30版本.安装文件名为jdk-6u30-linux-i586.bin. 1.复制jdk到安装目录 (1)假设jdk安装文件 ...
- CentOS7/RHEL7安装Redis步骤详解
CentOS7/RHEL7安装Redis步骤详解 CentOS7/RHEL7安装Redis还是头一次测试安装了,因为centos7升级之后与centos6有比较大的区别了,下面我们就一起来看看Cent ...
- RedHat 7.1 下安装 Zabbix监控程序详解(适合linux初级用户)
RedHat 7.1 安装 Zabbix 监控程序详解(适合对linux初级用户)2017-05-02 安装步骤: 1.zabbix需要安装LAMP架构 2.安装zabbix服务 3.初始化zabbi ...
随机推荐
- 百度地图经纬度和地址互转(Java代码)
这是基于springmvc+mybatis 的一个controller.如果不是这个框架,可以把方法实体抽到自己写的一个类中,然后再测试 package com.uwitec.controller.s ...
- string流
istringstream和ostringstream 从istringstream类中读取数据赋值给某个string,写入某个string到ostringstream类,头文件<sstream ...
- c# 产生随机数 程序所在路径
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 第04章:MongoDB基本概念
① 数据库 MongoDB的一个实例可以拥有一个或多个相互独立的数据库,每个数据库都有自己的集合 集合 集合可以看作是拥有动态模式的表 文档 文档是MongoDB中基本的数据单元,类似于RDB ...
- 归并排序 JavaScript 实现
前文我们了解了快速排序算法的实现,本文我们来了解下另一种流行的排序算法-归并排序算法. 我们先来回顾下快排.快排的核心是找出一个基准元素,把数组中比该元素小的放到左边数组,比该元素大的放到右边数组,如 ...
- Kafka C++客户端库librdkafka笔记
目录 目录 1 1. 前言 2 2. 缩略语 2 3. 配置和主题 3 3.1. 配置和主题结构 3 3.1.1. Conf 3 3.1.2. ConfImpl 3 3.1.3. Topic 3 3. ...
- 修改input标签type=file类型的文字
<form name="form" id="form" method="post" enctype="multipart/f ...
- java基础-day26
第03天 java基础加强 今日内容介绍 u BeanUtils概述及使用 u XML简介及约束 u XML解析 第1章 XML简介 1.1 XML基本语法 1.1.1 XML概述 XML全称为 ...
- Swift3 重写一个带占位符的textView
class PlaceStrTextView: UIView,UITextViewDelegate{ var palceStr = "即将输入的信息" //站位文字 var inp ...
- JSON知识介绍
JSON资料整理 目录 1.什么是json 2.json语法规则 3.json基础结构 4.json基础示例 5.JSON和XML比较 6. .NET操作JSON 原始方式 通用方式 内置方式 契 ...
