css中的盒子模型是什么?
什么是CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(padding),边框(border),内边距(margin),和实际内容(content)。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
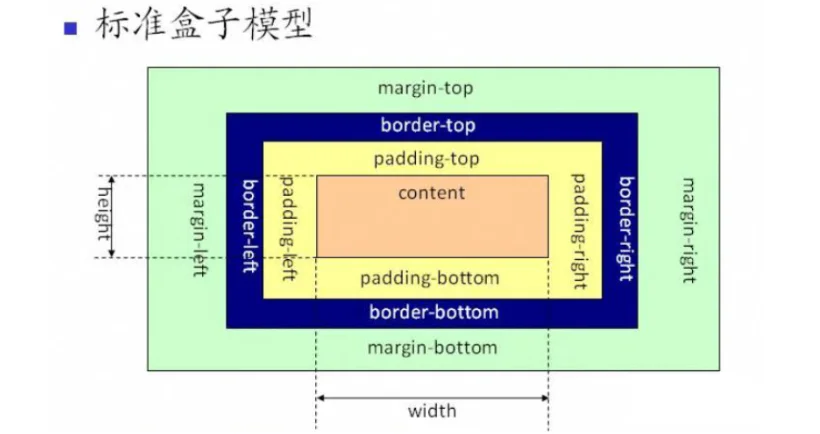
下面的图片说明了盒子模型(Box Model):

浏览器的兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
ie盒子模型如下所示

IE5.5及更早的版本使用的是IE盒模型。IE6及其以上的版本在标准兼容模式下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题
只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。
另外,css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为content-box,IE的被称为border-box
标准模型-width与height按照content宽高计算,而IE模型-width与height则按照content+padding+border计算;
* {
box-sizing:content-box; // 标准盒模型
box-sizing:border-box; // IE盒模型
}
css中的盒子模型是什么?的更多相关文章
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS中的盒子模型详解
很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构! 为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和paddin ...
- CSS中的盒子模型与 box-sizing 属性
盒子模型是css中一个重要的概念,是开发网页必须要用的布局方法.盒子模型有两种,分别是标准 w3c 盒子模型和 ie 盒子模型. 标准 w3c 盒子模型:包括 magin(外边距).border(边框 ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- js中的盒子模型
说到盒子模型,你第一时间会想到css盒子模型,css中的盒子模型包括(内容区+内边距+边框).那在js中怎么去获取这些属性值呢?下面一起来学习js中的盒子模型. css样式 body { margin ...
- CSS基础之盒子模型及浮动布局
盒模型 谈到盒模型,有经验的小伙伴一定滚瓜烂熟,无非就是 内容(content).填充(padding).边框(border).边界(margin): 这些属性我们可以把它转移到我们日常生活中的盒子( ...
- 浅谈css中的盒模型(框模型)
css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改.废话不多说,进入正题: 在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边框.边框 和 外边 ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
随机推荐
- 客户端 jQuery 跨端口 调用 node 服务端
一句话 很顶用 response.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:8020'); 说 响应的头文件里设置 一个 h ...
- 使用Route Prefix 使用属性路由 精通ASP-NET-MVC-5-弗瑞曼
- Creating Form Elements --Using BeginForm and EndForm 使用内建的Form辅助器方法 精通ASP.NET MVC 5
Using the BeginForm and EndForm Helper Methods in the CreatePerson.cshtml File
- 安装 Xen
安装 Xen 安装支持 Xen 的相关工具: $ sudo apt-get install ubuntu-xen-server 下载和安装支持 Xen 的 Linux 内核: http://secur ...
- 使用 CompletableFuture 异步组装数据
使用 CompletableFuture 异步组装数据 一种快捷.优雅的异步组装数据方式 实际项目中经常遇到这种情况: 从多个表中查找到数据然后拼装成一个VO返回给前端. 这个过程有可能会非常耗时.因 ...
- Web自动化测试项目(三)用例的组织与运行
一.Unittest用例组织 在test_case目录下创建test*.py,组织测试用例 ├── test_case │ ├── __init__.py │ └── test_login.p ...
- java.io 包下的类有哪些 + 面试题
java.io 包下的类有哪些 + 面试题 IO 介绍 IO 是 Input/Output 的缩写,它是基于流模型实现的,比如操作文件时使用输入流和输出流来写入和读取文件等. IO 分类 传统的 IO ...
- JDK的下载及安装教程图解(超详细哦~)
一.本人电脑系统介绍及JDK下载途径 1.先说明一下我的电脑为win10系统,64位操作系统~ 2.我选择下载的JDK版本为1.8版本.给大家来两个下载渠道,方便大家的下载~ JDK官网:https: ...
- 超实用的Eclipse快捷键大全(解密为什么他们的代码写的又快又好~)
1.Ctrl+s:快速保存代码 一定要记得随时随地用Ctrl+s来保存我们的代码哦!!!不然等到电脑关机或者是使用的Eclipse突然闪退就欲哭无泪了.此时脑海里就突然出现了哔哔哔的画面~ 2.Alt ...
- 记一个实时Linux的中断线程化问题
背景 有一个项目对实时性要求比较高,于是在linux内核上打了RT_PREEMPT补丁. 最终碰到的一个问题是,芯片本身性能不强,CPU资源不足,急需优化. 初步分析 看了下cpu占用率,除了主应用之 ...
