div 悬浮
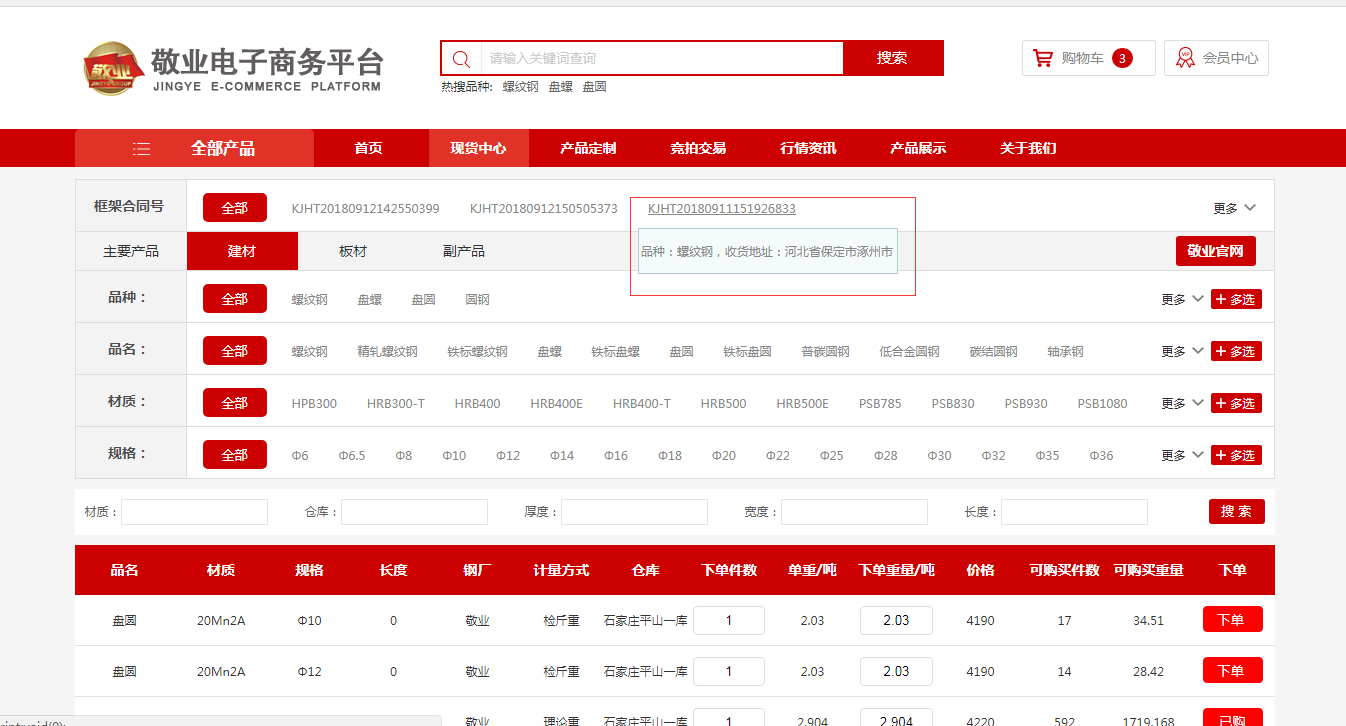
一个小需求,鼠标移动一个产品那, 显示这个产品的具体信息
代码如下:
<a href="javascript:void(0);" onclick="frameSearch()" onmouseover="showDiv('<%=frameContractNO%>')" onmouseout="hideDiv('<%=frameContractNO%>')">点击</a>
<div id = "<%=frameContractNO%>" style="z-index: 2; position: fixed; display: none;">
<table style="position: absolute; width:260px;background-color: #f5fbfc;border: 1px solid #b0ced6">
<tr>
<td style="border: 0px;">品种:<%=prodTypeName%>,收货地址:<%=recOrderSheng%><%=recOrderShi%><%=recOrderXiang%></td>
</tr>
</table>
</div>
onmouseover : 移入 onmouseout:移出
效果图:

div 悬浮的更多相关文章
- html通过css,js实现div悬浮效果总汇,如原生JS实现滚动到一定位置实现div悬浮
在我们的实际开发中,经常会遇到页面中需要悬浮效果,比如最早的客服联系,对联悬浮广告等,今天为大家介绍一些如何实现div悬浮的效果. 传统的fixed实现: 通过css中的属性position参数设为f ...
