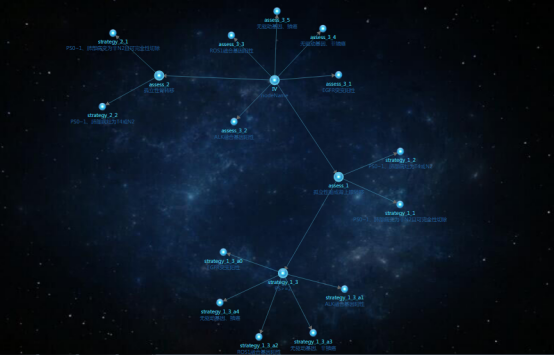
D3.js+Es6+webpack构建人物关系图(力导向图)
功能列表:
1. 增加下载SVG转PNG功能,图片尺寸超出可视区域也能够下载全部显示出来
2. 增加图谱放大缩小平移功能
3. 增加图谱初始化加载时自动缩放功能
4. 增加导出excel功能,配合后台工具类达到导入excel的功能
5. 增加右键菜单功能(删除,编辑)
6. 增加拖拽添加连线功能
7. 增加鼠标点击画布增加节点功能,支持批量添加并取消连续点击连续添加的功能
8. 增加右键删除节点和左侧工具栏删除节点功能
9. 增加环形布局
10. 增加矩形布局
在此大神的代码基础上,进行了修改,源代码地址::https://github.com/zhangzn3/D3-Es6
修改版代码地址:https://github.com/f2733938/D3_ES6
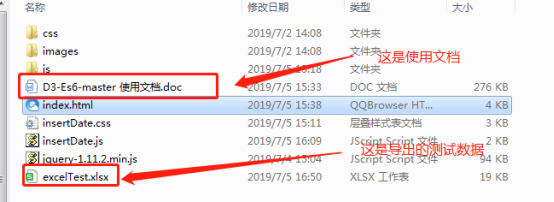
使用文档:
D3-Es6-master 使用文档 V2
- 解压D3-Es6-master 在docs 文件夹下,打开index.htm 进行操作


- 核心js home.bundle.js D3-Es6-master\docs\js
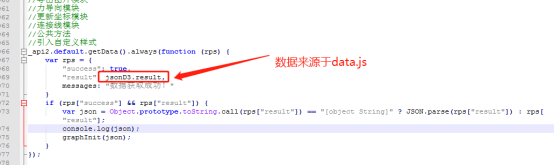
(1) 初始加载数据 _api2.default.getData().always(function (rps)方法

(2) 添加节点 d3.select('#J_AddNode').on("click.add-node", function ()方法

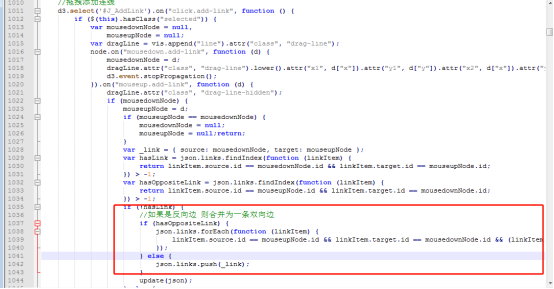
(3) 添加连线,建立对应关系,双向线代码部分理应删除

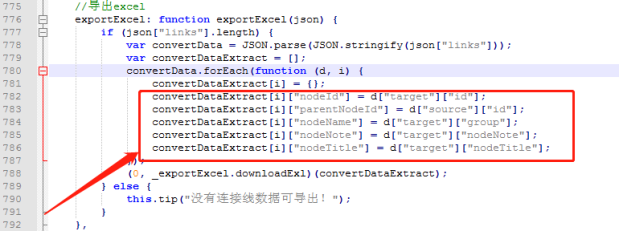
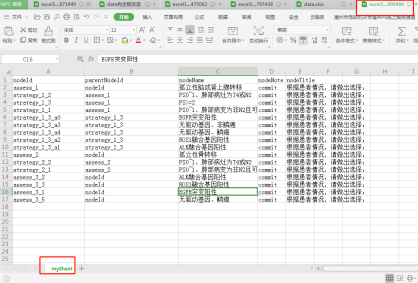
(4) 导出excel exportExcel: function exportExcel(json)

