js的class基础
基本写法
let log = console.log;
class people {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
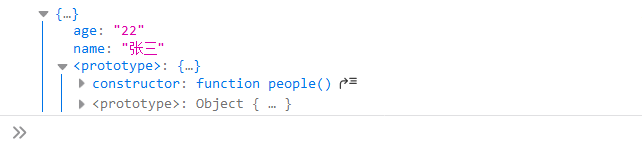
let aa = new people('张三', '22');
log(aa);

- 类的数据类型是函数
- 类本身就是指向构造函数的
- 类的方法之前不需要逗号分隔
- 类中所有的方法都是不可枚举的
constructor
- 每个类都会有一个constructor方法,该方法属于构造方法。
- 在new这个对象的时候会执行该方法
- 该构造方法默认返回实例对象(this)
class表达式
let log = console.log;
let PeopleClass= class people {
getName(){
return people.name;
}
}
let aa = new PeopleClass();
log(aa.getName());
- 此处的class类名是people,而不是PeopleClass
- 如果内部没有用到类名,也可以省略类名

类的getter和setter
let log = console.log;
class people {
get name() {
log("小明");
}
set name(res) {
log("设置名字叫:" + res);
}
}
let aa = new people();
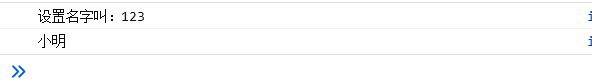
aa.name = 123;
aa.name;

class的静态方法和静态属性
- 静态属性就是不会被实例继承的属性,同理,还会有一种叫实例属性
- 目前es6只有静态方法,没有静态属性
let log = console.log;
class people {
static sayName() {
log("小明");
}
sayAge(){
log("22")
}
}
let aa = new people();
log(aa);
aa.sayAge()
people.sayName();

new.target属性
- 该属性用来获取当前构造函数是通过什么方式调用的
- 子类继承父类时,调用子类的构造函数时,在父类中的new.target属性会返回子类的类名
let log = console.log;
class people {
constructor() {
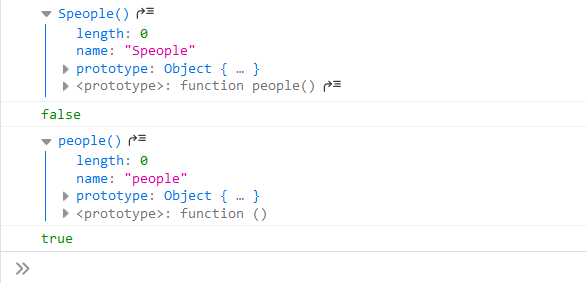
log(new.target)
log(new.target === people)
}
}
class Speople extends people {
constructor() {
super()
}
}
let aa = new Speople();
let bb = new people();

- 利用此特点,可以写出只能用new命令调用的class
- 还可以写出不能独立使用,必须要被继承才能用的class,反之同理。
js的class基础的更多相关文章
- Angular JS从入门基础 mvc三层架构 常用指令
Angular JS从入门基础 mvc模型 常用指令 ★ 最近一直在复习AngularJS,它是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心 ...
- JS函数的基础部分
JS函数的基础部分 JS函数的部分: 先看下一段的代码: window.onload = function(){ function test(){ alert("123"); ...
- Js函数function基础理解
正文:我们知道,在js中,函数实际上是一个对象,每个函数都是Function类型的实例,并且都与其他引用类型一样具有属性和方法.因此,函数名实际上是指向函数对象的指针,不与某个函数绑定.在常见的两种定 ...
- JS 数组的基础知识
数组 一.定义 1.数组的文字定义 广义上说,数组是相同类型数据的集合.但是对于强类型语言和弱类型语言来说其特点是不一样的.强类型语言数组和集合有以下特点. 数组强类型语言:1.数组里面只能存放相同数 ...
- js入门——Dom基础
DOM=DocumentObject Model,文档对象模型. Dom有三个不同的部分. 1.核心DOM 也是最基础的文档结构的标准模型 2.XMLDOM 针对XML文档的标准模型 3.HTML D ...
- js:一些基础
JavaScript 基础(一) JavaScript的引入方式 直接编写 <!DOCTYPE html> <html lang="en"> <h ...
- js学习笔记--基础部分
自增 自增 ++ 通过自增可以使变量在自身的基础上增加1 对于一个变量自增以后,原变量的值会立即自增1 无论使a++, 还是++a,都会立即使原变量的值自增1. 不同的是a++ 和++a的值不同. a ...
- web入门之十 JS高级编程基础
学习内容 JavaScript函数 JavaScript类和对象 解析JSON数据 能力目标 深入了解JavaScript函数 熟悉JavaScript面向对象编程 熟练进行JSON数据解析 本章简介 ...
- 2017年12月24日 JS跟Jquery基础
js基础 alert();confirm(); 基础语法:与C#一致数据类型及类型转换var (string,decimal)parseInt()parseFloat();isNaN(); 运算符:数 ...
- 【面试问题】—— 2019.3月前端面试之JS原理&CSS基础&Vue框架
前言:三月中旬面试了两家公司,一家小型公司只有面试,另一家稍大型公司笔试之后一面定夺.笔试部分属于基础类型,网上的复习资料都有. 面试时两位面试官都有考到一些实际工作中会用到,但我还没接触过的知识点. ...
随机推荐
- CH1401 兔子与兔子
#include<bits/stdc++.h> using namespace std; ,p=; typedef unsigned long long ULL;//自然溢出 ULL f[ ...
- Docker 领衔 OpenSource.com 2014十佳开源软件排行榜
Docker 领衔 OpenSource.com 2014十佳开源软件排行榜 每年 Opensource.com 都会收集最佳的十个开源软件,今年也不例外,废话不多说,直接进入主题. Docker 应 ...
- 2018-2-13-win10-uwp-获得Slider拖动结束的值
title author date CreateTime categories win10 uwp 获得Slider拖动结束的值 lindexi 2018-2-13 17:23:3 +0800 201 ...
- SuperSocket 扩展你的 Logger
SuperSocket 允许你自定义你的 Logger. 例如,你如果想要把你的业务操作日志保存到一个独立的地方,你仅需要在log4net配置文件中添加一个新的 logger 并为这个 logger ...
- jq实现简单购物车增删功能
https://www.cnblogs.com/sandraryan/ jq实现购物车功能 点击+- 增减数量,计算价格: 点击删除,删除当前行(商品) 点击- ,减到0 询问是否删除商品 点击全选 ...
- 5分钟了解为什么学习Go
1.什么是Go语言? Google开源 编译型语言 21世纪的C语言(主流编程语言都是单线程环境下发布的) 2.Go语言的特点? 简单易学习(类似python学习难度,自带格式化) 开发效率高 执行性 ...
- 原生_H5交互插件(适用于与V2.1)
这是js代码 /* * 适合版本为 2.1.0 * 前提是url上加 from=app */ var Native = {}; var ua = navigator.userAgent; var oU ...
- hdu 1716 排序2(dfs)
排列2 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- Laravel修改配置后一定要清理缓存 "php artisan config:clear"!
用laravel踩到一个大坑... 需要使用laravel的队列(queue)功能, 设置 ".env"配置文件 QUEUE_DRIVER=database 按照文档,建立jobs ...
- Linux创建用户、设置密码、修改用户、删除用户命令
与大家分享下Linux系统中创建用户.设置密码.修改用户.删除用户的命令,希望对你有所帮助. useradd testuser 创建用户testuserpasswd testuser 给已创建的用 ...