- 【CSS】非常简单的css实现div悬浮页面底部
<div id="demo_div"></div> <style> #demo_div{ left:; position: fixed; bot ...
- div悬浮
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery中div悬浮嵌套按钮效果
<div class="btn_sure_cai" style="margin-left: 0px;" onmouseover="show_hi ...
- div悬浮窗口设计来完成注册页面
login.jsp页面 <script type="text/javascript" src="js/register.js"></scrip ...
- 怎么让一个div 悬浮在另一个div上
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- div悬浮在屏幕的中间及点击按钮关闭弹出框
#fd { position: fixed; z-index: 999; width: 109px; height: 323px; top: 71%; right: 1%; margin: -50px ...
- 当div有边框图片的时候,怎么实现内部的p标签的水平和垂直居中
<!-- 这里a.png必须是四边的框都有,限制,这个时候做里边文字的居中,首先在这个里边在套一个div悬浮(absolute或者float:left),然后在这个div(必须设宽高和margi ...
- 纯CSS实现带返回顶部右侧悬浮菜单
这是我做个人网页的时候加上的带返回顶部右侧悬浮菜单效果,如下图, 使用工具是Hbuilder. 代码如下: <!DOCTYPE html> <html> <head> ...
随机推荐
- SVN提交时没有写注释
会报错: Error: Commit blocked by pre-commit hook (exit code 1) with output: Error: [Commit failed]: Emp ...
- zookeeper入门之介绍与安装
一:zookeeper是什么 What is ZooKeeper? ZooKeeper is a centralized service for maintaining configuration i ...
- JS高级---函数作为参数使用
函数作为参数使用 var arr = [1, 100, 20, 200, 40, 50, 120, 10]; //排序 arr.sort(); console.log(arr); 排序---函数作为参 ...
- HTTP请求消息的数据格式
servletRequest获取请求消息 Request 分为4部分1.请求行 格式:请求方式 请求url 请求协议/版本GET /login.html HTTP/1.1 特点:行和头之间没有任何分隔 ...
- java+layui的Excel导入导出
html: <button class="layui-btn" onclick="exportData();">导出</button> ...
- Zeta(2) 有图版
我很早就一直想写一篇文章,跟大家聊一聊: $$\frac{1}{1^2}+\frac{1}{2^2} +\frac{1}{3^2} +\frac{1}{4^2} +\frac{1}{5^2} +\cd ...
- bzoj3531: [Sdoi2014]旅行 (树链剖分 && 动态开点线段树)
感觉动态开点线段树空间复杂度好优秀呀 树剖裸题 把每个宗教都开一颗线段树就可以了 但是我一直TLE 然后调了一个小时 为什么呢 因为我 #define max(x, y) (x > y ? x ...
- pycharm2019.3安装以及激活
最近很多的pycharm激活过期的,小伙伴们问我pycharm要怎么激活?这里就分享一下pycharm最新版本的安装以及激活吧!!! 首先先去官网(https://www.jetbrains.com/ ...
- 美多商城后台MIS系统部署之Nginx配置
先进入Nginx的配置文件中,进行配置. Nginx配置文件夹的区别: cd /etc/nginx/conf.d/ 创建.conf后缀的文件 /etc/nginx/sites-enabled 创 ...
- noobSTL-1-配置器-0
noobSTL-1-配置器-0 0.前言 STL的配置器(allocator),也叫内存分配器,负责空间配置与管理,简单地说,就是负责管理内存的. 从实现的角度来看,配置器是一个实现了动态空间配置.空 ...
