AndroidStudio WiFi调试插件
前言
此篇博客也是Android studio插件篇的一部分,后续有时间我会介绍更多AndroidStudio的插件方便开发. Android设备用WiFi调试在以前一般是通过adb连接的,但是这样的玩法需要设备Root权限.非常麻烦,所幸,Android studio上就有一个不需要设备Root就可以完成wifi调试的插件.
第一步 下载插件
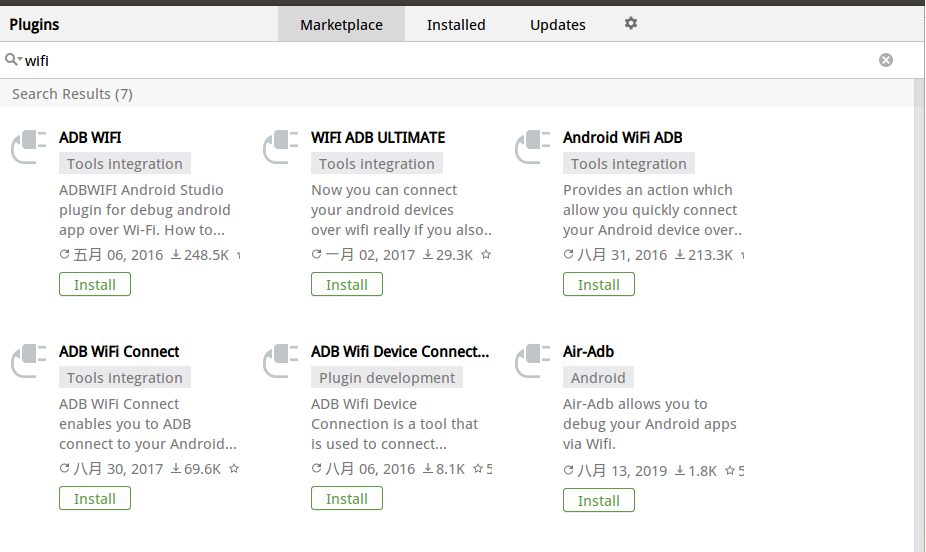
在AndroidStudio的菜单栏里找到 File > Settings > Plugins > 在点击Marketplace 等待插件列表刷新 > 然后输入wifi 搜索插件,选择ADB WIFI(列表里还有很多其他wifi调试工具,别选错了) Install 安装. 下载完成后需要重启AndroidStudio

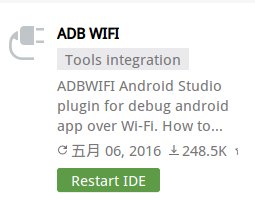
下载完成后安装插件,需要重启Android studio

第二步 设备连接USB与连接WiFi
你需要将你的设备连接电脑USB,后续步骤需要执行adb命令完成wifi的切换
另外啰嗦提醒你. 设备连接的WiFi网络应该与你电脑连接的网络处于一个局域网下.... (实在没办法保证可以试试使用usb随时WiFi)
第三步 打开工具
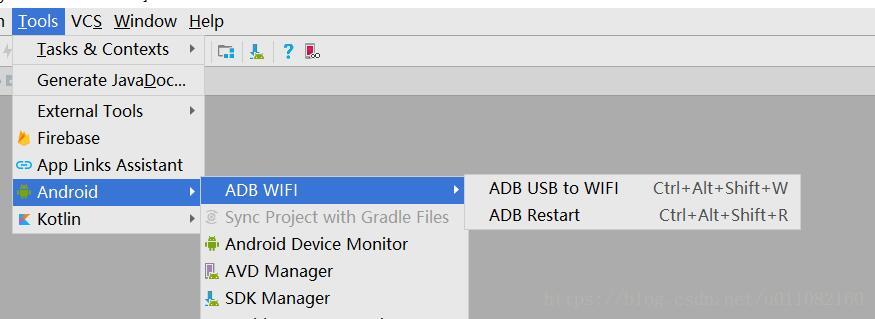
在菜单栏, 找到 Tools > 选择ADB WIFI > ADB USB to WIFI

第四步 查看自己的设备IP地址
我们后续操作需要知道设备上的IP地址,你的设备已经连接上WiFi后,可以找到系统 > 关于手机 > 状态信息 > IP地址 里查看到当前设备的网络IP地址(国产手机会放到设置的其他目录里,耐心找还是能找到的)

