vue-cli2.0+webpack 项目搭建
一:准备工作
安装nodejs + 安装webpack + 配置环境变量 => 确保在dos界面的任何路径都都可直接使用命令
二:搭建项目
1.全局安装vue脚手架 [DOS界面]
npm install vue-cli -g
2.新建项目并启动服务 [进入项目所在目录]
vue init webpack firstDemo 或 vue init webpack-simple firstDemo => 前者构建的应用丰富于后一个
npm install => 生成node_modules
npm run dev => 启动服务(webpack内部搭建了一个服务器)
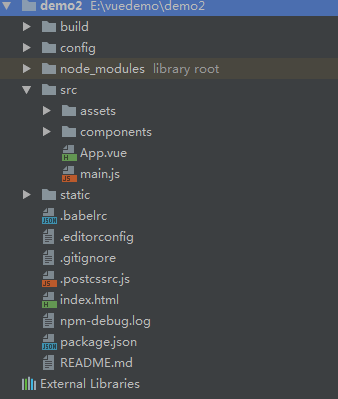
此时整个目录的结构大概是:

3.编辑main.js [入口文件]
//main.js import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './APP.vue'
import index from './components/index.vue'
import hello from './components/hello.vue' Vue.use(VueRouter); const routes=[ //定义路由
{path:'/' ,redirect:'/index'},
{path:'/index' ,component:index}
{path:'/hello',component:hello}
]
const router=new VueRouter({routes}); //创建VueRouter实例 const app=new Vue({ //创建和挂载实例
router,
render:h=>h(App)
}).$mount('#app') //与App.vue中根级元素的id一致
4.编辑App.vue文件
//App.vue <template>
<div id='app'>
<img src='./assets/logo.png'>
<router-link to='/index'>首页</router-link>
<router-link to='/hello'>hello页</router-link>
<router-view></router-view> //路由匹配到的组件会渲染到这里
</div>
</template>
5.编辑hello.vue [index.vue与之类似]
//hello.vue <template>
<p>我是hello页</p>
</template>
6.查看效果 [hello页面]

以下是vue-cli1.0和vue-cli2.0版本的写法区别
一:
1.0是通过router的map方法映射路由,并且map接收的是一个对象
2.0版本中map ()被替换了,通过实例化VueRouter并定义一个数组来映射路由。
二:
1.0通过router.start()来初始化路由
2.0中被替换成直接挂在到vue根实例上进行初始化。
三:
1.0中通过v-link来制定导航链接
2.0中可以直接使用router-link来导航
vue-cli2.0+webpack 项目搭建的更多相关文章
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- vue 3.0 vue-cli项目搭建要点
一.使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称) 二.项目搭建后 1.配置vue.config.js // 翻阅文档https://cli.v ...
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- vue/cli2.0优化
vue/cli2.0 脚手架 在项目写完了之后, 运行npm run build --report可以看出这个项目的资源占比情况.可以看出整个项目哪一个资源在整个项目占比最大.它会自动打开一个可视化的 ...
- vue学习(1) vue-cli 项目搭建
vue学习(1) vue-cli 项目搭建 一.windows环境 1. 下载node.js安装包 官网:https://nodejs.org/en/download/ 选择LTS下载 2. 安装 ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
- Vue.js系列之项目搭建(1)
项目搭建具体步骤如下: 1.安装node 到官网下载安装,我这里是win7系统. (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装 ...
随机推荐
- Photoshop基础照片美化
自从有了“ps”以后,很多事情变成了可能,你可以出现在任何你想在的地方.而最基本的美化照片的功能,我想是很多同学学习PS的初衷.当你掌握了这门技术,很多人会对你刮目相看!今天小编就和大家分享一下ps的 ...
- Vue项目如何关闭Eslint检测
找到build/webpack.base.config.js文件,修改如下 将图中第二个红色框的内容 "createLintingRule()" 清空,然后保存重新启动项目即可.
- gulp 压缩 uglify报错GulpUglifyError: unable to minify JavaScript
引:https://www.cnblogs.com/vellemo/p/6898125.html 在压缩的时候报错:GulpUglifyError: unable to minify JavaScri ...
- Permission denied: user=root, access=WRITE, inode="/":hdfs:supergroup:drwxr-xr-x
通过手动安装CDH没权限 [root@slave1 ~]# groupadd supergroup[root@slave1 ~]# hadoop fs -mkdir /tao3^C[root@slav ...
- 【转】Windows(server2008)下使用VisualSVN Server搭建SVN服务器
参考文献 1.Windows下使用VisualSVN Server搭建SVN服务器(百度经验) 挺好就是没有配图已验证可用 2.在Windows Server 2008上部署SVN代码管理器 把第二 ...
- shell 脚本 功能性语句 read,expr,test
1. read 从终端输入数据赋值给变量 read val 把读入的数据存放到val中 #!/bin/bash echo -n "please input two number :" ...
- rem换算公式
当前rem基准值=预设的基准值/设计稿宽度*当前设备的宽度
- python的update方法
b = {"c":0, "position":{}} b["position"]["IF"] = {} print(b) ...
- layui实现已知被选中的option,怎样渲染
在项目中用到layui实现第几个option 实现,在select中渲染出需要展示的option 代码: $("#period option[value="+res.data.se ...
- NOIP2016 解题报告
D1T1 玩具谜题 xjb模拟即可 #include<bits/stdc++.h> #define N (100000+5) using namespace std; inline int ...
