第十章—DOM(一)——Document类型
DOCUMENT类型
JS通过document类型表示文档,在文档中document对象是HTMLDocument的一个实例,表示整个HTML页面。document对象是window对象的一个属性,因此可以将其作为全局对象来访问。
document节点的特征:

在这里,可以使用documentElement和document.body来分别取得对html元素和body元素的引用。

在这里对于html的引用是有条件的。如果文档前面有<!DOCTYPE html>的话,或者body里有内容的话,就无法引用。

document还有一个body属性,直指body元素,对于body的引用方式,使用的频率非常高
除此之外,document还提供了一些特殊的集合。这些集合都是HTMLCollection对象,为访问文档提供了快捷方式:

DOM文档写入
有一个document对象的功能已经存在很多年了,那就是将输出流写入到网页中的能力,有四个方法可以调用:
document.write() 接受一个字符串参数,即要写入输出流中的文本,write会原样写入。不过根据经验,write() 可接受任何多个参数
documen.writeln()接受一个字符串参数,但是会在末尾添加换行符(\n)

输出:

在页面加载过程中,可以使用这两个办法动态地加入内容。document.write可以多次输入:

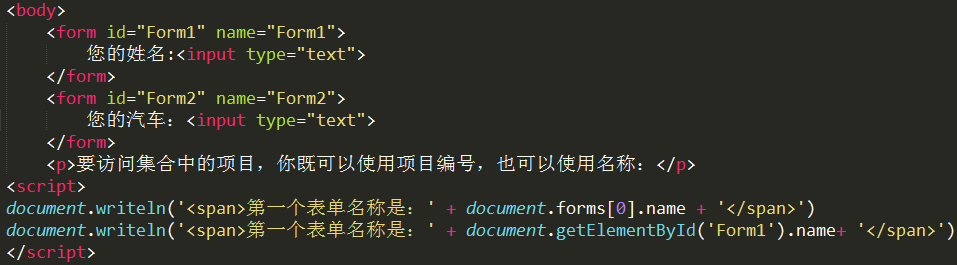
在这里,document.forms 集合可返回对文档中所有 Form 对象的引用。
输出:


 输出结果:
输出结果:
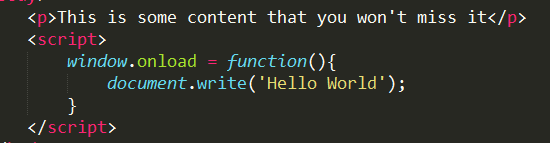
window.onload事件是在文档内容完全加载完毕再去执行事件处理函数,当然文档流已经关闭了,这个时候执行doucment.write函数会自动调用document.open()函数创建一个新的文档流,并写入新的内容,再通过浏览器展现,这样就会覆盖原来的内容。
再来看一个例子:

输出:

在以上代码中,原来的文档内容并没有被清空,这是因为当前文档流是由浏览器所创建,并且document.wirte()函数身处其中,也就是执行此函数的时候文档流并没有被关闭,这个时候不会调用document.open()函数创建新文档流,所以也就不会被覆盖了。
再来看一个例子:

上面使用document.close()关闭文档流了,为什么还是不能够覆盖原来的内容的,很遗憾,文档流是由浏览器创建,无权限手动关闭,document.close()函数只能够关闭由document.open()函数创建的文档流。
最后看一个例子:

