node 写的简单爬虫(三)
异步爬取数据
先引入
var async = require('async');
然后同样上代码
var topicUrls = [];//存所有地址
http.get(url,function(res){
var html='';
res.on('data',function(data){
html +=data
})
res.on('end', function() {
var $=cheerio.load(html);
$("#subShowContent1_news2 h2 a").each((iten,i)=>{
var href=$(i).attr('href');
topicUrls.push(href); })
console.log(topicUrls);
// 控制最大并发数为5,异步执行函数
async.mapLimit(topicUrls,5,function(myurl, callback){
//console.log(myurl);
fetchUrl(myurl, callback);
},function (err, result) {
console.log(result);
});
});
}).on('error', function() {
console.log("获取数据出错!")
});
function fetchUrl(myurl,callback) {
var fetchStart = new Date().getTime();
http.get(myurl,function(res){
var html='';
res.on('data',function(data){
html +=data
}) res.on('end', function() {
var $=cheerio.load(html); $("#article").each((iten,i)=>{
console.log($(i).text());
})
console.log("数据加载完毕");
});
}).on('error', function() {
console.log("获取数据出错!")
}); }
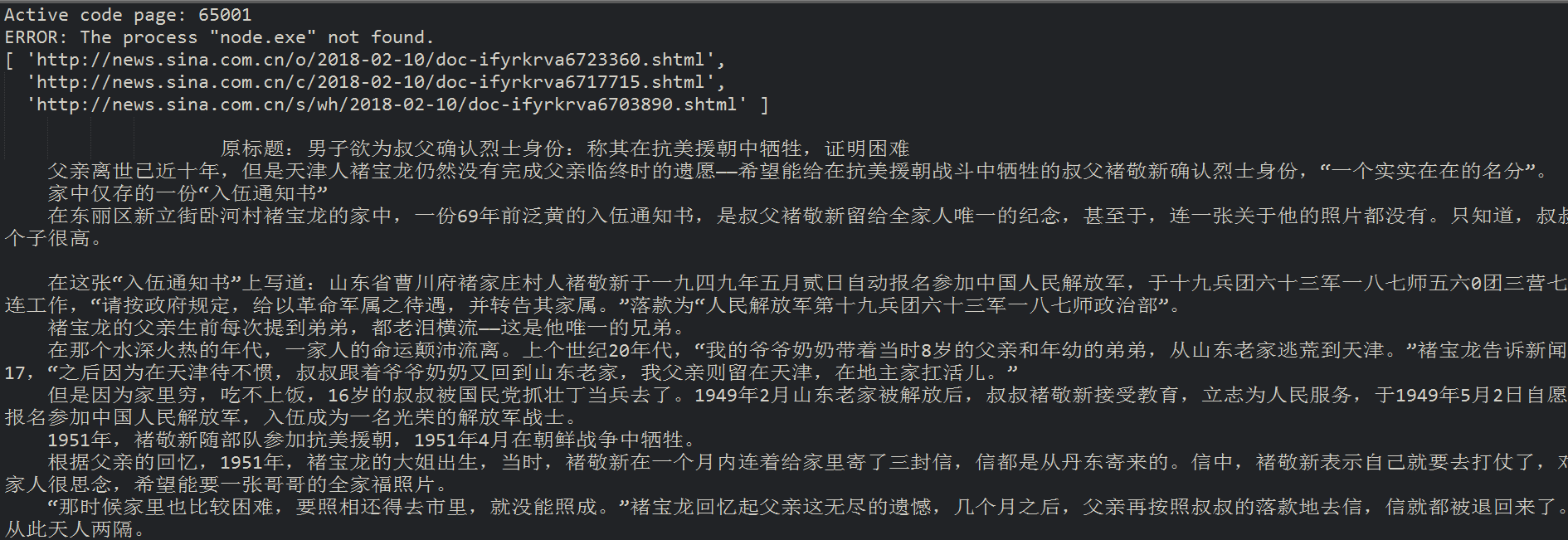
结果显示如下

node 写的简单爬虫(三)的更多相关文章
- node 写的简单爬虫(一)
安装cheerio npm install cheerio --save 引入http和cheeri var http=require("http"); var cheerio=r ...
