(getElementBy**)与 querySelector(querySelectorAll) 的区别
1. 通过类似于 document.getElementByTagName('div') 这种方式获取到的类数组,无法通过 forEach 进行遍历(可以通过for循环);而通过document.querySelectorAll(div)可以通过forEach 进行遍历。
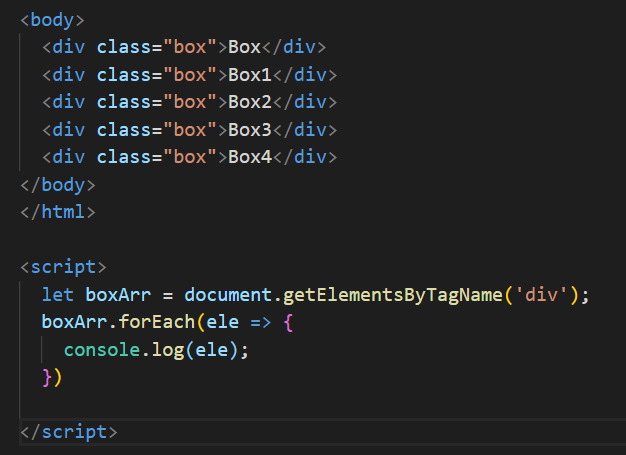
(1)首先看 getElementByTagName 的这种情况

