HTML的网页基本结构
写在前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
<body>和</body>是成对出现的标签,<body>叫开放标签,</body>叫闭合标签。
单独呈现的标签(空元素),如<hr/>; 意思为用/来关闭空元素。
注释
HTML的注释为:<!-- -->
<!DOCTYPE html>
DOCTYPE,是告诉浏览器要使用什么样的规范。这里浏览使用的是html规范。
<html lang='en'>和</html>
这是总标签,所有的html代码都要在这两个标签内部写。在这两个标签外部写的东西不会显示。
<head>和</head>
这两个标签中的为网页的头部
meta
是描述性标签,用来描述网站的一些信息。如:
网站有了关键字和描述,就可以生成
<title>和</title>
这两个标签中的为网页的标题。
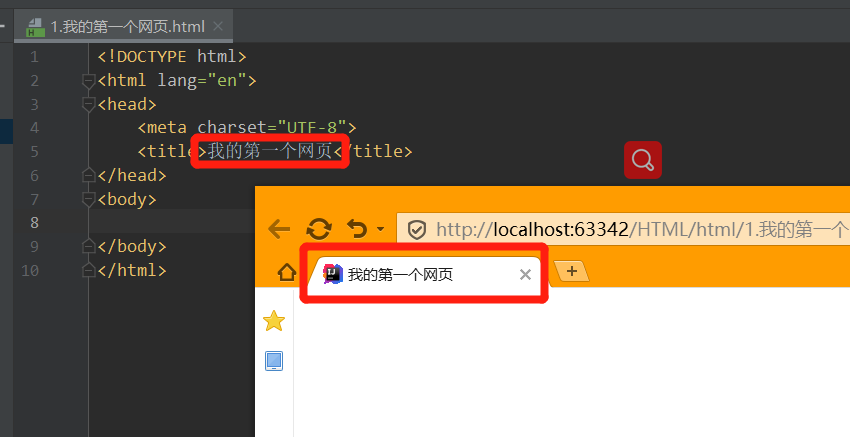
举例,若把Title改写成我的第一个网页,则有如下效果:


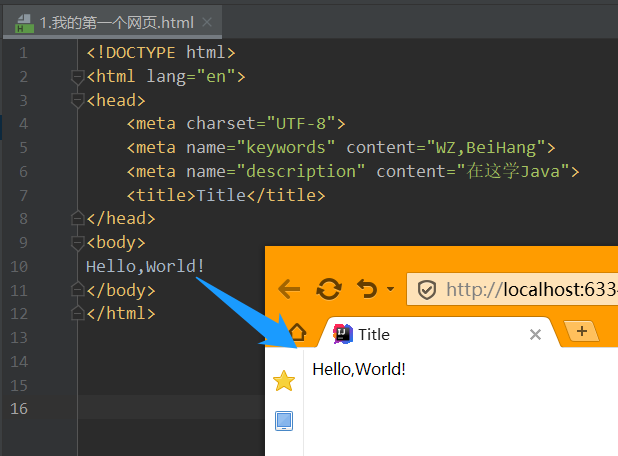
<body>和</body>
这两个标签中的为网页的主体。里面可以填写内容。如写上Hello, World!

