Auto.js的初次使用——在VSCode中使用
最近双十一大家都在集猫币,盖楼,但是每天刷任务太浪费时间了。被推荐了一个脚本可以自动刷任务,很是好奇。于是想要了解一下Auto.js
一、vscode启动Auto.js
1.vscode里安装auto.js插件

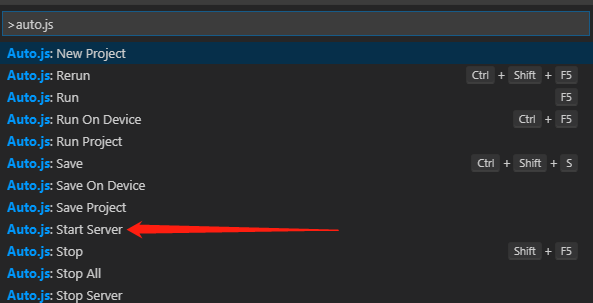
2.ctrl + shift + p调出命令面板


二、连接手机操作
1、ipconfig查看自己本机ip
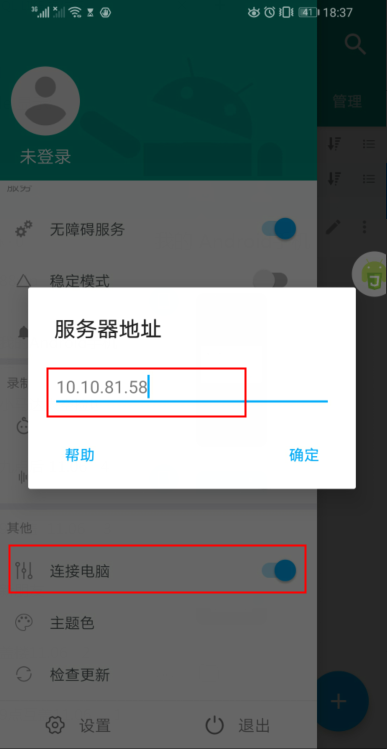
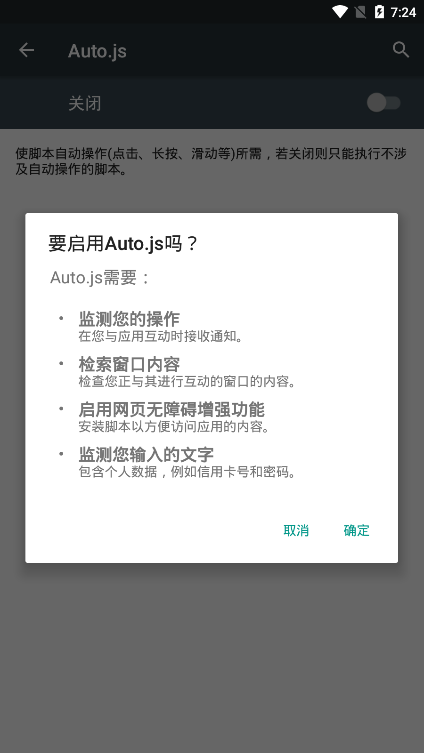
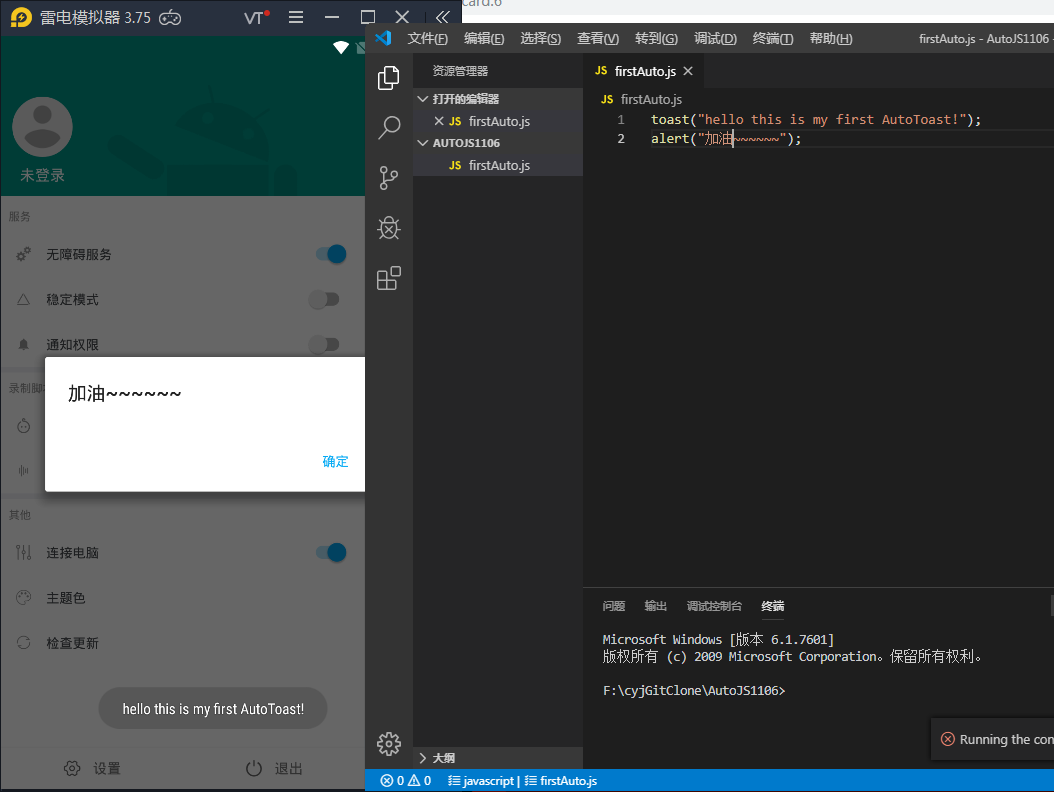
2、手机打开Auto.js侧边选项卡--->连接电脑---->输入ip地址。与电脑同意局域网,或者手机连接电脑无线

