vue 学习 二
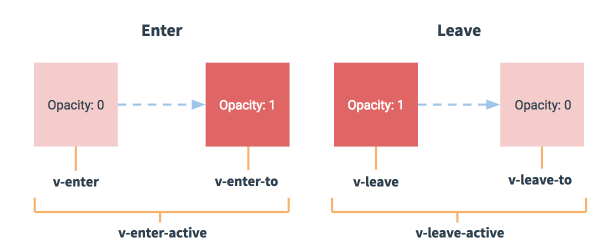
动画
<transition name="fade">
<p v-if="show">hello</p>
</transition> 如果你使用一个没有名字的<transition>,则v-是这些类名的默认前缀。如果你使用了<transition name="my-transition">,那么v-enter会替换为my-transition-enter

使用axios
安装:cnpm install axios
使用:
main.js
import axios from 'axios'
Vue.prototype.$ajax = axios
不能使用vue.use(axios),会报错
组件中使用:
this.$http.get('http://cangdu.org:8001/v1/cities?type=group')
.then(function(response){
console.log(response);
})
.catch(function(error){
console.log(error);
});
事件绑定:
在 Vue 2.0 中,为自定义组件绑定原生事件必须使用 .native 修饰符:
<my-component @click.native="handleClick">Click Me</my-component>
从易用性的角度出发,mintui对 Button 组件进行了处理,使它可以监听 click 事件:
<mt-button @click="handleButtonClick">Click Me</mt-button>
但是对于其他组件,还是需要添加 .native 修饰符。
vue 学习 二的更多相关文章
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- Vue学习(二)-Vue中组件间传值常用的几种方式
版本说明:vue-cli:3.0 主要分为两类: 1.父子组件间的传值 2.非父子组件间的传值 1.父子组件间传值 父组件向子组件传值 第一种方式: props 父组件嵌套的子组件中,使用v-bind ...
- Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <script src ...
- vue学习二:
vue的常用标签: 1.<router-link to=''>主要实现跳转链接功能,属性to='/'即是跳转到path为'/'的路径. 2.v-bind动态绑定指令,格式为:v-bind: ...
- 02.VUE学习二之数据绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- vue 学习二 深入vue双向绑定原理
vue双向绑定原理 请示总体来讲 就是为data的中的每个属性字段添加一个getter/seter属性 以此来追踪数据的变化,而执行这部操作,依赖的就是js的Object.defineProperty ...
- vue学习(二) 三个指令v-cloak v-text v-html
//style <style> [v-cloak]{ display:none } </style> //html <div id="app"> ...
- vue学习(二)
随机推荐
- session_unset和session_distory
关于session_unset()和session_destroy()的函数使用进行介绍. session_unset() 释放当前在内存中已经创建的所有$_SESSION变量, 但不删除sessio ...
- List、Map、Set 三个接口,存取元素时,各有什么特点
List与Set都是单列元素的集合,它们有一个功共同的父接口Collection. Set里面不允许有重复的元素, 存元素:add方法有一个boolean的返回值,当集合中没有某个元素,此时add方法 ...
- 配置类一@CrossOrigin
@CrossOrigin是用来处理跨域请求的注解 跨域:指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制. 所谓同源是指,域名,协议,端口 ...
- thinkphp 原样输出
可以使用literal标签来防止模板标签被解析,例如: 大理石构件 <literal> <if condition="$name eq 1 "> value ...
- luoguP2398 GCD SUM [gcd]
题目描述 for i=1 to n for j=1 to n sum+=gcd(i,j) 给出n求sum. gcd(x,y)表示x,y的最大公约数. 输入输出格式 输入格式: n 输出格式: sum ...
- 蒙特卡罗定位(Particle Filter Localization)
1. 蒙特卡罗定位 定位:机器人知道地图信息的情况下如何利用传感器信息确定自己的位置(Localization). 有人会说,定位是不需要地图信息的.机器人知道初始位置,知道左右轮的速度,就可以算出在 ...
- for循环总结
1.冒泡排序的总结:其实这个很简单的理解,就是用数组里面的第0个元素(也就是[]里面的第一个数,按照数组的话是第一个,让他们进行挨个比较),示例: 排序前: 14 62 38 41 53 62 71 ...
- golang的时区转换
一.代码 package main import ( "fmt" "time" ) const TIME_LAYOUT = "2006-01-02 1 ...
- Mysql优化系列之查询性能优化前篇3(必须知道的几个事实)
事实一:临时表没有任何索引 最常见的临时表莫过于在from子句中写子查询,遇到这种情况,Mysql会先将其查询结果放到一张临时表中, 然后将这个临时表当做普通表对待 事实二:执行计划优化 大多数的sq ...
- scrapy爬虫框架爬取招聘网站
目录结构 BossFace.py文件中代码: # -*- coding: utf-8 -*-import scrapyfrom ..items import BossfaceItemimport js ...
