flex 属性
一、flex-direction(元素排列方向)
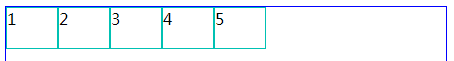
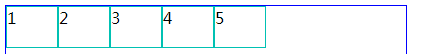
1、flex-direction:row;//从左到右排列

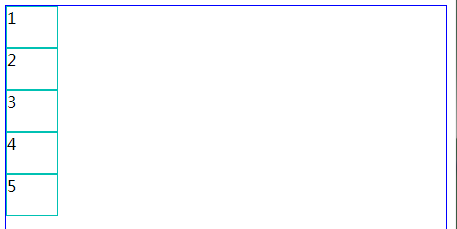
2、flex-direction:column;//从上往下排列

二、flex-wrap(内容一行容不下的时候才有效)
1、flex-wrap:nowrap //超出不换行,很奇怪里面的宽度会变成100%

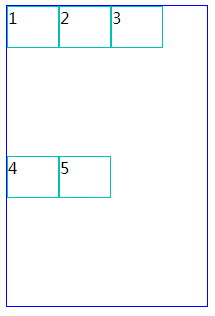
2、flex-wrap:wrap //超出按父级的高度平分)

三、justify-content //水平对齐方式
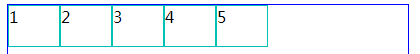
1、justify-content:flex-start; (水平左对齐)

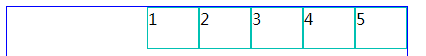
2、justify-content:flex-end; (水平右对齐)

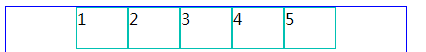
3、justify-content:center; (居中对齐)

4、justify-content:space-between; (两端对齐)

5、justify-content:space-around; (两端对齐,并且两端有间距)
四、align-items (垂直对齐方式)
1、align-items:flex-start; (上对齐,和默认差不多)

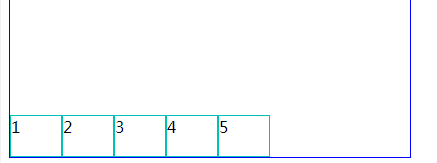
1、align-items:flex-end; (下对齐)

1、align-items:center;(居中对齐)

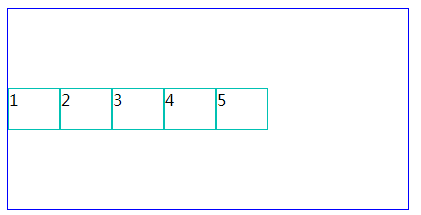
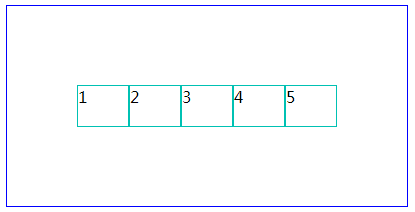
以上是对flex的简单介绍。下面有个小例子,
大家经常用到的,某个div里面水平垂直居中,