在网页右键查看源文件,就能看到包括注释的HTML代码

HTML的网页基本结构的更多相关文章
- seo之google rich-snippets丰富网页摘要结构化数据(微数据)实例代码
seo之google rich-snippets丰富网页摘要结构化数据(微数据)实例代码 网页摘要是搜索引擎搜索结果下的几行字,用户能通过网页摘要迅速了解到网页的大概内容,传统的摘要是纯文字摘要,而结 ...
- html网页基本结构
<!DOCTYPE> 不是 HTML 标签.它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的. HTML5 DOCTYPE 的 HTML 文档类型如下: <!DOCT ...
- UIKIT网页基本结构学习
没办法,哈哈,以后一段时间,如果公司没有招到合适的运维研发, 啥啥都要我一个人先顶上了~~~:) 也好,可以让人成长. UIKIT,BOOTSTRAP之类的前端,搞一个是有好处的,我们以前即然是用了U ...
- Html网页表格结构化标记的应用
在讲网页表格的结构化标记之前,还是先看几幅图片. Html表格的结构化 所谓的结构化,正如上述第一副图所看到的,就是把我们的表格划分为三种:表头.表体.表尾.从而当我们在改动表体部分的时候,不会影响到 ...
- 《锋利的jQuery》读书要点笔记6——制作商城网页:结构和样式设计
第8章 用jQuery打造个性网站 做一个购物网站并用jQuery来完善.大体步骤是: 收集素材 确定网站结构 A. 文件结构,imagea文件夹用来存放将要用到的图片,styles文件夹存放CSS, ...
- (HTML基础系列1)网页基本结构
元素名 描述 header 标记头部区域内容 footer 标记脚部区域内容 section Web页面中独立的一块区域 article 独立的文章内容 aside 相关文章应用或应用(常用于侧边栏) ...
- 网页html结构右侧栏固定,左侧自适应大小。
最近写了一个项目,写页面的结构,html树形结构是有header,container,footer部分,其中container部分是右侧栏是固定宽度,左侧是自适应宽度与屏幕高度. 第一次写的博客文章是 ...
- PHP编写网页BS结构计算器
利用PHP和Html + javascript 编写一个简单的网页计算器程序,可以根据这种有趣的开发构架出更加有趣的网页.1. [代码]PHP计算器 <html><head& ...
- 网页html结构搭建方法总结
在div+css布局中,一般都这样来整体构架的: <div id="header"></div><div id="center"& ...
随机推荐
- Codeforces Round #592 (Div. 2) E
给你一个数组,你最多可以进行k次操作,每次操作可以使一个数+1或者-1,问操作之后数组的极差最小可能是多少 利用map来模拟移动,可以观察到每次应该选择数量少的一组数让他们进行移动是最优的 int m ...
- python multiprocessing 耗内存问题
multiprocessing在每创建一个进程时,会将主进程的内存空间原封不动的复制一份到子进程,这样一来内存消耗很容易就翻几倍,导致程序无法运行. 究其原因,是启动进程时采用了os.fork(),使 ...
- ArcScene 创建三维模型数据
1. 拉伸 添加面元素图层 在图层上右键----属性 , 设置拉伸值,可以输入固定值或者选择字段值. 2. 导入 3DMAX 的 3ds 文件,和 Google SketchUp 的skp文件, ...
- 搜索 rerank : learn to rank 算法
(1)LambdaMART 算法可参考如下两篇博客: http://www.cnblogs.com/wowarsenal/p/3900359.html http://www.cnblogs.com/w ...
- (备份)找回 Chrome 配置
C:\Users\xiaogezi.cn\AppData\Local\Google\Chrome\User Data\Default\ 将 Preferences 文件复制到别的地方,用于备份: 将 ...
- css权重及计算
一.一般而言:!important--->行间样式--->id--->class | 属性--->标签选择器--->通配符 二.权重值 !important ...
- Vue前端挂载对象时一些思考
最近,在Vue前端调试http请求,无论如何如何也是拦截不了某些http请求.场景是这样的:Java后端组装好Vue对象,然后送到前端,前端通过id来挂载该Vue对象,而该对象中有上传文件或者图片的控 ...
- IDEA模板注释及相关快捷键设置
IDEA模板注释及相关快捷键设置 最近使用IDEA时发现自带的模板注释不怎么好用,因此自己根据网上的教程总结了适合自己的模板设置,可以一键生成类和方法的注释,废话不多说一起看看吧: 第9步的类模板注释 ...
- .netcore 3.1高性能微服务架构:加入swagger接口文档
本文为原创文章:首发:http://www.zyiz.net/tech/detail-108663.html swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视 ...
- R-CNN系列阅读笔记
之前感觉研究的还是不够透彻,这次彻底从头到尾研究一下. R-CNN系列 R-CNN 本文发表于2014年. 背景及整体框架 背景:将CNN在图像分类领域的成功(2012年)应用于目标检测上面.检测问题 ...

