Bootstrap——设置Tab标签切换
最近一个小项目需要用Tab标签切换显示不同div内容,用到了Bootstrap里面的东西,但是在Bootstrap3教程里却没有找到对应的代码,这里记录一下,方便以后快速查阅学习。
代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>测试</title>
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
- <style>
- html,
- body {
- height: 100%;
- width: 100%;
- padding: 0px;
- margin: 0px;
- overflow: hidden;
- }
- .bg_main {
- height: 100%;
- width: 100%;
- background: gray;
- margin: 0 auto;
- }
- .bg_left {
- position: relative;
- top: 3.5%;
- left: 2.5%;
- float: left;
- width: 15%;
- height: 85%;
- background: #404040;
- color: white;
- }
- .bg_body {
- position: relative;
- top: 3.5%;
- left: 2.5%;
- float: left;
- width: 80%;
- height: 85%;
- background: green;
- color: white;
- display: flex;
- align-items: center;
- justify-content: center;
- }
- </style>
- </head>
- <body>
- <div class="bg_main">
- <div class="bg_left">
- <ul class="nav nav-pills nav-stacked" style="width: 100%;">
- <li class="active"><a href="#home" data-toggle="tab">检测1</a></li>
- <li><a href="#profile" data-toggle="tab">检测2</a></li>
- <li><a href="#haha" data-toggle="tab">检测3</a></li>
- </ul>
- </div>
- <div class="bg_body">
- <div class="tab-content" style="float: left; height: 90%;width: 90%; background: gray;">
- <div class="tab-pane active" id="home">检测1内容 </div>
- <div class="tab-pane" id="profile">检测2内容</div>
- <div class="tab-pane" id="haha">检测3内容</div>
- </div>
- </div>
- </div>
- <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
- <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
- <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
- </body>
- </html>
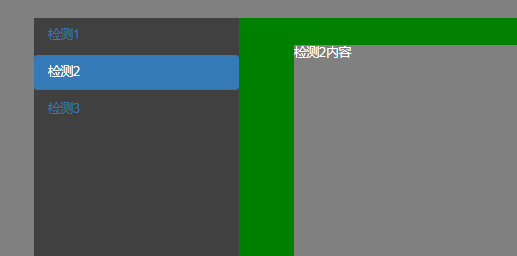
运行效果:


Bootstrap——设置Tab标签切换的更多相关文章
- JS特效之Tab标签切换
在我们平时浏览网站的时候,经常看到的特效有图片轮播.导航子菜单的隐藏.tab标签的切换等等.这段时间学习了JS后,开始要写出一些简单的特效.今天我也分享一个简单tab标签切换的例子.先附上代码: HT ...
- Vue指令:v-for的用法;v-bind绑定class的几种写法;tab标签切换
一.v-for 的用法 循环指令,可以遍历 Number.String.Object.Array: 循环数字.字符串:有2个参数,分别是value和索引值: 循环对象:有3个参数,分别是 属性值.属性 ...
- JS 实现 Tab标签切换功能
Tab标签切换 效果图: HTML部分: <div class="wrap"> <ul id="tag"> < ...
- Bootstrap插件——(Tab)标签页
项目中用到了Bootstrap的(Tab)标签页插件,记录如下: 代码如下: <div class="tabbable"> <ul class="nav ...
- 网站开发,推荐使用SuperSlide 插件-Tab标签切换,图片滚动,无缝滚动,焦点图
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新.网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解 ...
- jQuery蓝色修边tab标签切换
jQuery蓝色修边tab标签切换,jQuery,tab选项卡,标签切换,jQuery蓝色修边tab标签广告代码切换是一款非常简单实用tab选项卡切换效果,自己定义好相关的html标签即可,选项卡切换 ...
- 每天一个JavaScript实例-tab标签切换
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Swift - 分页菜单的实现(使用PagingMenuController库实现tab标签切换)
分页菜单(分段菜单)在许多 App 上都会用到.比如大多数新闻 App,如网易新闻.今日头条等,顶部都有个导航菜单.这个导航菜单是一组标签的集合,每个标签表示一个新闻类别,我们点击这个标签后下面就会切 ...
- JavaScript CSS 实现简单的 TAB 标签切换
使用CSS隐藏所有tab页,然后使用JavaScript给选中的元素对应ID的tab页设置class="active"类来显示该元素,以此实现tab切换. 如鼠标放置到shwww时 ...
随机推荐
- web 开发流程
shopWeb登录 开发步骤 1 数据库 2 创建 Module 3 复制页面 4 创建目录包 添加需要的jar包(引入依赖) 配置文件 5 功能: 编写服务器程序
- iBatis开发的一个应用
今天开始学习iBatis框架,感觉这个框架很轻巧,方便,使用上手很快,没有多大的难点,下面就介绍一下第一个应用开发的步骤: 第一步:在mysql的test数据库中建立一张表:account creat ...
- bzoj1070题解
[解题思路] 考虑拆点,得到一个二分图:左边点<i,j>表示第i个技师按顺序第j辆修的车,右边点k表示第k个车主,连接左右的边表示第k个车主可能成为第i个技师的第j个客户. 因为是二分图, ...
- centos 服务器编译安装apache+php
1.检查服务器中是否自带httpd,如果/etc/httpd/httpd.conf,说明系统自带httpd服务,需要卸载或关闭服务,不要让他影响到本次安装的服务启动 可以用 service httpd ...
- NX二次开发-如何判断孔特征和边倒圆是否在凸台特征后面?
在建模的时候,部件导航器里的特征按建模顺序是有特征时间戳记的. 我们可以根据特征时间戳记的名字来判断哪个特征在前,哪个在后. #include <uf.h> #include <uf ...
- Python字典列表字段重组形成新的字典
最近遇到这样一个需求,需要将字典列表中的字段进行重组,形成一个新的字典.举个例子吧: l1 = [{"x": 22, "y": 22, "demand ...
- cordova 与 phonegap关系
Apache Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎.PhoneGap是一个开源的开发框架,使用HTML ...
- 关于“回归自然”onepage的总结
(1)消除li 前面的点 使用 ul {list-style:none; } 并且ul之外会有一个容器,nav等 利用margin值保持和其他元素的等高度. (2) <h1>回归自然< ...
- RoadFlowCore 解决方案介绍及开发概述
RoadFlow解决方案如下: RoadFlow.Business:业务层 RoadFlow.Integrate:组织机构获取层(如果你系统要使用第三方组织架构的时候修改这里面的方法即可) RoadF ...
- Day 11:函数装饰器
在说装饰器前,先说一个东西,再Python里,有一个 一切皆对象,一切皆变量. 例: def hello(name="sunjinyao"): return "hi &q ...
