Node环境变量 process.env 的那些事儿
前言
这两天在和运维GG搞部署项目的事儿。
碰到一个问题就是,咱们的dev,uat,product环境的问题。
因为是前后端分离,所以在开发和部署的过程中会有对后端接口的域名的切换问题。折腾了一下午,查询了各种资料这才把这Node环境变量process.env给弄明白。
下面这就做个问题解决的记录。希望能对这个不明白的人有所帮助。
Node环境变量
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。
想不起来? 黑人问号.jpg。
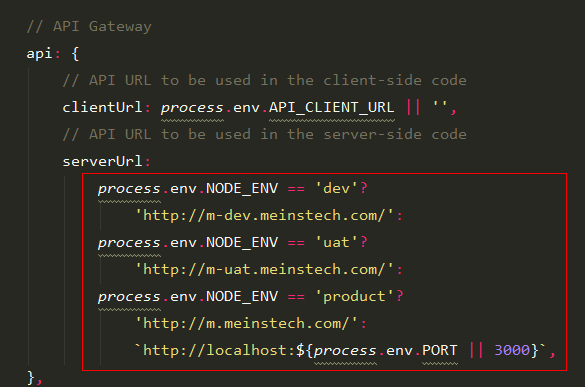
就是下面这些玩意儿。

从字面上看,就是这个 env属性,在 development和production不同环境上,配置会有些不同。
行,那下面我们开始看看这个所谓的 process到底是个什么东西。
文档:http://nodejs.cn/api/process....
官方解释:process对象是一个global(全局变量),提供有关信息,控制当前Node.js进程。作为一个对象,它对于Node.js应用程序始终是可用的,故无需使用require()。
process(进程)其实就是存在nodejs中的一个全局变量。
然后呢,咱们可以通过这个所谓的进程能拿到一些有意思的东西。
不过我们今天主要是讲讲 process.env。
process.env
这是啥?
官方:
process.env属性返回一个包含用户环境信息的对象。
噢噢噢,原来着个属性能返回项目运行所在环境的一些信息。
有啥用呢?
很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
你是 dev 环境
他是 uat 环境
她是 product 环境。
如何配置环境变量
下面讲讲如何配置各个环境的环境变量。
Windows配置
临时配置
直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在
set NODE_ENV
#如果不存在则添加环境变量
set NODE_ENV=production
#环境变量追加值 set 变量名=%变量名%;变量内容
set path=%path%;C:\web;C:\Tools
#某些时候需要删除环境变量
set NODE_ENV=
永久配置
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)...
Linux配置
临时
查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在
echo $NODE_ENV
#如果不存在则添加环境变量
export NODE_ENV=production
#环境变量追加值
export path=$path:/home/download:/usr/local/
#某些时候需要删除环境变量
unset NODE_ENV
#某些时候需要显示所有的环境变量
env
永久
打开配置文件所在
# 所有用户都生效
vim /etc/profile
# 当前用户生效
vim ~/.bash_profile
在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量
export path=$path:/home/download:/usr/local/
export NODE_ENV = product
最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后
source /etc/profile
# 修改~/.bash_profile文件后
source ~/.bash_profile
解决环境导致后端接口变换问题
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
解决步骤
1.修改代码里的后端地址配置
很简单,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)

2.在linux上设置环境变量
export NODE_ENV=dev
然后你就可以去愉快的启动项目玩了。
说在最后
因为我现在这个项目 React 服务端渲染。所以后端的请求转发就没交给nginx进行处理。
像平常的纯单页应用,一般是用nginx进行请求转发的。
本篇成文比较快,哈哈,如果文内有任何的纰漏,还请指点,我也就学习学习啦。
另外,如果这篇小小的文章对你带来帮助,不妨给我点个赞吧,这将是我继续下的一大动力。
谢谢~~
参考文献
环境变量-JasperXu的博客 :http://sorex.cnblogs.com/p/62...
如何查看并设置NODE_ENV的值? :http://cnodejs.org/topic/587d...
Node.js的process模块 : http://www.css88.com/archives...
注:【如何配置环境变量】这一块的内容,是直接引用的 JasperXu的博客 的环境变量。
感谢上面三位的好文。
来源:https://segmentfault.com/a/1190000011683741
Node环境变量 process.env 的那些事儿的更多相关文章
- Node 环境变量 process.env.NODE_ENV 之webpack应用
转载来源:https://github.com/wfzong/NODE_ENV_TEST,这里还有源码可以学习,谢谢原作者的分享! 对于process.env.NODE_ENV困惑起因为在配置webp ...
