转自知乎大神---什么是 JS 原型链?
我们知道 JS 有对象,比如
var obj = { name: 'obj' }
我们可以对 obj 进行一些操作,包括
- 「读」属性
- 「新增」属性
- 「更新」属性
- 「删除」属性
下面我们主要来看一下「读」和「新增」属性。
为什么有 valueOf / toString 属性呢?
在我们没有对 obj 进行任何其他操作之前,发现 obj 已经有几个属性(方法)了:
 那么问题来了:valueOf / toString / constructor 是怎么来?我们并没有给 obj.valueOf 赋值呀。
那么问题来了:valueOf / toString / constructor 是怎么来?我们并没有给 obj.valueOf 赋值呀。
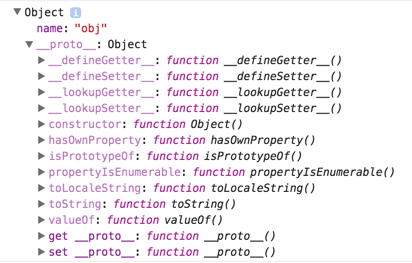
要搞清楚 valueOf / toString / constructor 是怎么来的,就要用到 console.dir 了。
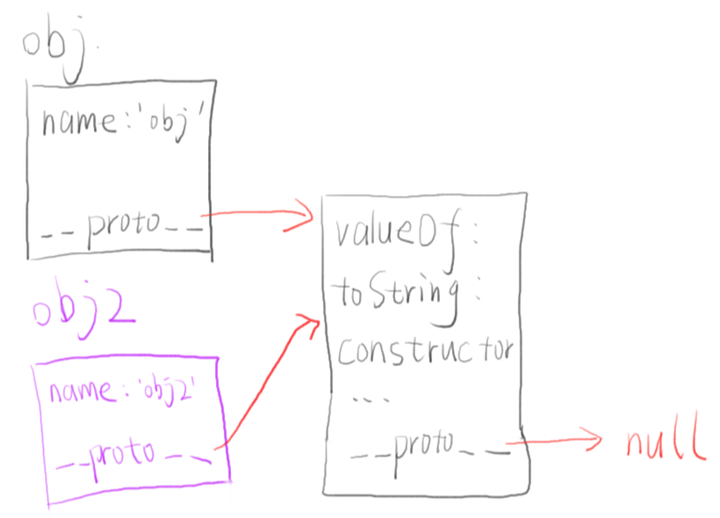
 上面这个图有点难懂,我手画一个示意图:
上面这个图有点难懂,我手画一个示意图:
 我们发现 console.dir(obj) 打出来的结果是:
我们发现 console.dir(obj) 打出来的结果是:
1. obj 本身有一个属性 name(这是我们给它加的)
2. obj 还有一个属性叫做 __proto__(它是一个对象)
3. obj.__proto__ 有很多属性,包括 valueOf、toString、constructor 等
4. obj.__proto__ 其实也有一个叫做 __proto__ 的属性(console.log 没有显示),值为 null
现在回到我们的问题:obj 为什么会拥有 valueOf / toString / constructor 这几个属性?
答案:
这跟 __proto__ 有关。
当我们「读取」 obj.toString 时,JS 引擎会做下面的事情:
1. 看看 obj 对象本身有没有 toString 属性。没有就走到下一步。
2. 看看 obj.__proto__ 对象有没有 toString 属性,发现 obj.__proto__ 有 toString 属性,于是找到了
所以 obj.toString 实际上就是第 2 步中找到的 obj.__proto__.toString。
可以想象,
3. 如果 obj.__proto__ 没有,那么浏览器会继续查看 obj.__proto__.__proto__
4. 如果 obj.__proto__.__proto__ 也没有,那么浏览器会继续查看 obj.__proto__.__proto__.proto__
5. 直到找到 toString 或者 __proto__ 为 null。
上面的过程,就是「读」属性的「搜索过程」。
而这个「搜索过程」,是连着由 __proto__ 组成的链子一直走的。
这个链子,就叫做「原型链」。
共享原型链
现在我们有另一个对象
var obj2 = { name: 'obj2' }
如图:
 那么 obj.toString 和 obj2.toString 其实是同一个东西,也就是 obj2.__proto__.toString。
那么 obj.toString 和 obj2.toString 其实是同一个东西,也就是 obj2.__proto__.toString。
这有什么意义呢?
如果我们改写 obj2.__proto__.toString,那么 obj.toString 其实也会变!
