gulp实现自动化打包(二)
引言
- 在这篇文章中我基于上一篇文章gulp的简单打包示例(一)的
代码(重点,不然看的懵逼状态)来介绍gulp的自动化打包,主要是修改gulpfile.js配置文件。当我们执行gulp任务,gulp自动帮我们打开默认的网页文件,每当保存代码,gulp也自动监测相应文件的变化,执行相应的任务,并实时刷新页面。
下载
- 注意
open并不是gulp的插件,它只是一个第三方库,可以自动在浏览器打开我们设置的url地址。
npm install gulp-connect open --save-dev
引入插件、库
var connect = require('gulp-connect')
var open = require('open')
注册一个自动化打包server(名字随意)任务
- 一、
connect有一个server方法,该方法相当于一个微型的服务器,里面有三个配置属性:
root: 配置可以访问的文件夹(我试过监视文件,并不能打开),相当于向外暴漏了该文件夹下的资源
livereload: 是否实时刷新页面,默认为false,需要手动刷新页面。
port: 监听的端口号
- 二、
open函数传入一个url即可帮我们自动在浏览器打开该网址,
1、
open('http://localhost:3000'),则会打开root监视文件夹下的index.html文件,如果不存在index.html文件,则打开root监视文件夹根目录
2、open('http://localhost:3000/pages/home.html'),此时指定了打开的具体文件,则会打开指定的文件
3、如果不存在访问的资源,则会报错
- 三、
gulp.watch()可以监视某个文件是否变化,一旦变化就会执行第二个参数相应的任务。
gulp.task('server', ['default'], function(){
connect.server({
root:'./dist',//打开的目标 文件夹
livereload: true,//实时刷新
port: 3000
})
open('http://localhost:3000')
gulp.watch('./src/*.html', ['html'])
gulp.watch('./src/pages/*.html', ['pages'])
gulp.watch('./src/js/*.js', ['js'])
gulp.watch('./src/less/*.less', ['less'])
gulp.watch('./src/css/*.css', ['css'])
gulp.watch('./src/img/*.*', ['img'])
})
实现自动刷新
- 在上面的配置中,我们虽然可以实现保存可以自动打包,但是浏览器还不能自动刷新,需要在打包完成之后通知浏览器刷新,只要在相应的任务
piped到gulp-connect插件中即可。即.pipe(connect.reload()),其他任务也一样,每当该任务执行完毕,都会推送消息给浏览器刷新页面。
//压缩 主页 html文件
gulp.task('html', function () {
return gulp.src('./src/*.html')
.pipe(htmlmin({
collapseWhitespace: true,
minifyJS: true,
minifyCSS:true,
removeComments: true,
removeSciptTypeAttributes: true,
removeStyleLinkTypeAttributes: true
}))
.pipe(gulp.dest('./dist/'))
// 在这里调用 connect.reload()方法即可
.pipe(connect.reload())
})
原理
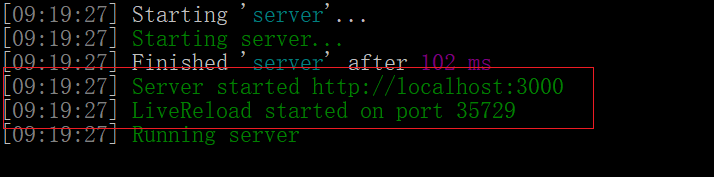
- 我们在终端可以看到,开启了一个端口为
3000的http服务,和端口为35729的LiveReload服务,实际上它是一个websocket服务,每当它监视对的文件发生改变,就会推送消息给浏览器刷新页面

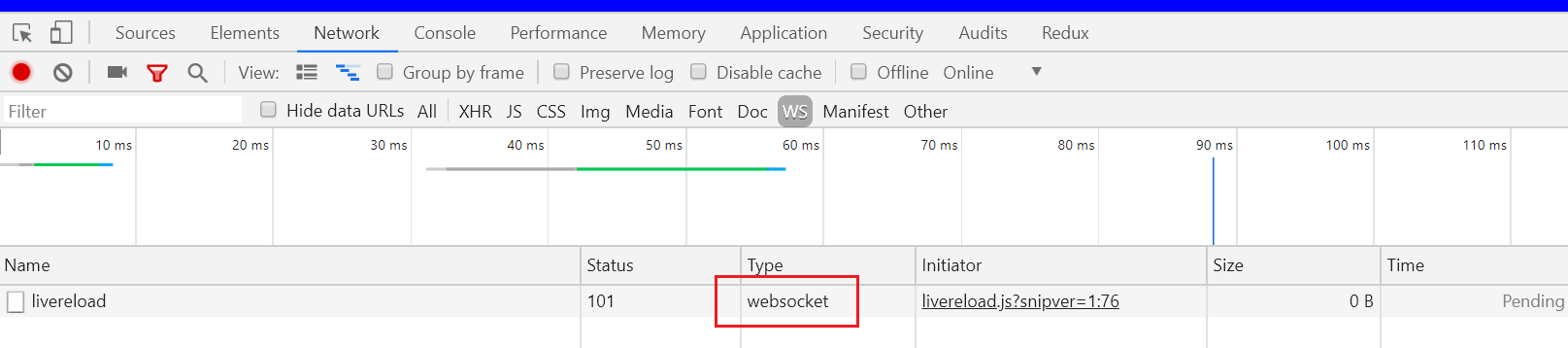
浏览器我们也可以看到,它是一个
websocket服务

gulp实现自动化打包(二)的更多相关文章
- gulp的简单打包示例(一)
引言 前端开发,打包工具是必不可少的,虽然有很多别人帮你封装好的打包工具,但自己配置一个,自身的实力也会大增呀.这篇博文主要讲的是使用gulp对html.js.less.css.图片的压缩合并等配置. ...