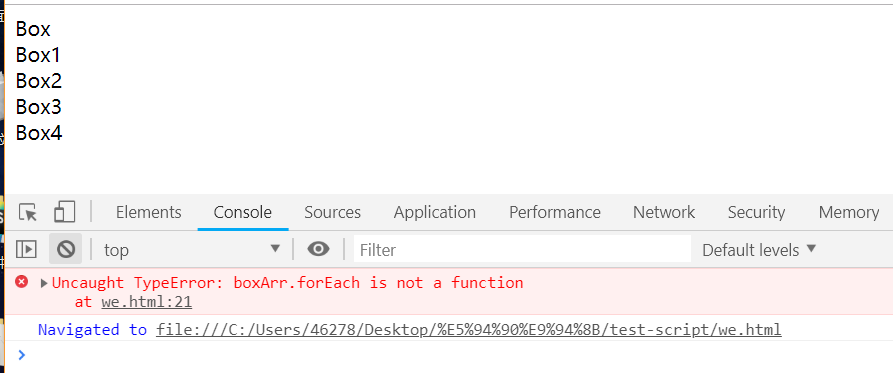
网页表现

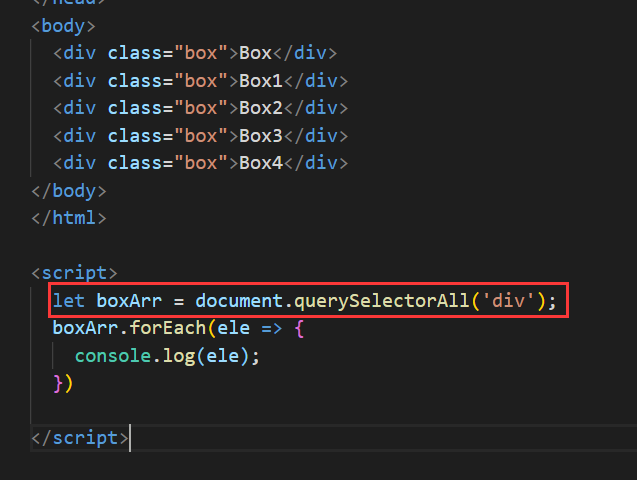
(2)然后看 querySelectorAll 的这种情况

网页表现

2. 通过 getElementBy** 获取这种方式获取到的数组是动态的;而 querySelectorAll 这种方式获取到的是静态的(但是如果是 querySelectorAll 获取到的dom内部发生的变化,依旧是会动态改变的)
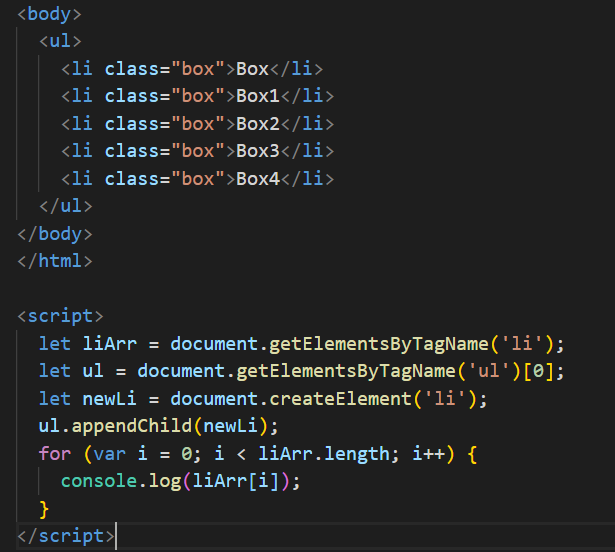
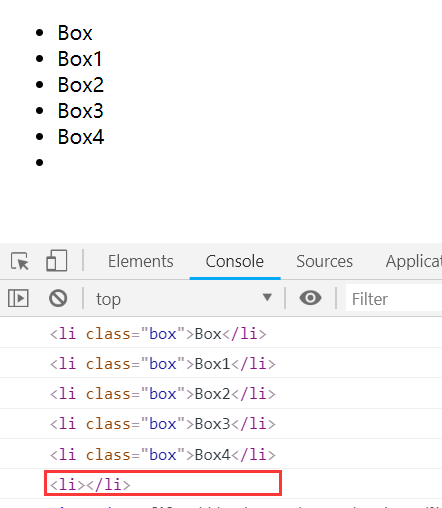
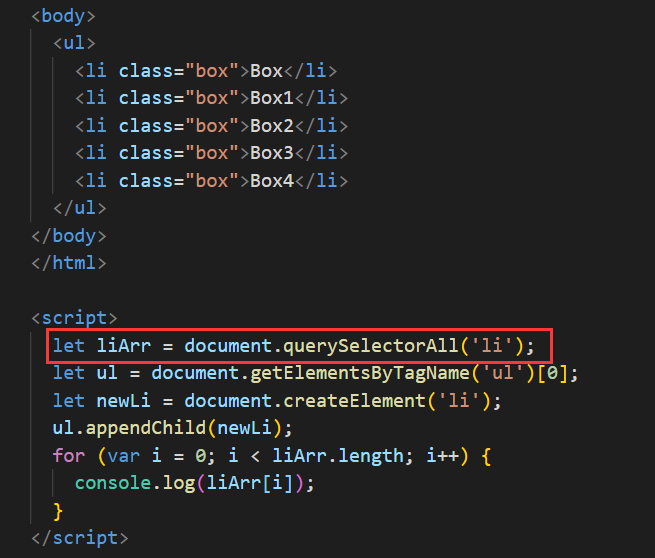
(1)首先我们看 getElementBy** 这种方式

网页表现

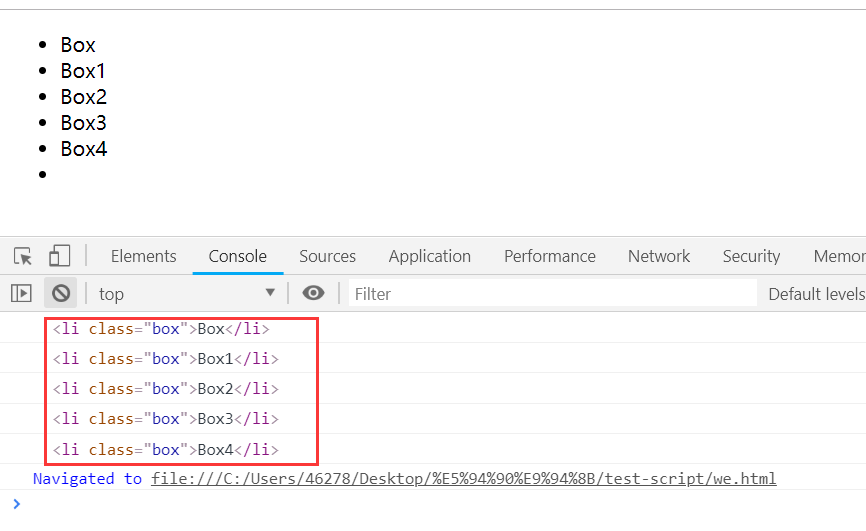
(2)我们可以看到尽管没有重新获取dom,liArr还是检测到了新加入的 li 标签。接下来我们看一下通过 querySelectorAll 这种方式获取到的dom列表。