(5) 显示数据

- 使用
(1) 添加节点
点击添加节点,弹出输入框,输入信息后点击添加即为添加成功
(2) 批量添加节点(新增)
添加多个有内容节点时,节点名称用|分隔,可以复用节点标题和节点注释,节点数量不必填写
只填写节点数量时,生成对应个数的空白节点
(3) 删除节点
选中该节点,点击删除节点,如果该节点有子级时,子级节点并不会消失,变成游离状态
(4) 添加连线
点击添加连线,点击父级节点,鼠标左键进行拖动至子级节点,箭头由父级指向子级
(5) 删除连线
同删除节点
- 说明(问题)
(1) 新增数据时,修改 data.js 文件 docs\docs\datajs\data.js

(2) 原始根节点(顶级节点),在excel 没有数据,需要手动添加一行.
在添加数据时处理,再次添加次级根节点不需要操作excel
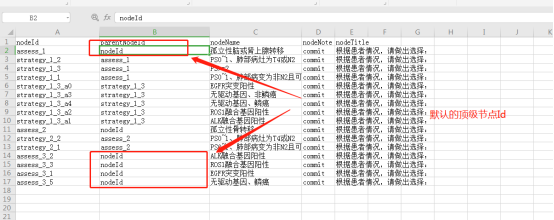
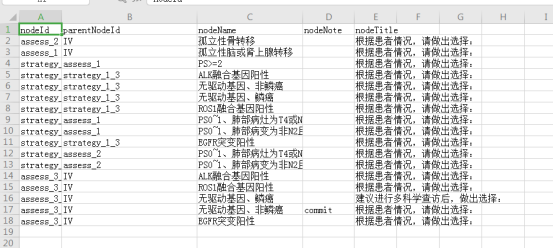
顶级节点的默认Id 为root,同(3)图,导出Excel时,与顶级节点关联的,显示如下

(3) 进行删除节点操作时,只能选择一个节点,多选或不选时,提示内容,当删除异常时,使用鼠标右键删除

(4) 目前导出的excel名称默认为excel+毫秒,工作表名称默认名称为mySheet

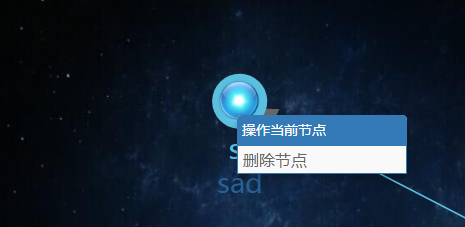
(5) 删除节点或删除连线时,可以在该节点进行鼠标右键操作
- 测试数据 cscoIV期评估


6. 导入数据 后台修改第二版
对原有的excel 进行导入编辑时,需要在后台生成对应的json 文件,excel 文件不可有跳转数据并且必须要有顶级节点
(1) . 使用TestReadPoi 生成json 文件
配置读取文件路径,修改在该类下的filePath

配置json文件导出路径,修改工具类WriteText 下的path

执行junit ,得到json 文件
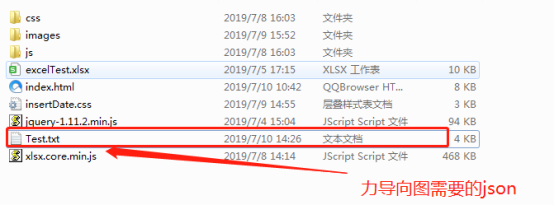
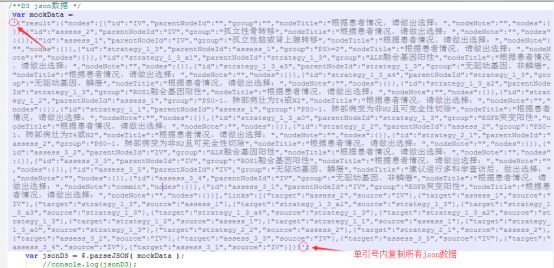
(2) . 将数据复制进data.js 中
data.js 文件位置 \docs\docs\datajs\data.js
目前生成的 json 数据和d3 所需要的数据一致


