JavaScript事件(随笔)
1. Javascript事件介绍
JavaScript中的事件和现实生活中的事件类似,现实生活中发生的一些事情,例如:交通事件,当这些事情发生时,我们需要提供处理方案:
在JavaScript中事件,指的是用户 和网页发生交互时的一些行为,例如:鼠标点击、按下键盘按键、鼠标移动,这些行为就称之为事件,事件发生时,我们的程序也应该提供对应的处理方法
2. Javascript事件分类
鼠标事件,通过鼠标和网页进行交互
click() 鼠标单击
dblclick() 鼠标双击
mouseover() 鼠标移入事件
mouseout() 鼠标移出事件
mousemove() 鼠标移动事件
mousedown() 鼠标按下事件
mouseup() 鼠标按键被松开事件
scroll 滚动事件(body)
键盘事件,通过键盘上的按键和网页进行交互
keydown 按键被按下
keyup 按键抬起
表单事件,提交表单时
submit 表单提交事件
select 文本框的文本被选中
focus 获得焦点事件
blur 失去焦点事件
change 内容改变事件
页面加载完毕事件:
load
3. Javascript事件监听
我们需要先监视网页上用户的这些行为,这样,当行为发生的时候,我们才能提供相应的处理方法,如果不监视,就无法获得用户的这些行为
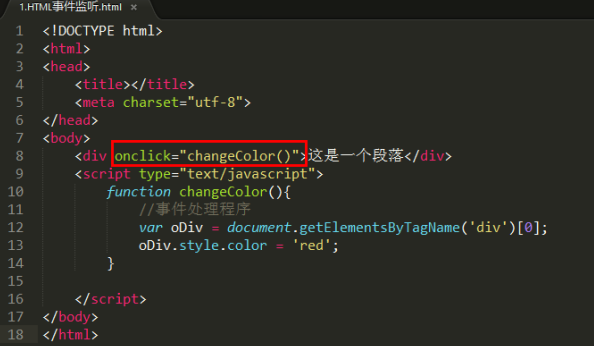
l HTML事件监听程序:
将监视器(摄像头),绑定到html的标签部分,作为html标签的属性
举例演示:

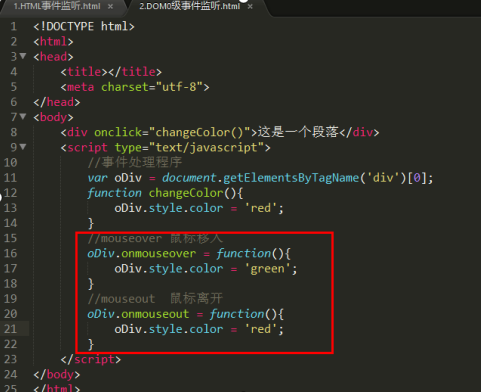
l DOM0级事件监听程序:
将事件监听器(摄像头),绑定到DOM节点对象上,也就是作为DOM对象的属性存在

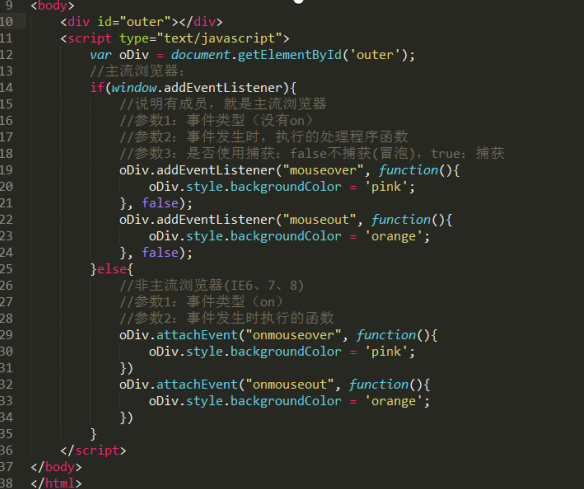
l DOM2级事件监听程序
通过DOM对象.addEventListener(),针对主流浏览器(ie9+ Chrome、Firefox登录),非主流浏览器(IE6、7、8)使用attachEvent方法进行绑定
通常在使用DOM3级事件绑定程序的时候,先判断一下是否是主流浏览器