由doucment.open()创建的文档流就可以由document.close()关闭,那么第二个document.write()输出的内容会覆盖掉第一个输出的内容
window.open()创建的是一个window窗口,并不是文档流,接下来的文档流是由newWindow.document.write("蚂蚁部落欢迎您")创建,调用此方法就会自动调用document.open()创建一个文档流。
第十章—DOM(一)——Document类型的更多相关文章
- 第十章—DOM(0)—NODE类型
DOM1定义了一个node接口,该接口由DOM的所有节点类型实现. 所有的节点都存在这样或那样的关系.在HTML中,head,body可以看出是html的子元素,html是head,body的父元素, ...
- js DOM Document类型
JavaScript通过Document类型访问文档.在浏览器中,document对象是HTMLDocument(继承自 Document类型)的一个实例,表示整个HTML页面.document对象是 ...
- 从原型链看DOM--Document类型
JavaScript通过Document类型表示文档,原型链的继承关系为:document.__proto__->HTMLDocument.prototype->Document.prot ...
- 第10章 文档对象模型DOM 10.2 Document类型
Document 类型 JavaScript 通过 Document 类型表示文档.在浏览器中, document 对象是 HTMLDocument (继承自 Document 类型)的一个实例,表示 ...
- Commons JXPath - DOM/JDOM Document Access
除了 JavaBean,JXPath 也可以访问 DOM/JDOM. 示例 XML: <?xml version="1.0" encoding="utf-8&quo ...
- Document类型知识大全
Document类型 1.文档的子节点 Document类型可以表示HTML页面或者其他基于XML的文档.不过,最常见的应用还是作为HTMLDocument实例的document对象.通过这个文档对 ...
- 10.1.2 Document类型【JavaScript高级程序设计第三版】
JavaScript 通过Document 类型表示文档.在浏览器中,document 对象是HTMLDocument(继承自Document 类型)的一个实例,表示整个HTML 页面.而且,docu ...
- JavaScript高级程序设计学习笔记第十章--DOM
1.DOM:文档对象模型,是针对 HTML 和 XML 文档的一个 API(应用程序编程接口). 2.DOM 可以将任何 HTML 或 XML 文档描绘成一个由多层节点构成的结构. 3.文档节点是每个 ...
- JAVASCRIPT高程笔记-------第十章 DOM对象
10.1.1 node类型 --除IE外 所有浏览器都可以访问到这个类型 :JS中所有的节点类型都继承自Node类型 nodeName 与nodeValue 如果是一个元素 那么nodeName中保 ...
随机推荐
- Python学习day39-并发编程(各种锁)
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- 将UBB编码转成标准的HTML代码
/// <summary> /// 将UBB编码转成标准的HTML代码 /// </summary> /// <param name="argString&qu ...
- 对话框处理Enter,Esc键相应问题
在类视图里面选择你要实现的类,右键属性,在属性里面找到函数PreTranslateMessage,然后添加PreranslateMessage的消息函数,在PreTranslateMessage的消息 ...
- wc,sort,uniq,awk,grep
wc awk, sort, uniq grep
- JavaSE_05_反射
1.什么是反射? Java反射说的是在运行状态中,对于任何一个类,我们都能够知道这个类有哪些方法和属性.对于任何一个对象,我们都能够对它的方法和属性进行调用.我们把这种动态获取对象信息和调用对象方法的 ...
- location.hash的不一样用法
除了可以当做锚点,定位到同name位置,location.hash还有两个用法. 平时开发都会用得到. 一:使js事件在浏览器中产生历史记录. 举个栗子: 我们在JS里面改变了页面的数据.样式等,比如 ...
- Java面试总结-基础篇2
1. mvn的dependency-management dependency-management是声明依赖,不实际引入,主要用于在父依赖中统一各依赖的版本,否则,各个子模块在引用同一依赖时,难免会 ...
- PipeCAD之管道标准库PipeStd(3)
PipeCAD之管道标准库PipeStd(3) Key Words: PipeCAD, PipeStd, Pipe Design 3D, Linux 1. Introduction 管道标准部件 ...
- PAT甲级——A1043 Is It a Binary Search Tree
A Binary Search Tree (BST) is recursively defined as a binary tree which has the following propertie ...
- bzoj 3231 [Sdoi2008]递归数列——矩阵乘法
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3231 矩阵乘法裸题. 1018是10^18.别忘了开long long. #include& ...