实现导入excel功能时,第一版完全是前端进行解析,但是得到json 后,无法再次调用绘制D3 的方法(前端水平限制了我),只能按照从后台生成json ,然后整体复制的方法,方法low了一些,但是整体功能都能实现
差异列表:
1. 新增节点取消随机数生成,采用表格输入

2. 增加批量添加节点的功能
3. 导出excel 时,新增导出字段,不仅仅是source target,见1(4)
4. 在原有导出excel功能,添加配合后台工具类达到导入excel的功能
5. 增加右键菜单功能(删除,编辑)
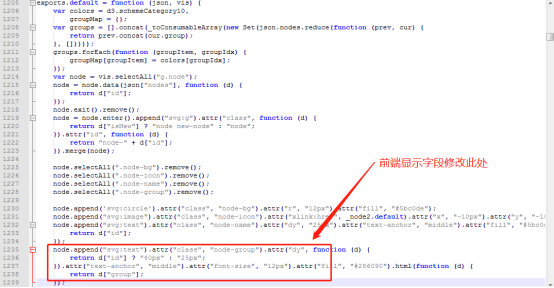
6. 修改节点显示
7. 增加节点时取消连续点击连续添加的功能
D3.js+Es6+webpack构建人物关系图(力导向图)的更多相关文章
- D3.js+Es6+webpack构建人物关系图(力导向图),动态更新数据,点击增加节点,拖拽增加连线...
觉得不错的麻烦加个Star:https://github.com/zhangzn3/D3-Es6 在线预览地址:https://zhangzn3.github.io/D3-Es6 功能列表:1. 增加 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- d3.js(v5.7)力导向图(关系图谱)
先上图,后面再一一解释: ok,为了方便理解,这里我就没有用之前封装的automatch函数来将数据和节点匹配了,如果你对enter(),exit()函数还不是很理解的话,请移步至我之前写的<n ...
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
随机推荐
- Batch - attrib 命令
原文地址:CMD中使用attrib命令设置文件只读.隐藏属性详解 本文介绍一个cmd下的一个attrib.exe的小程序,它可以用来设置文件的属性.我们知道文件的属性有只读.隐藏.系统.存档和无内容索 ...
- IDEA使用的JDK版本1.9换成1.8后,在IDEA中需要改的配置
今天上午上课spring5使用注解方式的时候,发现jdk9不兼容,果断换jdk8 步骤如下 一.查看Project中的jdk 1.检查Project SDK:中jdk 版本是否为1.8版本 2.检查P ...
- 关于CoreData的一个工具Mogenerator的使用
最近看到用CoreData时使用的工具Mogenerator,发现网上介绍其具体使用的不多,特此简单整理一下, 关于CoreData这里就不具体说了,使用就用MagicalRecord,用起来真是太方 ...
- css玩转文字
<div style=" direction:rtl; unicode-bidi:bidi-override">文字被反转过来了</div> 执行后的效果为 ...
- mybatis 3 批量插入返回主键 Parameter 'id' not found
@Insert("<script>INSERT INTO scp_activity_gift (activity_id,type,gift_id,status,limit_num ...
- java实现数字转中文大写
package cn.aikang.ChineseC; import java.util.Scanner; /** * @Description: TODO(这里用一句话描述这个类的作用) * @Au ...
- centos安装与配置R语言
Linux下安装R语言 一.编译安装 由于采用编译安装,所以需要用到gcc编译环境,在编译前check文件时还会用到libXt-devel和readline-devel两个依赖,所以在编译R语言源码时 ...
- drools语法介绍
这里没有翻译http://docs.jboss.org/drools/release/6.4.0.Final/drools-docs/html_single/index.html上的内容 而是参考了网 ...
- Could not create cudnn handle: CUDNN_STATUS_INTERNAL_ERROR tensorflow-1.13.1和1.14windows版本目前不支持CUDA10.0
报错出现 Could not create cudnn handle: CUDNN_STATUS_INTERNAL_ERROR tensorflow-1.13.1和1.14windows版本目前不支持 ...
- arm-linux-strip 的使用
3.2.1 1. 移除所有的符号信息 [arm@localhost gcc]#cp hello hello1 [arm@localhost gcc]#armlinuxstrip strip ...
