CSS中的vertical-align属性
1,vertical-align属性的作用?
设置元素垂直对齐的方式;
2,该属性使用过程的注意点:
与text-align属性不同,text-align属性是设置给需要对齐元素的父元素的,
而vertical-align属性是设置给需要对其元素本身的;
3,该属性的取值有哪些?
3.1,top (与顶部对齐);
3.2,bottom (与底部对齐);
3.3,text-top (与文字顶部对齐);
3.4,text-bottom (与文字底部对齐);
3.5,baseline (与基线对齐);
3.6,middle (与中线对齐)
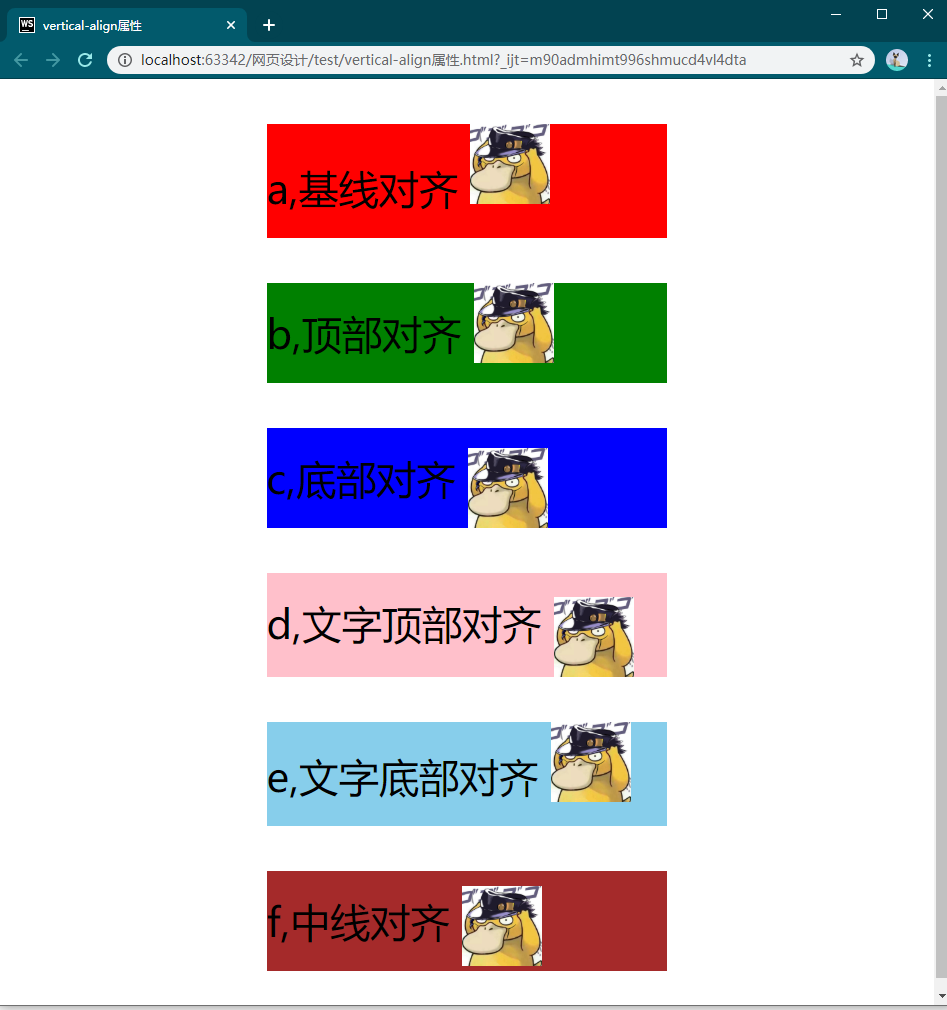
4,具体示例:该示例是通过设置图片六种不同的垂直对齐属性来进行对齐的
<style>
div{
width: 400px;
margin: 45px auto;
font-size: 40px;
line-height: 100px;
}
img{
height: 80px;
}
div:nth-child(1){
background-color: red; }
div:nth-child(1)>img{
/*默认对齐方式基线对齐*/
vertical-align: baseline;
}
div:nth-child(2){
background-color: green;
}
div:nth-child(2)>img{
/*顶部对齐*/
vertical-align: top;
}
div:nth-child(3){
background-color: blue; }
div:nth-child(3)>img{
/*底部对齐*/
vertical-align: bottom;
}
div:nth-child(4){
background-color: pink; }
div:nth-child(4)>img{
/*文字顶部对齐*/
vertical-align: text-top;
}
div:nth-child(5){
background-color: skyblue; }
div:nth-child(5)>img{
/*文字底部对齐*/
vertical-align: text-bottom;
}
div:nth-child(6){
background-color: brown; }
div:nth-child(6)>img{
/*中线对齐*/
vertical-align: middle;
}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vertical-align属性</title>
</head>
<body>
<div>
a,基线对齐
<img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt="">
</div>
<div>
b,顶部对齐
<img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt="">
</div>
<div>
c,底部对齐
<img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt="">
</div>
<div>
d,文字顶部对齐
<img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt="">
</div>
<div>
e,文字底部对齐
<img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt="">
</div>
<div>
f,中线对齐
<img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg" alt="">
</div>
</body>
</html>

CSS中的vertical-align属性的更多相关文章
- CSS中具有继承性的属性:
CSS中具有继承性的属性: color:#eee font: font-style font-variant: font-weight:bold font-size font-family: fo ...