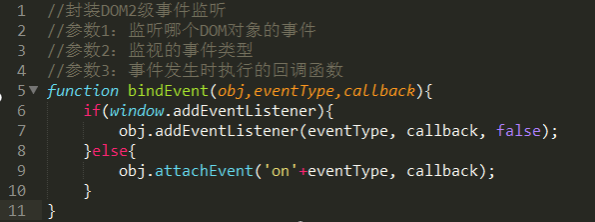
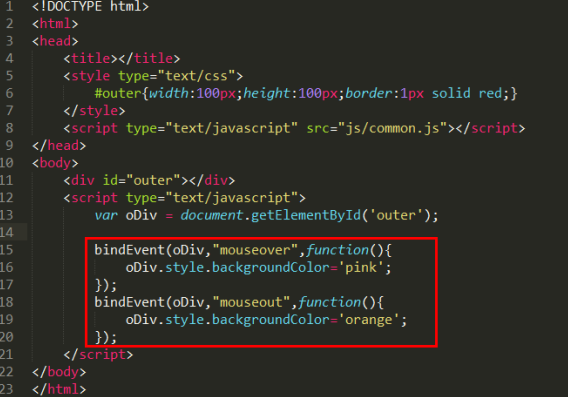
将封装DOM2级的方法封装起来
思想:将重复性的代码提取出来,将将来可能会变的地方通过传递参数实现

将来我们在使用的时候:

JavaScript事件(随笔)的更多相关文章
- JavaScript事件代理和委托(Delegation)
JavaScript事件代理 首先介绍一下JavaScript的事件代理.事件代理在JS世界中一个非常有用也很有趣的功能.当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的父节点而将事件委 ...
- JavaScript事件概览
JavaScript事件 JavaScript是单线程,在同一个时间点,不可能同时运行两个"控制线程". 事件句柄和事件对象 1.注册事件句柄 标准和非标准 var button= ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- JavaScript 事件
事件 概念:事件是可以被 JavaScript 侦测到的行为. JavaScript 使我们有能力创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触 ...
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- 总结JavaScript事件机制
JavaScript事件模型 在各种浏览器中存在三种事件模型: 原始事件模型 , DOM2事件模型 , IE事件模型. 其中原始的事件模型被所有浏览器所支持,而DOM2中所定义的事件模型目前被除了IE ...
- 解析Javascript事件冒泡机制
本资源引自: 解析Javascript事件冒泡机制 - 我的程序人生 - 博客频道 - CSDN.NET http://blog.csdn.net/luanlouis/article/details/ ...
- JavaScript事件流原理解析
一.为什么会有这一篇的文章 国庆前几天由于任务比较重,要赶在国庆前把一个进度的任务开发完成,所以也就有点赶,但是却遇到了一个比较奇怪的Bug,导致了任务比预计的延迟了几个小时,对此深表遗憾,所以利用国 ...
随机推荐
- Windows7 打开word2003提示:向程序发送命令时出现错误 解决方案
1.关闭所有打开的Word文档:(包括任务管理器里的进程)2.复制这条命令:%appdata%\microsoft\templates3.开始 → 运行 → 粘贴上面复制的命令 → 确定4.在打开的目 ...
- VBA字典做数据有效性
Private Sub Worksheet_SelectionChange(ByVal Target As Range)If Target.Column = 26 And Range("f& ...
- 利用DNSQuery 进行DNS查询
#include <WinSock2.h> #include <WinDNS.h> #pragma comment (lib, "Dnsapi.lib") ...
- sql (3) where
WHERE 子句用于规定选择的标准.语法SELECT 列名称 FROM 表名称 WHERE 列 运算符 值 引号的使用请注意,我们在例子中的条件值周围使用的是单引号. SQL 使用单引号来环绕文本值( ...
- Android开发 SeekBar开发记录
前言 开发记录博客不是讲解使用博客,更多的是各种功能与点子的记录 基本使用 <SeekBar android:layout_width="match_parent" andr ...
- leetcood学习笔记-79-单词搜索
题目描述: 方法一;回溯 class Solution: def exist(self, board: List[List[str]], word: str) -> bool: max_x,ma ...
- PHP跨服务器提交数据
关于类似的问题,百度上一搜一大堆,这只是我自己实际用过的两个方法,不多BB直接上代码 1.第一种: 2.第二种 可以随意切换POST和GET提交方式
- Java导出pdf文件数据
提示:导出pdf文件,需要3个jar包iText-2.1.5.jar,iTextAsian.jar,iText-rtf-2.1.4.jar. public boolean outputPdfJhsy( ...
- 0929CSP-S模拟测试赛后总结
70分31名滚粗. 赛后发现赛时得到的分数全都是暴力分…… T2打的三分跑都没跑……边界设错了……赛后稍微调了调多了15分…… 据说有15分的暴力分,那么另外15分就是只有一种选择的情况了…… (如果 ...
- hdu多校第四场 1003 (hdu6616) Divide the Stones 机智题
题意: 给你重量分别为1到n的n个石头,让你分成重量相等,数量也相等的k组,保证k是n的约数.问你能不能分配,如果能,输出具体的分配方案. 题解: 首先,如果1到n之和不能整除k,那么一定不能如题意分 ...