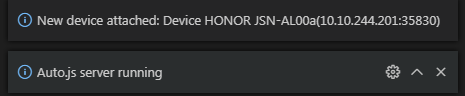
此时可以看到连接成功

在vscode里新建js文件,按f5或命令run,就可以在手机上运行

手机弹出toast

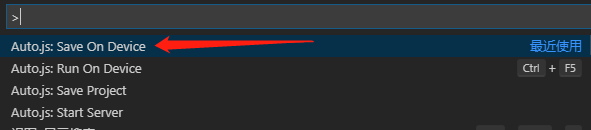
保存文件,ctrl + shift + p

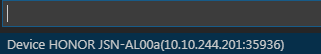
可以看到连接的手机信息,选择就能保存成功



插件常用命令
Start Server: 启动插件服务。之后在确保手机和电脑在同一区域网的情况下,在Auto.js的侧拉菜单中使用连接电脑功能连接。
Stop Server: 停止插件服务。
Run 运行当前编辑器的脚本。如果有多个设备连接,则在所有设备运行。
Rerun 停止当前文件对应的脚本并重新运行。如果有多个设备连接,则在所有设备重新运行。
Stop 停止当前文件对应的脚本。如果有多个设备连接,则在所有设备停止。
StopAll 停止所有正在运行的脚本。如果有多个设备连接,则在所有设备运行所有脚本。
Save 保存当前文件到手机的脚本默认目录(文件名会加上前缀remote)。如果有多个设备连接,则在所有设备保存。
RunOnDevice: 弹出设备菜单并在指定设备运行脚本。
SaveToDevice: 弹出设备菜单并在指定设备保存脚本。
New Project(新建项目):选择一个空文件夹(或者在文件管理器中新建一个空文件夹),将会自动创建一个项目
Run Project(运行项目):运行一个项目,需要Auto.js 4.0.4Alpha5以上支持
Save Project(保存项目):保存一个项目,需要Auto.js 4.0.4Alpha5以上支持
以上内容参考: https://blog.csdn.net/QiHsMing/article/details/86762007
pc端手机模拟器安装(雷电模拟器):https://www.ldmnq.com/
连接步骤和真机一样



