JavaScript getter和setter
对象的属性是由属性名name,值key,和其他特性(可读写性 writable,可枚举性enumerable,可配置性configurable)组成的。从ES5开发,提供了getter和setter 可以将属性值的获取和设置分别绑定到方法上,称之为“存取器”。有了getter和setter我们就能够在属性值的变更和获取时实现一些操作。
简单的getter , setter
直接在对象中创建属性的getter和setter,并进行测试。
注意语法规则,是通过get和set关键字创建的percent属性的getter和setter函数。get函数是没有参数的,set函数会将等号右边的值作为参数。当访问percent属性时,会返回_num加%,当设置percent时,会打印日志并将值赋给_num。
使用defineProperty
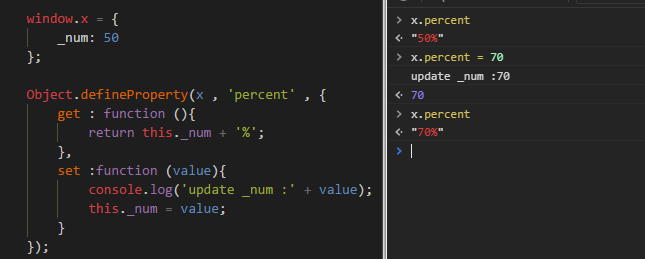
如何在已有的对象上添加getter和setter呢? Object.defineProperty(obj, prop, descriptor) ,obj为将要操作的对象,prop是将要定义或者修改的属性名,descriptor是将要被修改或者定义的描述符。看实例

defineProperty()添加或者修改属性的时候需要注意:
1、数据描述符configurable标志着该属性能够被改变,能够被删除,默认为false
2、数据描述符enumerable标志着该属性是否可枚举,默认为false。只有可枚举属性才会在for in中遍历,Object.keys()中返回。另外,所有的内置方法都是不可枚举的,eg:toString
3、数据描述符value默认为undefined,writable默认为false。所以defineProperty默认新增的属性,是不可以被赋值运算符修改的。
4、存取描述符set和get都默认为undefined
5、set/get是不能够和value或者writable一起用的,因为当是存取器属性的时候,当设置了set标志着可写,设置了get就标志着可读,而value也是通过get函数返回的,所以不能同时使用。
Class中的 getter setter
ES6新增class的概念,改变了构造对象的书写方式,class中同样可以设置存取器。

TypeScript中的 getter和setter
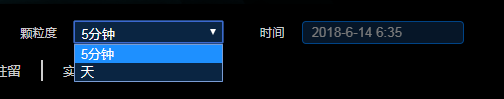
Angular项目中使用的是ts,ts的class语法与ES6的稍有不同,通过项目中的一个小栗子记录下ts中的getter和setter。场景如下,有一个datepicker组件,可以调整时间级别为5分钟或者天。不同级别时,datepicker组件需要作出不同的调整。

做如下处理: datepicker组件中有@input来接受级别的调整,在set中做一些操作
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input()
get level (): Level {
return this._level;
}
set level ( value: Level ) {
// 修改级别后 重置组件的状态
doSomething()
// 发送新的时间为0
doOther()
this._level = value;
}
}
当选择不同的级别时,传入到datepicker组件的level会变化,此时的set会对组件做一些自定义的操作,实现需求。
JavaScript getter和setter的更多相关文章
- JavaScript getter and setter All In One
JavaScript getter and setter All In One getter & setter JavaScript Object Accessors JavaScript A ...
- [Javascript] Getter and Setter Abstractions
JavaScript provides primitive types and means of processing those. However, those are not enough. Re ...
- javascript的getter和setter(转)
显然这是一个无关IE(高级IE除外)的话题,尽管如此,有兴趣的同学还是一起来认识一下ECMAScript5标准中getter和setter的实现.在一个对象中,操作其中的属性或方法,通常运用最多的就是 ...
- JavaScript中闭包实现的私有属性的getter()和setter()方法
注意: 以下的输出都在浏览器的控制台中 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- javascript中的function命名空間與模擬getter、setter
function的命名空間 在javascript中,function也可以擁有自己的命名空間例如以下這段程式碼: 12345678 function () { return 'I am A';} A ...
- javascript权威指南笔记--javascript语言核心(五)--getter和setter属性
getter和setter属性: var p = { x:1.0, y:1.0, get r(){ return Math.sqrt(this.x*this.x + this.y * this.y); ...
- javascript中的getter和setter
在ECMAScript 5中,属性值可以用一个或两个方法代替,这两个方法就是getter和setter var man = { name : 'lidg', weibo : '@lidg', get ...
- 基于 getter 和 setter 撸一个简易的MVVM
Angular 和 Vue 在对Angular的学习中,了解到AngularJS 的两个主要缺点: 对于每一次界面时间,Ajax 或者 timeout,都会进行一个脏检查,而每一次脏检查又会在内部循环 ...
- js中的访问器属性中的getter和setter函数实现数据双向绑定
嗯,之前在读js红宝书的时候,在对象那一章有介绍属性类型.第一种数据类型指的是数据属性,第二种是访问器属性.在初识vue的时候,其双向数据绑定也是基于访问器属性中的getter和setter函数原理来 ...
随机推荐
- Python遇到ModuleNotFoundError: No module named 'email.mime'; 'email' is not a package问题的处理办法
写Python的时候我们会遇到如下的错误: Traceback (most recent call last): File "F:/exploitation/codes/python/Jet ...
- 2018.11.02 NOIP训练 停车场(线段树)
传送门 这是一道困饶了我一年的题. 其实就是去年去NOIP提高组试水的时候考的模拟题 但当时我水平不够,跟ykykyk一起杠了一个下午都没调出来. 今天终于AAA了. 其实就是一个维护最长连续0101 ...
- 将项目部署到 github上(部署到码云操作一样,前提是有码云账号)
来源:http://www.cnblogs.com/fengxiongZz/p/6477456.html 首先你需要自己的网页文件(俗称项目) 第一步:登录到Github上,新建一个repositor ...
- linux命令详解之useradd命令使用方法[linux下 添加用户、删除用户、修改用户密码、用户组管理]
http://www.jb51.net/article/45848.htm Linux 系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这 ...
- maven打包某个分支的包
maven打某个分支的包命令: mvn clean install -Dmaven.test.skip=true -Pdevelop
- vue的过渡和动画
简单过渡 .fade-enter-active, .fade-leave-active { transition: all .5s; } /*.fade-enter, .fade-leave-to { ...
- 大压力下Redis参数调整要点
调整以下参数,可以大幅度改善Redis集群的稳定性: 为何大压力下要这样调整? 最重要的原因之一Redis的主从复制,两者复制共享同一线程,虽然是异步复制的,但因为是单线程,所以也十分有限.如果主从间 ...
- Hdu2068 RPG的错排 2017-06-27 15:27 30人阅读 评论(0) 收藏
RPG的错排 Time Limit : 1000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Submis ...
- 界面及Activity参数设置
去标题栏(在onCreate中) requestWindowFeature(Window.FEATURE_NO_TITLE); 设置全屏(在onCreate中) getWindow().setFlag ...
- hihocoder 二分
题目 一个简单的二分,只是想说明一下,如若要查找一个数组中某个数的下标可以直接用lower_bound()这个函数.只是要考虑到要查找的数不在数组中的这种情况. #include <cstdio ...