这样 obj 和 obj2 就是具有某些相同行为的对象,这就是意义所在。
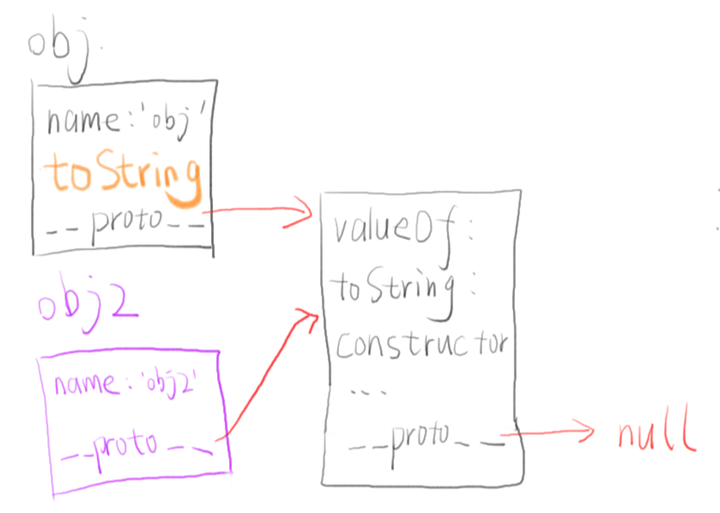
差异化
如果我们想让 obj.toString 和 obj2.toString 的行为不同怎么做呢?
直接赋值就好了:
obj.toString = function(){ return '新的 toString 方法' }

总结:
「读」属性时会沿着原型链搜索。
「新增」属性时不会去看原型链(但是如果你给这个属性加了一些配置,则不一样,以后讲)。
转自知乎大神---什么是 JS 原型链?的更多相关文章
- 转自知乎大神----JS 的 new 到底是干什么的?
大部分讲 new 的文章会从面向对象的思路讲起,但是我始终认为,在解释一个事物的时候,不应该引入另一个更复杂的事物. 今天我从「省代码」的角度来讲 new. --------------------- ...
- JS原型链
JS作为发展了多年了对象语言,支持继承,和完全面向对象语言不同的是,JS依赖原型链来实现对象的继承. 首先JS的对象分两大类,函数对象和普通对象,每个对象均内置__proto__属性,在不人为赋值__ ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
随机推荐
- 初级字典树查找在 Emoji、关键字检索上的运用 Part-3
系列索引 Unicode 与 Emoji 字典树 TrieTree 与性能测试 生产实践 生产实践 我们最终要解决 Emoji 在浏览器和打印物上的显示一致. 进行了多番对比,,在显示效果和精度上,m ...
- SpringBoot入门学习记录(一)
最近,SpringBoot.SpringCloud.Dubbo等框架非常流行,作为Coder里的一名小学生,借着改革开放的东风,自然也是需要学习学习的,于是将学习经历记录于此,以备日后查看. 官网:h ...
- Altium CAED 国际认证操作题例题(含下载)
官网介绍页面 https://www.altium.com.cn/certification 共五套操作题 含资料 蓝奏云:https://www.lanzous.com/i2lj1ng 百度网盘:h ...
- ELK安装部署
一.ELK简介 ELK是Elasticsearch.Logstash.Kibana的简称,这三者是核心套件,但并非全部.Elasticsearch是实时全文搜索和分析引擎,提供搜集.分析.存储数据三大 ...
- 新手上路 git你好
天哪,虽然我是一个学计算机的,但是我发现我的计算机学的真是……好吧不说了,言归正传. 这几天一直在着手于git,可能只是学了一个皮毛,结果也是不大尽人意,跟着别人学了学,鼓捣了鼓捣,还是有点小小的收 ...
- Daily Scrum 10.22
(写于10.22周四0晨) 昨天任务还未完成的继续完成任务. 每个人都查看自己的TFS,修改已经完成的任务状态,改为已关闭-已完成. 由于android studio运行过于慢,我们统一采取eclip ...
- VS社区版 使用 OpenCover 获取测试代码覆盖率
注:暂不支持VS2017 Visual Studio 2015 社区版没有集成代码覆盖率的功能,所以想在VS社区版中获取单元测试的代码覆盖率等数据,需要使用到插件 OpenCover. 下载 Open ...
- 我是一个程序猿 ——《不是书评 :<我是一只IT小小鸟>》有感
读了刘未鹏先生的文章<不是书评 :<我是一只IT小小鸟>>,产生了诸多共鸣,更明白了不少道理. 首先是一个很平常的现象,进度条效应,在操作移动终端上的软件时,如果没有进度条,人 ...
- Android TextView中图文混排设置行间距导致高度不一致问题解决
最近项目中需要实现一个评论带表情的功能,刚开始一切顺利,非常easy,突然有一天发现文字跟表情混排的时候,TextView中图文高度不一致,excuse...什么鬼,之前明明测试过图文混排,不存在这个 ...
- [财务知识]IFRS9
浅谈IFRS9 2018-07-10 23:15信用/收益 原创申明 本文原创作者为金融监管研究院助理研究员李健,未经授权谢绝转载.引用.抄袭. 引言 2018年6月6日,财政部会计司发布了“关于就& ...