Auto.js的初次使用——在VSCode中使用的更多相关文章
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- vscode中js文件失去高亮/没有智能提示
vscode中js文件失去高亮/没有智能提示 两步: 第一步:基本的语法高亮提示,需要将vetur删掉,然后把vscode的历史记录缓存删掉,重启vscode. 第二步:js的智能提示,使用插件typ ...
- Auto.js无障碍免root脚本开发学习
Auto.js 简单入门 官方文档:https://hyb1996.github.io/AutoJs-Docs/#/ https://blog.csdn.net/QiHsMing/article/de ...
- v-for 在 VSCode 中出现 Elements in iteration expect to have 'v-bind:key' directives.
在 VSCode 中编辑代码时,在有 v-for 的语句下面有一条红色波浪线,鼠标放上去有提示 Elements in iteration expect to have 'v-bind:key' di ...
- vscode中php断点调试方法!
一.PHP的代码断点调试 1.打开vscode的首选项设置,添加"php.validate.executablePath": "D:\\newXampp\\php\\ph ...
- vscode中iframe的使用
vscode中iframe由于某种原因不支持本地页面,比如<iframe src ="index.html" width="300" height=&qu ...
- vscode中使用Experimental Decorators报错
在vscode中使用es7的新语法decorator会报错,如图: 这是错误来自与vscode的JS support,只要在项目根目录下创建一个jsconfig.json文件,添加如下内容: { &q ...
- 汇总VSCode中比较好用的插件
使用vscode编辑器两年的时间,总结出前端一些比较方便的插件 1. Auto Close Tag 自动添加HTML / XML关闭标签 2. Auto Complete Tag 自动完成标签 3 A ...
- 解决 vscode 中 nuget 插件无法获取包版本的问题
解决 vscode 中 nuget 插件无法获取包版本的问题 1.问题描述 大概在今年的7月份左右,我忽然发现 NuGet Package Manager 拓展没法正常使用了,只能查询到包: 选完包之 ...
随机推荐
- CentOS7安装gotoblas遇到的问题
1. 错误信息: /usr/lib64/gcc/x86_64-suse-linux/4.7/../../../../x86_64-suse-linux/bin/ld: cannot find -l-l ...
- BFS和队列
深度优先搜索(DFS)和广度优先搜索(BFS)是基本的暴力技术,常用于解决图.树的遍历问题. 首先考虑算法思路.以老鼠走迷宫为例: (1):一只老鼠走迷宫.它在每个路口都选择先走右边,直到碰壁无法继续 ...
- 【Spring】事务(transactional)之初步理解
一. 场景 有一个定时器,做数据库表数据同步. 把数据库A的表table(DB_A_TABLE)同步到数据库B的表table(DB_B_TABLE). 对于DB_A_TABLE的每行数据要做一定的逻辑 ...
- npm常用模块之mkdirp使用
更多npm常用模块使用请访问:npm常用模块汇总 mkdirp这是一款在node.js中像mkdir -p一样递归创建目录及其子目录. 更多使用文档请点击访问mkdirp工具官网. 安装 一键安装不多 ...
- CF1227F2 Wrong Answer on test 233 (Hard Version)
题意 \(n\)道题,每道题有\(k\)种选项,其中第\(i\)道题正确答案是\(a_i\),但是填答案的时候填错啦,第一道题的选择填到了第二道题...第\(n\)道题的选择填到了第一道题,求在\(k ...
- 解决linux 终端UnicodeDecodeError: 'utf-8' codec can't decode byte 0xce in position 0: invalid continuation byte
vi /etc/locale.conf 修改LANG="zh_CN.gbk" 最后执行source /etc/locale.conf 即可永久生效,下次登录,中文就不会乱码了.
- StaticFileMiddleware 解析
说明:由于部分产品没有静态资源的管理,我突然想到能不能用现有的静态文件中间件的功能调整一下实现多组织件上传文件的隔离呢?那第一步先看懂 StaticFileMiddleware做了什么吧. ...
- jQuery---prop方法和表格全选案例
prop方法和表格全选案例 对于布尔类型的属性,不用attr方法,应该用prop方法 prop用法跟attr方法一样 <input type="button" value=& ...
- 850. Dijkstra求最短路 II(堆优化模板)
给定一个n个点m条边的有向图,图中可能存在重边和自环,所有边权均为非负值. 请你求出1号点到n号点的最短距离,如果无法从1号点走到n号点,则输出-1. 输入格式 第一行包含整数n和m. 接下来m行每行 ...
- mysql 行锁 表锁
MySQL数据库 - 引擎: - innodb - 支持事务 - 锁 - 行锁 - 表锁 - 示例: - 终端: begin; select xx from xx for update; commit ...