第五步 调试连接
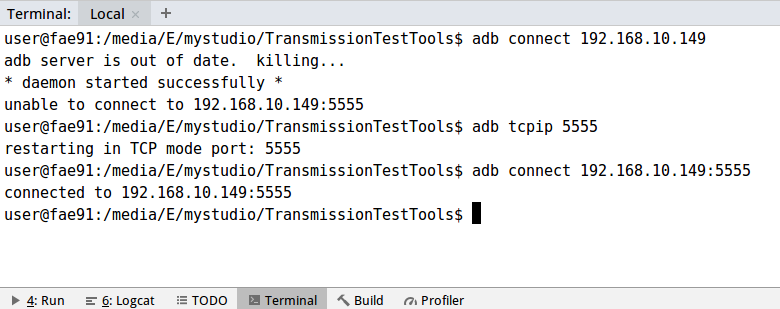
打开Android studio 自带的cmd Terminal
(1)adb connect 192.X.X.X (你手机的wifi ip地址)(adb disconnect 192.X.X.X 断开连接 )
(2)如果unable to connect to 192.X.X.X,输入 adb tcpip 5555
(3)然后重新连接 ,输入 adb connect 192.X.X.X:5555
(4)然后打开自己的app,看日志是否打印,如有,证明正面连接成功,此时可以拔掉数据线
(5) 若下次再次使用无线调试手机功能,需要再次执行第3点
如图:

断开
adb disconnect 192.168.12.166:5555
end
AndroidStudio WiFi调试插件的更多相关文章
- Android Studio 使用wifi调试插件
由于手机亦或是数据线的问题,在应用开发过程中会时不时地遇到手机突然连不上电脑的尴尬时刻,于是就学习了如何使用wifi进行应用调试.下面就具体介绍一下adb wifi插件的安装和使用.其实我们只需要安装 ...
- 非常棒的Visual Studo调试插件:OzCode
非常棒的Visual Studo调试插件:OzCode 周银辉 视频介绍 http://channel9.msdn.com/Shows/Visual-Studio-Toolbox/OzCode 官方网 ...
- VS2012的调试插件Image Watch,opencv编程神器
今天配置 opencv3.0 时无意中看到 Image Watch 这样一个VS2012的调试插件,适用了下,特别好用. 部分链接: Image Watch 的 下载链接 OpenCV关于ImageW ...
- 通过Wifi调试Android应用
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- 通过wifi调试Android程序
原文:http://www.cnblogs.com/sunzhenxing19860608/archive/2011/07/14/2106492.html 1.首先让android手机监听指定的端口: ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- sonarqube插件开发(三) 调试插件
环境 windows + eclipse +sonarqube server 5.6.4 准备 新建一个maven项目,其中加入了一些插件所用的jar <project xmlns=" ...
- google vue开发调试插件,简便安装,亲测可用
前言:开发vue项目,使用谷歌浏览器,不得不使用调试插件便于调试 插件地址如下: 链接:https://pan.baidu.com/s/159HqJMeFSF-w5z-tMi7drw 密码:ueez ...
- Halcon12新特性之VS可视化调试插件
当我们用VC\C#调试halcon代码的时候,通常会遇到一个头痛的问题,我们无法看到halcon变量的调试信息 如下图:什么鬼...什么鬼 比如我们想看一个double数值变量,我们需要 doub ...
随机推荐
- zip压缩详细分析
该文章转自:http://www.cnblogs.com/esingchan/p/3958962.html (文章写得很详细,让我对zip压缩有了了解,感谢博主,贴在这是为了防止忘了有这么好的文章,侵 ...
- 由dubbo开始看看所谓的软负载均衡
待总结 我们在微服务架构中,常用一些注册中心进行订阅消费我们的服务,这时候对于同一服务请求会有不同的机器同时可以提供服务,这时是怎么选择哪一台机器去连接获取服务呢? 负载均衡设备作为纵跨网络2/7层交 ...
- java-day25
. 标签学习: 1. 文件标签:构成html最基本的标签 * html:html文档的根标签 * head:头标签.用于指定html文档 ...
- js浮点数的计算总结
在js浮点值的计算中,很多时候会出现不准确的情况,如下面的情况 console.log(2.2 + 2.1) // 4.300000000000001 console.log(2.2 - 1.9) / ...
- js图片放大境效果
放大境效果如下图所示,当鼠标放到小图时,就会出现浅黄色的小块,而右边方框也出现了,并且右边方框的内容时根据浅黄色小块的内容变换而变换: 原理: 1,准备2张图,一大一小,如上图所示,小图的盒子div1 ...
- YApi导入swagger生成的接口
1.swagger的JSON地址,net或netcore开发环境下 2.配置在内网中,localhost请用对应的IP地址替换,在浏览器地址栏中输入以上地址,会返回一个json格式的文档 3.导入 4 ...
- keep-alive用法及(activated,deactivated生命周期)
<template> <div id="app"> <!-- <img src="./assets/logo.png"> ...
- ajax-jq
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jq-demo-楼梯效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- centos做免密登录
CentOS 6.9 SSH配置用户免密码登录 1. 演示环境: 192.168.1.144:CentOS 6.9 x86_64 192.168.1.146:CentOS 7.4 x86_64 2. ...