网页表现

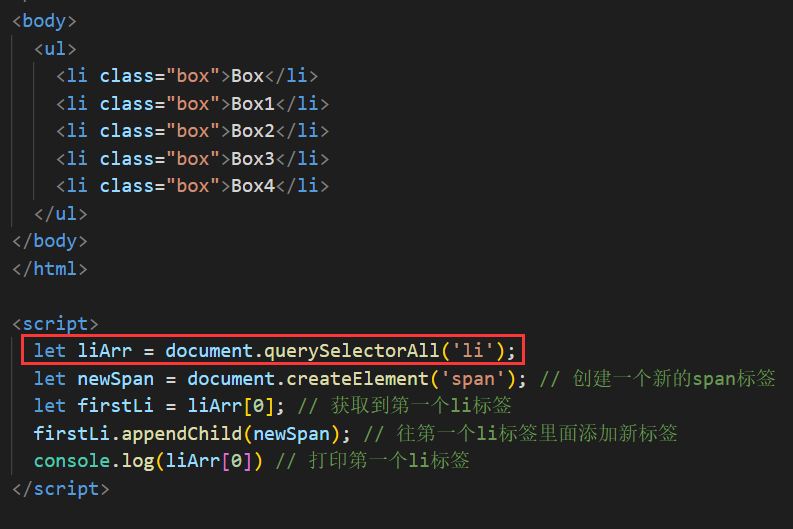
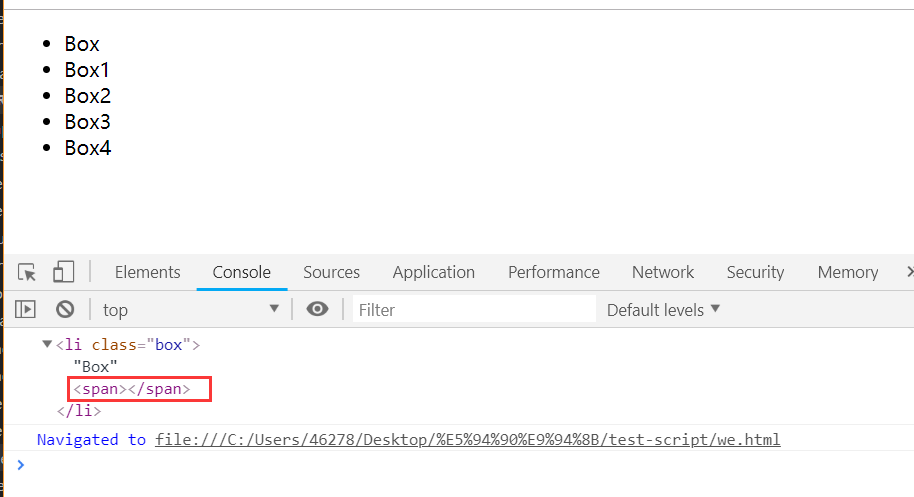
(3)接下来,我们将一个新的标签放到第一个li标签的内部。