- gulp自动化打包及静态文件自动添加版本号
前端自动化打包发布已是一种常态,尤其在移动端,测试过程中静态资源的缓存是件很头疼的事情,有时候明明处理的bug测试还是存在,其实就是缓存惹的祸,手机不比pc浏览器,清理缓存还是有点麻烦的.所以自动化实 ...
- gulp前端自动化构建工具使用
(1)新建项目目录gulp_web (2)项目目录下建目录src里面存放需要进行gulp处理的文件目录及文件 (3)gulpfile.js文件内容为声明需要打包应用的gulp组件及打包文件路径和打包任 ...
- Jenkins实现Android自动化打包
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/77102359 本文出自[赵彦军的博客] 1.Tomcat 进入 https://t ...
- ios实现fastlane自动化打包
终于抽出时间来学习自动化打包了,app在测试阶段一天总会经历好几次的打包,每次打包真是身心疲惫,刚打完的包说不定就被测试妹子反应还要微调什么地方,我就真的有气没法出,打一次包怎么也得浪费十几分钟,还不 ...
- Android Jenkins 自动化打包构建
前言 在测试app项目过程中,通常都是需要开发打测试包给到测试,但是无论是iOS还是Android的打包过程都是相当漫长的,频繁的回归测试需要频繁的打包,对于开发同学影响还是蛮大的.因此在这种情况下, ...
- iOS自动化打包上传的踩坑记
http://www.cocoachina.com/ios/20160624/16811.html 很久以前就看了很多关于iOS自动打包ipa的文章, 看着感觉很简单, 但是因为一直没有AppleDe ...
- Mac Jenkins+fastlane 简单几步实现iOS自动化打包发布 + jenkins节点设置
最近在使用jenkins 实现ios自动化打包发布蒲公英过程实践遇到了一些坑,特意记录下来方便有需要的人. 进入正题: 一.安装Jenkins 1.Mac上安装Jenkins 遇到到坑 因为 Jenk ...
- Jenkins 持续集成实现 Android 自动化打包
打 debug 包流程: git pull 分支最新代码 Android Studio:Build - Generate Signed APK 从 IDE 里可以看到,实际上该操作是执行了 assem ...
随机推荐
- Python 多态与抽象类
一.多态 1.1 什么是多态 多态也称"多态性",指的是同一种类型的事物,不同的形态. 在python中的多态指的是让多种类若具备类似的数据属性与方法属性,都统一好命名规范,这样可 ...
- 从零开始のcocos2dx生活(五)ActionEase
文章目录 sineEaseIn sineEaseOut sineEaseInOut expoEaseIn expoEaseOut expoEaseInOut easeIn easeOut easeIn ...
- ThreadLocal源码阅读
package java.lang; import java.lang.ref.WeakReference; import java.util.Objects; import java.util.co ...
- js获取当前农历时间
<template> <div class="gaia-header"> <img alt="gaia_logo" src=&qu ...
- Java江湖之设计模式
Java江湖之设计模式 ps:最近在学习设计模式,感觉这个是个装逼神器呀,就跟武功一样. 某日,senior同学看见rookie同学在练功. 问,"你练得什么武功?" ...
- SQL server 基本语句
--查询数据库是否存在 if exists ( select * from sysdatabases where [name]='TestDB') print 'Yes, the DB exists' ...
- 【转】Twitter算法面试题详解(Java实现)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://androidguy.blog.51cto.com/974126/1319659 ...
- 150行代码打造.net core生产力工具,你值得拥有
你是否在初学 .net core时,被依赖注入所折磨? 你是否在开发过程中,为了注入依赖而不停的在Startup中增加注入代码,而感到麻烦? 你是否考虑过或寻找过能轻松实现自动注入的组件? 如果有,那 ...
- Activiti脚本任务(ScriptTask)
Activiti脚本任务(ScriptTask) 作者:Jesai 你一直问为什么到不了远方,请停下数数你的脚步,是不是还没迈开腿 对于没有接触过groovy脚本语言的人来说,可能比较难使用 应用场景 ...
- 让现有vue前端项目快速支持多语言 - 用.net core程序快速替换中文为资源Key,咱不干体力活
前言 最近应公司上层要求,需要将现有项目尽快支持多语言,而中文内容可以找专业人员翻译.那么咱们说干就干,首先我们项目的前端是用vue写的spa程序且组件方面用的element ui,那么自然而然想到用 ...