- 妙味css3课程---1-1、css中自定义属性可以用属性选择器么
妙味css3课程---1-1.css中自定义属性可以用属性选择器么 一.总结 一句话总结:可以的. 1.如何实现用属性选择器实现a标签根据href里面含有的字段选择背景图片? p a[href*=te ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- 总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- css中overflow:hidden的属性 可能会导致js下拉菜单无法显示
css中overflow:hidden属性导致ExtJS中无法显示下拉滚动条 overflow属性: visible 默认.内容不会被修剪,会呈现在元素之外. hidden 内容会被修剪,但是浏览器不 ...
- CSS中默认被继承的属性
在CSS中,所有属性都可以被继承,只需要显式的设置属性值为inherit即可.如果不设置该属性,CSS大部分属性默认不会从父元素继承而是设置初始值(initial value),但是有一部分属性,默认 ...
- css 中可以继承的属性
CSS中可以和不可以继承的属性一.无继承性的属性 1.display:规定元素应该生成的框的类型 2.文本属性: vertical-align:垂直文本对齐 text-decoration:规定添加到 ...
- css中可以继承的属性
声明 : 本文源于https://www.cnblogs.com/thislbq/p/5882105.html CSS中可以和不可以继承的属性 一.无继承性的属性 1.display:规定元素应该 ...
- CSS中px和em属性的特点与区别
详解px和em的特点和区别象素px是我们在定义CSS中经常用到的尺寸大小单位,而em在国外网站中经常被使用,px和em之间究竟有什么区别和特点呢?◆px像素(Pixel),相对长度单位.像素px是相对 ...
- [转]总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
随机推荐
- Linux下Tomcat,mysql安装包及教程整合,
前段时间孔老师给了一个虚拟机,自己瞎捣鼓,装了Tomcat和mysql,捣鼓了好几天,把一些安装包和试过还不错的博客整理出来: 老师给的已经装好了Linux系统和JDK. Tomcat9安装包 ...
- pip install 清华源加速
经常要通过pip install安装需要的包,但是每当下载的文件比较大时,网速不够快,会导致报错.所以采用清华源来加速 清华大学开源软件镜像站 https://mirrors.tuna.tsinghu ...
- CentOS7安装MySQL、Tomcat和GitBlit记录
一.安装MySQL 1.安装这个发布包 yum localinstall mysql-community-release-el6-5.noarch.rpm 可以通过下面的命令来确认这个仓库被成功添加: ...
- python数据类型之字典操作
Python字典是另一种可变容器模型,且可存储任意类型对象,如字符串.数字.元组等其他容器模型.一.创建字典字典由key和value成对组成.基本语法如下: infos = {"name&q ...
- URL各部分详解
就以下面这个URL为例,介绍下普通URL的各部分组成 http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&pa ...
- RSTP协议简介
RTSP(Real-Time Stream Protocol)协议是一个基于文本的多媒体播放控制协议,属于应用层.RTSP以客户端方式工作,对流媒体提供播放.暂停.后退.前进等操作.该标准由IETF指 ...
- php--->php打印格式化
php打印格式化 当我们PHP调试的时候,用var_dump 或 print_r打印json数据或array数组时,html页面没有换行显示,看到的内容一大堆,不好定位.输出前添加html的pre标签 ...
- PKU-2723 Get Luffy Out(2-SAT+二分)
Get Luffy Out 题目链接 Ratish is a young man who always dreams of being a hero. One day his friend Luffy ...
- CTF--HTTP服务--命令执行(使用集成工具测试)
开门见山 1. 扫描靶机ip,发现PCS 192.168.1.158 2. 用sparta工具对靶机进行信息探测 3. 扫描结果 4. 在浏览器中查看80端口的页面 5. 查看网站信息 6. 暴力破解 ...
- Java异常 | Error:java: Compilation failed: internal java compiler error
背景 今天网上下载了一个项目,编辑运行报如下异常: Error:java: Compilation failed: internal java compiler error 经过往经验,读项目的编译环 ...