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
display: flex;
display: -webkit-flex;
border: 1px solid #0000FF;
height: 200px;
width: 400px;
align-items:center;
justify-content:center;
}
.item{
width: 50px;
height: 40px;
border: 1px solid #00C1B3;
}
</style>
</head>
<body>
<div id="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
flex 属性的更多相关文章
- flex属性
一.flex属性的归纳 flex-direction flex-wrap flex-flow justify-content align-items align-content 1.1 flex-di ...
- CSS3-flex弹性布局之flex属性
flex属性 前置
- CSS布局学习(二) - flex属性
flex属性 定义 flex布局包括最外层的容器和内部的元素,flex属性是内部元素属性.flex属性是flex-grow, flex-shrink, flex-basis三个属性的简写 flex-g ...
- flexbox子盒子flex属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css属性之flex属性
flex属性 规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间.是一个简写属性,可以同时设置flex-grow, flex-shrink, flex-basis三个子属性. /* Basic ...
- css3 flex属性flex-grow、flex-shrink、flex-basis学习笔记
最近在研究css3的flex.遇到的flex:1;这一块,很是很纠结,flex-grow.flex-shrink.flex-basis始终搞不清,最经搜集了大量的介绍,应该能算是明白了.网上大部分解释 ...
- 小程序flex属性两边边距自适应
使用flex属性两边边距自适应解决方案 Justify-content:center 文章来源:刘俊涛的博客 地址:http://www.cnblogs.com/lovebing 欢迎关注,有 ...
- [20190618]日常学习记录(二)-flex属性及vue实战
早上在看flex属性,总结一下它的优缺点 为什么使用flex, 她和浮动相比,代码更少.浮动要考虑左浮动右浮动,有时还要去清除浮动.flex一行代码就搞定了. 她更灵活,实现平均分配,根据内容大小分配 ...
- 伸缩容器-display:flex设置flex属性的理解
1.flex属性 1.1 flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto. flex-grow: 定义项目的放大比例,默认为0,即 ...
- 详解 Flexible Box 中的 flex 属性
导读: 弹性盒子是 CSS3 的一种布局模式,一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有适当的行为的布局方式.其中 flex 属性用于指定弹性子元素如何分配空间. flex 属性的值 ...
随机推荐
- 怎么理解Laravel的核心架构
使用过larave框架的朋友都知道laravel框架里面除了提供一些基本的功能(如控制器.视图.模型)之外,还有中间件.门面.契约等,这些东西是如何在laravel框架运用起来的呢?今天就和大家详聊一 ...
- 中小企业自建云WAF有多难?只需20分钟!而且:全程免费!
以往,运营型的web为了安全目的,才使用WAF进行安全防护. 而现如今,WAF对企业web来说,已然成了刚需.为何?等保.网络安全法的硬性要求! 当然,这样要求显然是对的:没有网络安全,就没有国家安全 ...
- 杭电-------2041超级楼梯(c语言写)
/* 当未走的楼梯大于1时,可以选择走一步或者走两步,每次所做的选择相似, 符合分治法的特性,因此选择分治法,又测试用例有多组,为了避免多组 用例的重复计算,可用一个数组将已经知道的剩下的楼梯可以走的 ...
- CVE-2020-0618 SQL Server远程代码执行
1.简介 SQL Server Reporting Services(SSRS)提供了一组本地工具和服务,用于创建,部署和管理移动报告和分页报告. SSRS Web应用程序中的功能允许低特权用户帐户通 ...
- shell脚本自动备份MySQL数据库
脚本如下: #!/bin/bash #数据库IP dbserver='127.0.0.1' #数据库用户名 dbuser='root' #数据密码 dbpasswd=' #数据库,如有多个库用空格分开 ...
- typeof和类型转换
编程形式 ① 面向过程 ② 面向对象 ③ Js既面向过程又面向对象 typeof(数据) 1)typeof(数据)返回该数据是什么类型的 2)写法: ① typeof(数据) ② typeof 数据 ...
- 前后端API交互如何保证数据安全性?(转)
前言 前后端分离的开发方式,我们以接口为标准来进行推动,定义好接口,各自开发自己的功能,最后进行联调整合.无论是开发原生的APP还是webapp还是PC端的软件,只要是前后端分离的模式,就避免不了调用 ...
- 用原生JS&PHP简单的AJAX实例
功能介绍: 1)file.html 使用 xmlhttp 请求服务器端文件 text ,并更新 file.html 的部分内容 2)update.html 使用 xmlhttp 通过 filewrit ...
- pdf转图片(qq:2798641729)
前面已经把html转成pdf,但是用户可以下载图片格式的文件,所以我们必须把pdf转成图片格式,代码如下 package com.jit.platform.basics.util.pdf; impor ...
- pikachu-越权漏洞(Over Permission)
一.越权漏洞概述 1.1 概述 由于没有用户权限进行严格的判断,导致低权限的账户(例如普通用户)可以去完成高权限账户(例如管理员账户)范围内的操作. 1.2 越权漏洞的分类 (1)平行越权 ...