- Node.js中环境变量process.env详解
Node.js中环境变量process.env详解process | Node.js API 文档http://nodejs.cn/api/process.html官方解释:process 对象是一个 ...
- webpack配置中环境变量-process.env. NODE_ENV
背景 webpack有一特性就是可以让使用者灵活的在不同环境(开发环境,生产环境等)进行相应的特性的策略打包,比如: 是否使用反向代理使用接口,针对不同的静态资源(如图片等)是直接拷贝还是进行打包编译 ...
- 关于如何在部署环境修改process.env & 本地测试
前言 最近在搞一些监控的东西, 需要根据不同的环境上报到不同的地址,中间遇到了一些问题,在这里简单总结分享下. 关于process.env 假如你对process.env 相关的概念还不熟悉, 请移步 ...
- Linux下配置Node环境变量及问题详解
这是之前在Linux下配置Node环境变量时踩过的坑,今天又有小伙伴询问这个问题,因此记录下来,不仅是给新童鞋们一些参考,也方便日后查阅 在这之前,相信都已经安装好了,没安装的可以查看博主另一篇文章 ...
- 显示所有环境变量:env 或者 printenv
显示所有环境变量:env 或者 printenv
- node环境变量配置,npm环境变量配置
引言:很久没有在windows上配过node, 记得以前node环境变量是要加 NODE_PATH 到用户变量,再在系统变量引入NODE_PATH的,而npm install的全局包目录会存放在C:/ ...
- windows配置jdk环境变量、mysql环境变量、tomcat环境变量、maven环境变量、git环境变量、node环境变量
一.windows配置各种环境变量后 path 路径下的目录: 二.windows 配置各种环境变量的目的: 为windows系统添加上各种环境对应的命令 举例,为什么要添加jdk的bin目录,是因为 ...
- node学习笔记1——配置node环境变量及执行node文件
最近在学习node,今天说一下node的变量环境配置.虽然网上有说,最新版的已经不需要配置这个东东了,但是我的电脑还是得配置.闲话少扯,进入正题: 1.安装node,这步就略过了.就是下载 node, ...
随机推荐
- mysql-connector-java-8.0.12使用时报错
配置url加 &useSSL=false&serverTimezone=UTC 就可以了
- CodeForces - 1087D
CodeForces - 1087Dhttps://vjudge.net/problem/2115151/origin2*和/叶子结点的个数 #include<iostream> #inc ...
- utils02_使用github创建一个远程仓库
1.注册github账号 https://github.com/ 2.第一次登陆需要创建一个仓库 3.在本地生成密钥和公钥 ssh-keygen -t rsa 会在当前用户下生成2个文件就是公钥和密钥 ...
- 软件-SecureCRT:SecureCRT
ylbtech-软件-SecureCRT:SecureCRT SecureCRT是一款支持SSH(SSH1和SSH2)的终端仿真程序,简单地说是Windows下登录UNIX或Linux服务器主机的软件 ...
- JavaScript怎么解析后台传入的json字符串
var data = "{'name': '张三', 'age': 23, 'gender': true}"; //json字符串 var jso = JSON.parse(dat ...
- 2019牛客暑期多校赛(第一场) A Equivalent Prefixes(单调栈)
传送门:https://ac.nowcoder.com/acm/contest/881/A 题意:给定两个数组a和b,求最大的p,满足在区间 [1,p] 中任何区间的两个数组的最小值的下标都相等. 思 ...
- Python爬虫笔记【一】模拟用户访问之提交表单登入—第二次(7)
在第一次登入时遇到这个问题,页面验证码与下载下来需要识别的验证码不同的问题,从网上查寻说是叫验证码同步问题.发现是用cookie解决的,那次cookie介绍到通过cookie就可以实现时间戳同步问题, ...
- VS2005编译VTK5.10.1
1.从官方下载源文件和数据文件解压到同一个文件夹 2.下载并安装cmake 3.打开cmake选择VTK源文件路径和编译生成路径 注意:在路径里面不能出现中文字符!(我觉得以后的路径尽可能不要有中文字 ...
- UVA1416/LA4080 Warfare And Logistics
题目大意:有N个点,M条路,如果两条路不连通的话,就将这两条路的距离设置为L 现在要求你求出每两点之间的最短距离和 接着要求 求出炸断 给出的M条路中的一条路后,每两点之间的最短距离和的最大值(翻译来 ...
- mac上mamp用navigate连接不上
参考 http://blog.sina.com.cn/s/blog_6742643c0100r9qp.html