- 用node.js写一个简单爬虫,并将数据导出为 excel 文件
引子 最近折腾node,最开始像无头苍蝇一样到处找资料,然而多数没什么卵用,都在瞎比比.在一阵瞎搞后,我来分享一下初步学习node的三个过程: 1 撸一遍NODE入门,对其有个基本的了解: 2 撸一遍 ...
- C#写一个简单爬虫
最近研究C#的爬虫写法,搞了半天,才在网上很多的写法中整理出了一个简单的demo(本人菜鸟,大神勿喷).一是为了自己记录一下以免日后用到,二是为了供需要朋友参考. 废话不多说,上代码 using Ht ...
- 用node写个简单的静态服务器
直接上代码吧,我把它命名为 app.js, 只要在该文件所在目录下,控制台运行 node app.js 即可启动一个本地服务器了. /** * 服务器 * Author jervy * Date */ ...
- 使用node写一个简单的页面操作
let http = require('http'); let urlStr = require('url'); let fs = require('fs'); let path = require( ...
- 第一次用python 写的简单爬虫 记录在自己的博客
#python.py from bs4 import BeautifulSoup import urllib.request from MySqlite import MySqlite global ...
- 用node.js从零开始去写一个简单的爬虫
如果你不会Python语言,正好又是一个node.js小白,看完这篇文章之后,一定会觉得受益匪浅,感受到自己又新get到了一门技能,如何用node.js从零开始去写一个简单的爬虫,十分钟时间就能搞定, ...
- 手把手教你学node.js之使用 superagent 与 cheerio 完成简单爬虫
使用 superagent 与 cheerio 完成简单爬虫 目标 建立一个 lesson 3 项目,在其中编写代码. 当在浏览器中访问 http://localhost:3000/ 时,输出 CNo ...
- node的简单爬虫
最近在学node,这里简单记录一下. 首先是在linux的环境下,关于node的安装教程: https://github.com/alsotang/node-lessons/tree/master ...
随机推荐
- struts1 总结吧
以前都是使用struts2,但是新公司要使用struts1,所有只有硬着头皮上了. 一.Dynamic Method Invoc : 自定义的 Action 必须继承 DispatchAction 而 ...
- 可持久化线段树的学习(区间第k大和查询历史版本的数据)(杭电多校赛第二场1011)
以前我们学习了线段树可以知道,线段树的每一个节点都储存的是一段区间,所以线段树可以做简单的区间查询,更改等简单的操作. 而后面再做有些题目,就可能会碰到一种回退的操作.这里的回退是指回到未做各种操作之 ...
- switch的练习
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 技术 | TypeScript
技术 | TypeScript 第一次接触TypeScript还是和一帮兄弟在居民楼里撸每日优鲜App的时候,没有想过那么多,只想可以快速实现和快速落地,于是我们选择ionic这个Hybrid框架 ...
- PAT甲级——A1027 Colors in Mars
People in Mars represent the colors in their computers in a similar way as the Earth people. That is ...
- Java的一些小知识
Switch和If的区别: Switch case成功后将不再向下继续执行,而If却要每个条件判断一遍.过于浪费: Java中的多态: 方法重载: 通常是指在同一个类中,相同的方法名对应着不同的方法实 ...
- SSM3-SVN的安装和搭建环境
1.安装svn 2.创建仓库 3.设置用户 . 4.eclipse和svn的集成 eclipse里安装SVN插件,一般来说,有两种方式: 直接下载SVN插件,将其解压到eclipse的对应目录里 使用 ...
- ES6学习笔记之块级作用域
ES6学习笔记:块级作用域 作用域分类 全局作用域 局部作用域 块级作用域 全局作用域示例 var i=2; for (var i = 0; i < 10; i++) { } console.l ...
- CSS--去除除文本基线的几种方式
削除文本基线的几种方式:1.display:block2.vertical-align:middle3.font-size:0px
- 通过java打开jar 文件
JAR文件是许多信息经过封装后形成的捆绑体.也就是一个压缩文件. JAR 文件格式提供了许多优势和功能,其中很多是传统的压缩格式如ZIP或者RAR所没有提供的,JAR文件 还用于安排和封装库.组件和插 ...
