js调试系列: 源码定位与调试[基础篇]
 如果看了1, 2两篇,你对控制台应该有一个初步了解了,今天我们来个简单的调试。
如果看了1, 2两篇,你对控制台应该有一个初步了解了,今天我们来个简单的调试。
昨天留的三个课后练习,差不多就是今天要讲的内容。
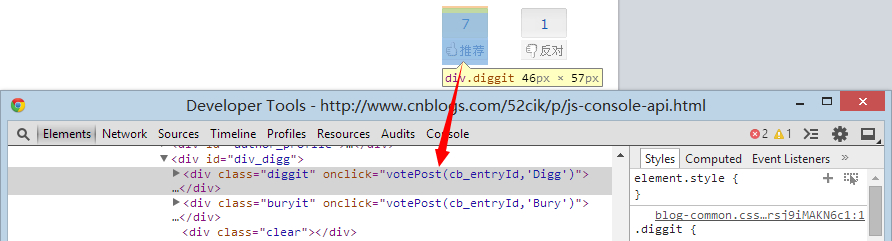
我们先来处理第一个问题:1. 查看文章下方 推荐 这个功能所调用的函数源码
其实非常简单,点放大镜选中那个推荐即可。
这个 votePost(cb_entryId,'Digg') 就是推荐按钮所调用的函数了,是不是非常简单。
第二个问题,定位到函数所在文件位置。
其实也是非常简单的,当然,不熟悉控制台的朋友也许不知道怎么看。
我在控制台输入 votePost 然后回车,
函数源码粗显啦,并且在右下角有个链接 blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 这个是什么意思呢?
后面的 v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 直接忽略好了。
ps: 如果想知道这个是什么东西,其实就是个版本号,至于什么作用,往往是防止缓存的,具体自己上网搜索吧。
blog-common.js:1 差不多就是这个意思。。
blog-common.js 是这个函数所在的js文件
1 是代码所在的行号。
直接点击这个链接,就可以跳转到 Sources 面板,这个就是源码面板,调试最重要的一个功能,之后会慢慢介绍。
可是所有代码都在一行,我们改怎么看? 4946 个字符呢,全缩在一行上。。
chrome 给我们提供了一个代码格式化的功能,点击下方那个 Pretty print 按钮即可格式化代码。
格式化完毕之后就是非常美观的代码了,至于看不看的懂,那是另一回事了。
有的看不懂可能是代码被UglifyJS,Google's Closure之类的工具编译过,如 jquery.min.js 文件。
还有可能是水平太次了,暂时看不懂大神写的代码,那我也无能为力,你只能自己加油了努力提升实力了。
如果格式化够找不到函数所在位置,也不要着急,有我在,慌啥?
回到刚才控制台面板。
你欣喜的发现,blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
行号变成 91 了,现在再点击这个链接,就可以跳转到对应格式化后的位置了,是不是超方便。。
最后一个问题,修改函数使其无效,这个最简单了,比刚才的简单多了,可是很多人不会操作所以我特地拿出来讲一下。
首先,我们知道了 推荐 这个功能调用的函数是 votePost(cb_entryId,'Digg') ,而且他是直接写是 html 上通过 onclick 绑定的。
所以这个函数是一个全局函数,到处都可以调用,那这意味着什么呢?
意味着我们可以修改啊,好比一个全局变量,你在哪都能修改对吧,那全局函数也是应该道理。
所以我们直接修改为空函数即可。
votePost = function () {}; 或者 votePost = $.noop; 都可以。$.noop 是 jQuery 为我们提供的空函数,方便我们使用。

现在 votePost 就是一个空函数,所以你点击 推荐 按钮是不会发生任何事情的。
当然刷新页面后会重新生效,我们只是在页面上调试修改而已,没有去改博客园的源码,是不可能永久生效的。
所以调试的意思就是查找与排除错误的过程,如果定位到错误源了,修改下然后测试,如果不对,刷新后重新修改,这样就不必修改实际文件而导致不可恢复了。
今天的内容差不多就这些了,其实现在很少有直接全局函数给你调试的,因为现在 jQuery 风靡,各种 click, on 之类的事件绑定,导致源码定位非常繁琐。
好在我之前写了一篇,比较详细的分析了这个问题,详情请参阅《浅谈 jQuery 事件源码定位问题》
其他框架我也不熟,所以没分析,不过思路其实是差不多的,必然都会有一个事件管理机制。
今天知识点不多,但是要自己动手巩固下,不然会秒忘的。
课后练习:
1. 分析 votePost 函数是如何实现 推荐 的。
2. 动态调试分析 votePost。(要结合断点知识)
明天要讲断点与动态调试,我也没找到合适的题目,就先凑合着做吧,如果你有合适的东西需要动态调试的,请跟帖。。

js调试系列: 源码定位与调试[基础篇]的更多相关文章
- Vue.js 2.0源码解析之前端渲染篇
一.前言 Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势.前不久Vue.js 2.0正式 ...