网页表现

可以发现,通过 querySelectorAll 获取到的dom并不是绝对静态的,添加到这些dom内部的变化,依旧可以检测到。
(getElementBy**)与 querySelector(querySelectorAll) 的区别的更多相关文章
- getElementBy系列和querySelector系列的区别
querySelector和querySelectorAll的用法和getElementBy大致一样,获取的时候带上符号,getElementBy获取的是元素的动态集合,querySelector获取 ...
- javascript DOM操作之 querySelector,querySelectorAll
javascript DOM操作之 querySelector,querySelectorAll
- HTML5中DOM元素的querySelector/querySelectorAll的工作机制
在HTML5中,提供了强大的DOM元素选择API querySelector/querySelectorAll,允许使用JavaScript代码来完成类似CSS选择器的DOM元素选择功能.通常情况下, ...
- javaScript中的querySelector()与querySelectorAll()的区别
之前,在JavaScript获取文档元素一文中,我曾介绍了获取文档元素的几种方法,最后一种方法是通过选择器获取文档元素.它的核心思想便是利用querySelector()或querySelectorA ...
- querySelector()与querySelectorAll()的区别及NodeList和HTMLCollection对象的区别
querySelector().Document.Element类型均可调用该方法. 当用Document类型调用querySelector()方法时,会在文档元素范围内查找匹配的元素:而当用Elem ...
- getElementById和querySelector方法的区别
"querySelector 属于 W3C 中的 Selectors API 规范 .而 getElementsBy 系列则属于 W3C 的 DOM 规范" 1.区别 getXXX ...
- getElementsBy 系列方法相比querySelector系列的区别
最近在做的项目中,使用querySelectorAll获取了同class名的元素后,绑定onmouseover事件和onmouseout后,多次在几个元素上移入移出操作时,控制台出现了报错的问题,最后 ...
- html5 新选择器 querySelector querySelectorAll
querySelector 返回满足条件的单个元素 使用实例 HTML <div id="main">主体布局</div> JS var main =doc ...
- CSS选择器比较:queryselector queryselectorall
官网解释: querySelector() and querySelectorAll() are two JavaScript functions very useful when working w ...
随机推荐
- 2018CSS特效集锦牛逼
https://tympanus.net/codrops/2018/12/27/awesome-demos-from-2018/
- koa-artTemplate 的使用
1.父页面 <html> <head> <meta charset="UTF-8"> <title>我的音乐</title&g ...
- EcShop二次开发学习方法和Ecshop二次开发必备基础
ecshop二次开发学习方法 近年来,随着互联网的发展,电子商务也跟着一起成长,B2B,C2C,B2C的电子商务模式也不断的成熟.这时催生出了众多电子商务相关的php开源产品.B2C方面有Ecshop ...
- PHP FILTER_UNSAFE_RAW 过滤器
定义和用法 FILTER_UNSAFE_RAW 过滤器不进行任何过滤,去除或编码特殊字符. 该过滤器删除那些对应用程序有潜在危害的数据.它用于去除标签以及删除或编码不需要的字符. 如果不规定标志,则该 ...
- NOIP模拟测试29(A)
T1: 题目大意:有一张有向无环图,第$x$次经过边$i$的代价为$a_ix+b_i$,最多经过$c_i$次,起点为1,$s$个点可作为终点,求走$k$次的最小代价. 我们新建一个汇点,将所有可做为终 ...
- NX二次开发-Block UI C++界面Specify Point(指定点)控件的获取(持续补充)
Specify Point(指定点)控件的获取 NX9+VS2012 #include <uf.h> #include <uf_ui.h> UF_initialize(); / ...
- 关于performSelector调用和直接调用区别
下面两段代码都在主线程中运行,我们在看别人代码时会发现有时会直接调用,有时会利用performSelector调用,今天看到有人在问这个问题,我便做一下总结, [delegate imageDownl ...
- P1493 分梨子
P1493 分梨子 题目描述 Finley家的院子里有棵梨树,最近收获了许多梨子.于是,Finley决定挑出一些梨子,分给幼稚园的宝宝们.可是梨子大小味道都不太一样,一定要尽量挑选那些差不多的梨子分给 ...
- error LNK2019: 无法解析的外部符号 "__declspec(dllimport) long __stdcall RtlGetVersion(struct _OSVERSIONINFOW
虽然ntdll.lib库也引用了,但还是提示找不到RtlGetVersion函数定义,工程中头文件的定义如下: NTSYSAPI NTSTATUS NTAPI RtlGetVersion( _ ...
- Linux知识总结(更新中)
Linux知识总结(更新中) 如何查找特定的文件 find find path [options] params 作用:在指定目录下查找文件 检索文件内容 grep grep [options] pa ...
