vue $emit 子传父
我们使用子组件传递值给父组件使用 $emit
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: ;
margin: ;
}
.main{
width: 200px;
}
.head{
width: 200px;
height: 80px;
background-color: purple; }
.main2{
width: 200px;
height: 300px;
}
.main2 .aside{
float: left;
width: %;
height: %;
background-color: green;
}
.main2 .content{
float: left;
width: %;
height: %;
background-color: red;
}
</style>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script type="text/javascript"> Vue.component('Vbtn',{
template:`
<button>按钮</button>
`
}); var Vcontent = {
template:`
<div class='content'>我是内容组件
<ul>
<li v-for = '(item,index) in posts'>
<h3>{{item.title}}</h3>
<h4>{{item.content}}</h4>
</li> </ul>
</div>
`,
props:['posts']
} var Vaside = {
template:`
<div class='aside'>我是侧边栏组件 </div>
`
}; var Vheader = {
template:`
<div class='head'>
我是头部组件
<button @click = 'changeFontSize'>字体变大</button> </div>
`,
methods:{
changeFontSize(){ this.$emit('change')
}
}
}; // 1.声明局部组件 App入口组件
var App = {
template:`
<div class='main' :style = '{fontSize:postFontSize+"em"}'>
<Vheader @change = 'changeHandler'/>
<div class = 'main2'>
<Vaside />
<Vcontent :posts = 'posts'/>
</div>
</div>
`,
methods:{
changeHandler(){
this.postFontSize+=.;
}
},
data(){
return {
posts:[
{id:,title:"我的第一个学习框架",content:'vue'},
{id:,title:"我的第二个学习框架",content:'react'},
{id:,title:"我的第三个学习框架",content:'angular'} ],
postFontSize: }
},
components:{
Vheader,
Vaside,
Vcontent
}
}; new Vue({
el:'#app',
// 3.使用
template:'<App></App>',
data(){
return { }
},
// 2.挂载组件
components:{
App
}
}); </script> </body>
</html>
效果:

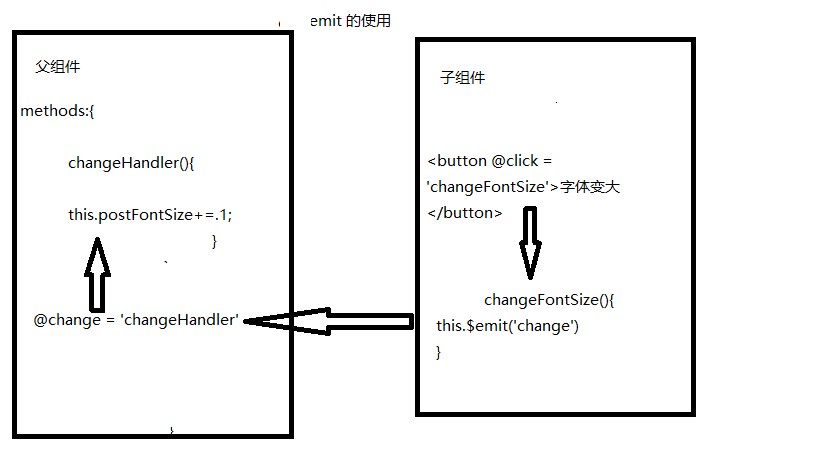
分析:

vue $emit 子传父的更多相关文章
- vue 组件之间相互传值 父传子 子传父
1.父传子 把要传入的值放到父标签里 子组件使用props接收 父写法 子写法 2.子传父 子组件: childrenOnclick() { // 发布自定义事件 this.$emit(" ...
- Vue父子组件传值 | 父传子 | 子传父
父传子 父容器 <template> <div> <zdy :module='test'></zdy> </div> </templa ...
- Vue ---- 组价 组件化 子传父 父传子
目录 补充js的for循环: 组件 1.组件的分类: 2.组件的特点 3.创建局部组件 4.全局组件 二.组件化 一.组件传参父传子 二.组件传参:子传父 补充js的for循环: // for in遍 ...