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
- Vue.js 源码分析(十二) 基础篇 组件详解
组件是可复用的Vue实例,一个组件本质上是一个拥有预定义选项的一个Vue实例,组件和组件之间通过一些属性进行联系. 组件有两种注册方式,分别是全局注册和局部注册,前者通过Vue.component() ...
- 动态方式破解apk进阶篇(IDA调试so源码)
动态方式破解apk进阶篇(IDA调试so源码) 来源 https://blog.csdn.net/qq_21051503/article/details/74907449 下面就说关于在IDA中And ...
- 使用“Cocos引擎”创建的cpp工程如何在VS中调试Cocos2d-x源码
前段时间Cocos2d-x更新了一个Cocos引擎,这是一个集合源码,IDE,Studio这一家老小的整合包,我们可以使用这个Cocos引擎来创建我们的项目. 在Cocos2d-x被整合到Cocos引 ...
- Android动态方式破解apk进阶篇(IDA调试so源码)
一.前言 今天我们继续来看破解apk的相关知识,在前一篇:Eclipse动态调试smali源码破解apk 我们今天主要来看如何使用IDA来调试Android中的native源码,因为现在一些app,为 ...
- Android动态方式破解apk前奏篇(Eclipse动态调试smail源码)
一.前言 今天我们开始apk破解的另外一种方式:动态代码调试破解,之前其实已经在一篇文章中说到如何破解apk了: Android中使用静态方式破解Apk 主要采用的是静态方式,步骤也很简单,首先使用 ...
- 配置使用sourcemap调试vue源码爬坑
环境: Google Chrome V72.0.3626.109 vue-dev V 2.6.10 爬坑的乐趣就不说了(我恨啊),以下说一下出坑要点 1. 在vue-dev的package.json ...
- Android逆向之旅---动态方式破解apk进阶篇(IDA调试so源码)
Android逆向之旅---动态方式破解apk进阶篇(IDA调试so源码) 来源 https://blog.csdn.net/jiangwei0910410003/article/details/51 ...
随机推荐
- docker 部署Spring Boot:Docker化Spring Boot应用程序
第一章 1.创建项目存放目录 mkdir /root/sproot -p 2.准备好Spring Boot应用程序 jar 包 testrest.jar 第二章 1. 安装docker 在所有节点执行 ...
- Linux shell (6)
1.linux shell函数: 将一组命令集或语句形成一个可用的块,这些语句块成为函数. 2.shell 函数的组成: 函数名:函数的名字,注意一个脚本中函数名要唯一,否则会引起调用函数紊乱 函 ...
- 「功能笔记」Spacemacs+Evil备忘录
设置代理 (setq url-gateway-method 'socks) (setq socks-server '("Default server" "127.0.0. ...
- 联想拯救者15-isk安装固态硬盘与系统迁移教程
一.固态选择 首先知道拯救者15-ISK是m.2接口2280尺寸,支持PCIE协议NVMe接口标准.我加装的固态是HP EX900系列250G M.2 NVMe固态硬盘. 二.开盖安装 1.拯救者15 ...
- Docker操作命令
docker --直接输入 docker 命令来查看到 Docker 客户端的所有命令选项. docker [command] --help --深入的了解指定的 Docker 命令使用方法 dock ...
- Linux内核分析作业三
构造一个简单的Linux系统MenuOS 复习 计算机三大法宝 存储程序计算机 函数调用堆栈 中断 操作系统两把宝剑 中断上下文的切换 进程上下文的切换 一.Linux内核源代码简介 函数目录 Lin ...
- FZU-SE-K 第一次累计得分排行榜
FZU-SE-K 第一次累计得分排行榜 包含第一.二.三次作业 排行 恭喜 248 文航 同学获得本期小黄衫 原图戳 这里 明细 1 - 第一次作业映射分数 2 - 第二次作业映射分数 3 - 第三次 ...
- beta NO1
031602111 傅海涛 1.今天进展 笔记颜色统一,解决笔记的同步性和完整性 2.存在问题 office文档转换的时间问题 3.明天安排 增加新功能和完善之前的功能 4.心得体会 接口真难 031 ...
- Beta冲刺——day1
Beta冲刺--day1 作业链接 Beta冲刺随笔集 github地址 团队成员 031602636 许舒玲(队长) 031602237 吴杰婷 031602220 雷博浩 031602134 王龙 ...
- Activiti End Event及其派生类使用范例
http://tynerblain.com/blog/2006/08/11/bpmn-end-events-1/ 普通流程完结就用end event,而比如无效卡支付时,就会进入cancel end ...
