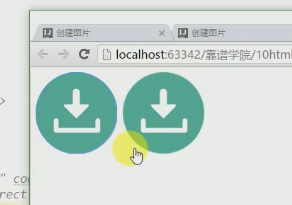
img 分区响应图
---恢复内容开始---
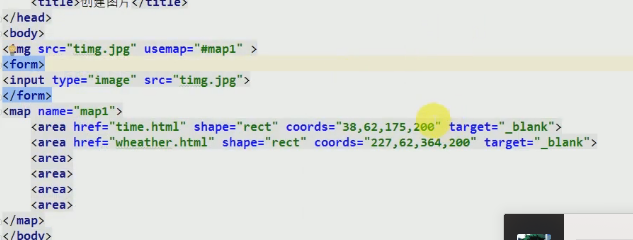
a标签的target为_blank属性,意为跳转到新的页面。
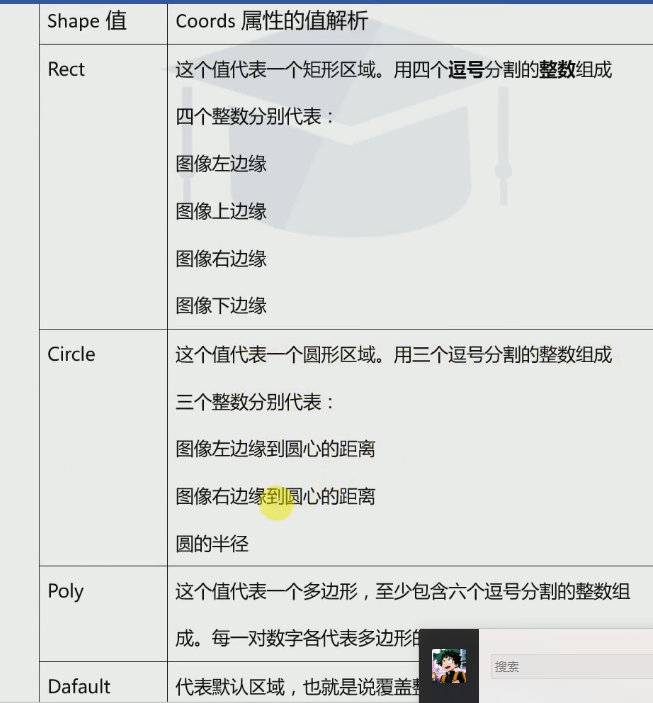
shape要和coords配合使用,shape为rect时意义为矩形。shape 为不同属性时意为不同的形态触碰区。
为什么使用map 和area属性?
为了精确你选取的范围

<input type="imge",src="xxx.jpg" >
可以用来定义图片按钮


---恢复内容结束---
img 分区响应图的更多相关文章
- html5权威指南:客户端分区响应图
客户端分区响应图:http://www.cnblogs.com/enjoymylift/p/5984338.html
- matab plot指令和低通滤波器的响应图
一.plot额外的四个属性模板使用 代码 % 提示 disp ('该功能练习plot额外四个属性功能'); %初始化快捷式数组 figure(); x=:pi/:*pi; y=exp(*sin(x)) ...
- 经典ajax 状态响应图
- 【HTML】嵌入图像
img元素允许我们在HTML文档里嵌入图像. 要嵌入一张图像需要使用src和alt属性,代码如下: <img src="../img/example/img-map.jpg" ...
- 《HTML5权威指南》
<HTML5权威指南> HTML元素: html字符实体 html全局属性 html base标签 用元数据元素说明文档 标记文字(第八章) 标记文字.组织内容.文档分节 表格元素 表单元 ...
- 第六十五,html嵌入元素
html嵌入元素 学习要点: 1.嵌入元素总汇 2.嵌入元素解析 本章主要探讨HTML5中嵌入元素,嵌入元素主要功能是把外部的一些资源插入到HTML中. 一.嵌入元素总汇 ...
- HTML5网页制作(3)
今天,就开始嵌入图片以及创建图片分区的学习吧! 这两张图片其实是我用HTML5写的(纯粹当做笔记来记了),以上就是今天要学的一些内容 下面是我今天敲的代码: [冒泡]林北的爸爸 2019/4/29 ...
- HTML5元素2
用于分组的元素 元素 说明 类型 HTML5与其他的变化 blockquote 表示引自他处的大段内容 流 无变化 dd 用在dl元素之中,表示定义 无 无变化 div 一个没有任何既定语义的通用元素 ...
- HTML5学习笔记3
7.文档元素 文档元素的主要作用是划分各个不同的内容,让整个页面布局清晰明快,让整个布局具有语义,进一步替代div.基本上没有什么实际作用效果,主要目的是在页面布局时区分各个主题和概念. h1~h6 ...
随机推荐
- CentOS 6.5安装配置NFS服务器
OS:centos 6.5 服务端:10.1.11.201 客户端:10.1.11.202 10.1.11.203 10.1.11.204 1.服务端的配置 安装必须的yum包: yum -y ins ...
- RedHat 7.3 Oracle 12.2.0.1 RAC 安装手册(转)
1 准备工作 1.1 关于GRID的一些变化 1.1.1 简化的基于映像的Oracle Grid Infrastructure安装 从Oracle Grid Infrastructure 12 ...
- 启动报错:Access denied for user 'root'@'localhost' (using password:YES)
项目启动报错:Access denied for user 'root'@'localhost' (using password:YES) 原因:root帐户默认不开放远程访问权限,所以需要修改一下相 ...
- weblogic92一次成功修改密码的记录
假设你忘记了weblogic92控制台的密码了: 假设你的hostname叫localhost.localdomain 假设你的bea在/opt下: ------------------------- ...
- 基于jmxtrans+influxdb+grafana实现对canal监控
最近在调研canal数据同步系统的监控方案,网上关于jmxtrans+influxdb+grafana监控kafka的文档很多,没有监控canal的.通过几天的摸索,大致明白了来龙去脉.监控流程基本是 ...
- Convolutional Networks for Images,Speech,and Time-series
Convolutional Networks for Images,Speech,and Time-series Yann LeCun Yoshua Bengio 1995年的 1引言 多层BP网络 ...
- python_基础硬件知识
通过学习这一篇章的内容,回顾了<数字逻辑><计算机组成原理><操作系统> 这几门课的相关知识 有时候,总是要了解一些基本,才能更容易理解程序 以下是我的一些听课记录 ...
- 20155321 《网络攻防》 Exp2 后门原理与实践
20155321 <网络攻防> Exp2 后门原理与实践 实验内容 例举你能想到的一个后门进入到你系统中的可能方式? 我觉得人们在平时上网的时候可能会无意识地点击到一些恶意的网站,这些网站 ...
- 在java代码中执行js脚本,实现计算出字符串“(1+2)*(1+3)”的结果
今天在公司项目中,发现一个计算运费的妙招.由于运费规则各种各样,因此写一个公式存到数据库.下次需要计算运费时,直接取出这个公式,把公式的未知变量给替换掉,然后计算出结果就是ok了. 一 ...
- [python]记录Windows下安装matplot的经历
最近学习在看<机器学习实战>一书,第二章的时候要用到Natplotlib画图,于是便开始安装Matplotlib.本文所用到的所有安装包都可以在文末的链接中找到. 首先从Matplotli ...