- vue的组件通讯 父传子 -- 子传父-- 兄弟组件的传值 vue的组件传值
首先文字简单撸一下 父子传子 -------首先在父组件上绑定一个属性,在子组件里用props接收,可以是数组或者是对象 子传父 ------在父组件升上自定义一个方法,在子组件里通过this ...
- vue子传父、父传子
子传父 vue子传父使用$emit传值 子组件: <template> <div> <button @click="toParent">点击传到 ...
- Vue-组件传值:子传父和兄弟组件间常见的传值方式
前言 上篇介绍了我对vue组件化的理解和父组件对子组件传值的方式,这篇介绍下常见的子传父和兄弟组件间的传值方式 目录 子组件向父组件传值 任意组件间的传值方式 正文 子组件向父组件传值 关键知识点:$ ...
- vue传参子传父
vue子传父用$emit实现 1.文件目录结构 2.parent父组件内容 <template> <div class="wrap"> <div> ...
- Blazor和Vue对比学习(基础1.4):事件和子传父
Blazor和Vue的组件事件,都使用事件订阅者模式.相对于上一章的组件属性,需要多绕一个弯,无论Blazor还是Vue,都是入门的第一个难点.要突破这个难点,一是要熟悉事件订阅模式<其实不难& ...
- vue组件之间互相传值:父传子,子传父
今看到一篇很不错的vue组件传值文章,便于理解,遂做笔记- 一般页面的视图App.vue应为这样 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.v ...
随机推荐
- centos7 实测 nagios 安装
Nagios是一套开源的监控系统,可监控你的系统和网络.Nagios最新版本是Nagios Core 4.3.4,Nagios plugins 2.2.1.目前支持RHEL 7.x/6.x/5.x, ...
- Angularjs书写规范
文件命名原则: 遵循以描述组件功能,然后是类型(可选)的方式来给所有的组件提供统一的命名 命名:feature.type.js. 测试文件名(feature.type.spec.js) 大多数文件都有 ...
- codeforces round 433 D. Jury Meeting
题目大意: 输入n,m,k,分别代表城市的数量,城市编号1~n,航班的数量以及会议必须所有人员到会一起商议的天数,然后及时输入m行航班的信息,每一行输入d,f,t,c分别表示航班到站和始发的那一天(始 ...
- k8s-1.16 二进制安装
环境机器配置: 172.16.153.70 master 172.16.77.121 node1 172.16.77.122 node2 系统初始化 [root@iZbp1c31t0jo4w553hd ...
- xshell本地上传文件到Ubuntu上及从Ubuntu上下载文件到本地
1.第一种方法是最常用的 :如果下载了Xshell和Xftp,Ctrl+Alt+F就可以选择文件的互传了!(虚拟机/云服务器通用)--只要相互间能ping得通. 2.第二种方法 :ubuntu环境下安 ...
- Java中基本类型的包装类
基本类型包装类: 项目中我们常常放弃基本类型,用基本类型的包装类 基本类型包装类有哪些: Int--Integer char--Character double--Double 以Intger为例讲述 ...
- 【leetcode】958. Check Completeness of a Binary Tree
题目如下: Given a binary tree, determine if it is a complete binary tree. Definition of a complete binar ...
- Kylin-2.6.2集群部署
1. 集群节点规划与说明 rzx1 all rzx2 query rzx3 query 说明: Kylin节点角色有三种: all: 包含query和job query: 查询节点 job: 工作节点 ...
- Linux文件大小 指令&编程
在工作和日常的编程中时常需要确定文件的大小,一些基本的查看方式在此做一个总结. 一. linux shell环境下 df可以查看一级文件夹大小.使用比例.档案系统及其挂入点,但对文件却无能为力. ...
- C++——指针与数组
1.数组名不是指针,神似指针(可以将数组名直接赋值给指针) (1)数组名的内涵在于其指代实体是一种数据结构,这种数据结构就是数组:(2)数组名的外延在于其可以转换为指向其指代实体的指针,而且是一个指针 ...
