IDEA-创建WEB项目并部署Tomcat
一、创建简单web项目
1、创建一个web project
File -> new Project ->选择project sdk 为1.6(如果没有sdk的同学请先配置)-> Next

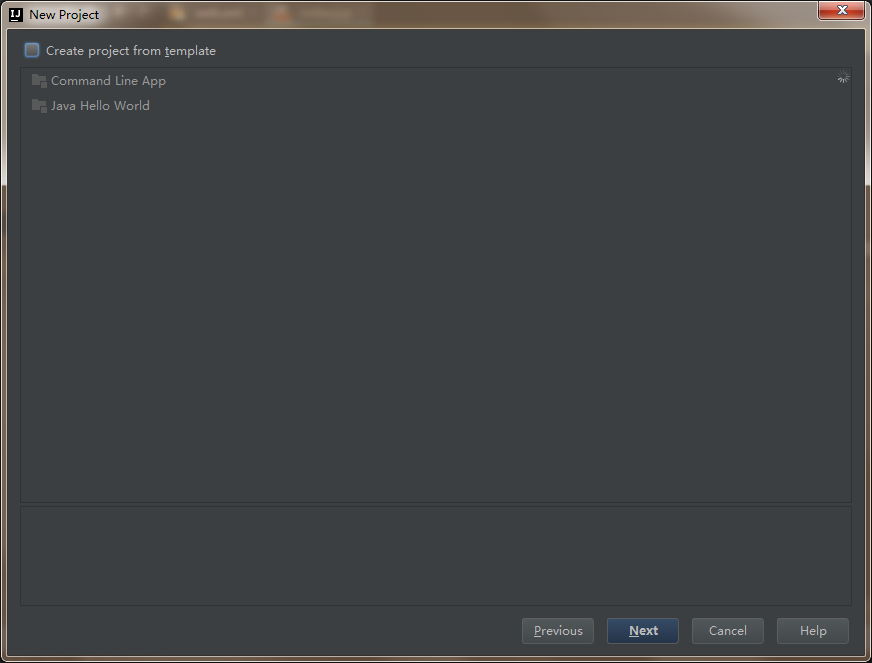
create project from template 页面,不勾选任何选项 -> Next

输入项目名:webDemo -> Next -> Finish

二、创建一个Module
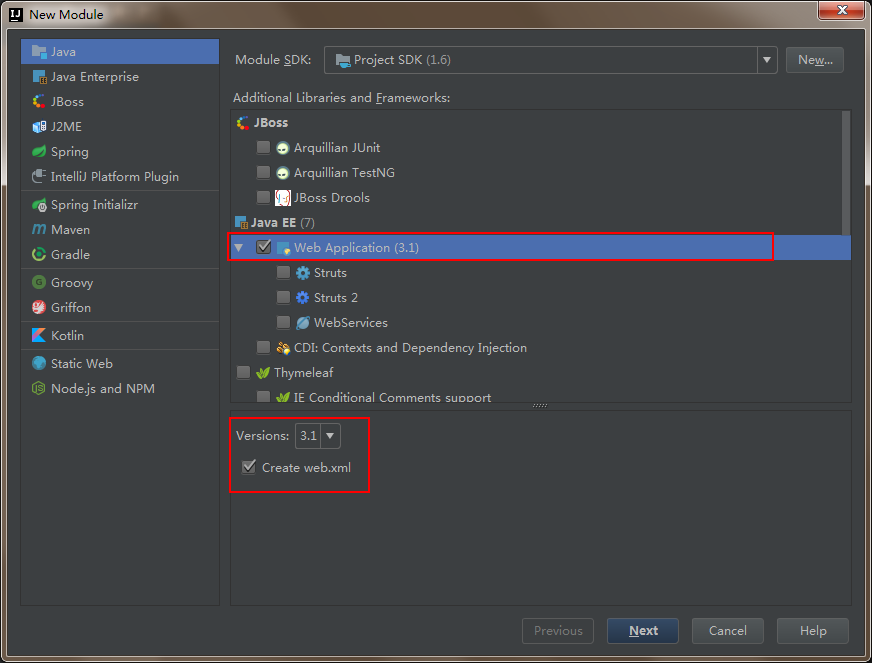
鼠标点中项目名称webDemo -> 右键选择New,选择Module -> Module SDK 选择1.6 -> 勾选JavaEE下的Web Application(3.1) ,注意窗口下的version对应为3.1,且Create web.xml已勾选 -> Next

输入Module name 为firstweb -> Finish

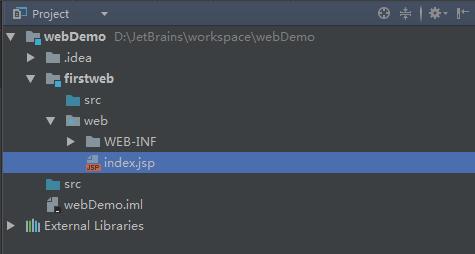
3、创建好的web项目

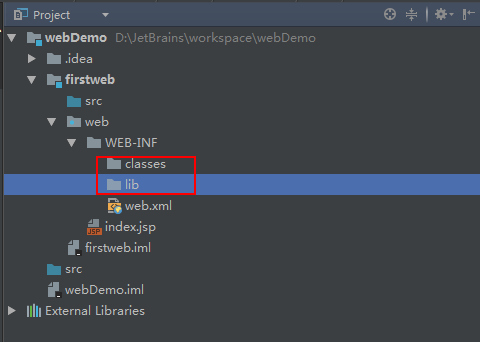
4、在web/WEB_INF 目录下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包

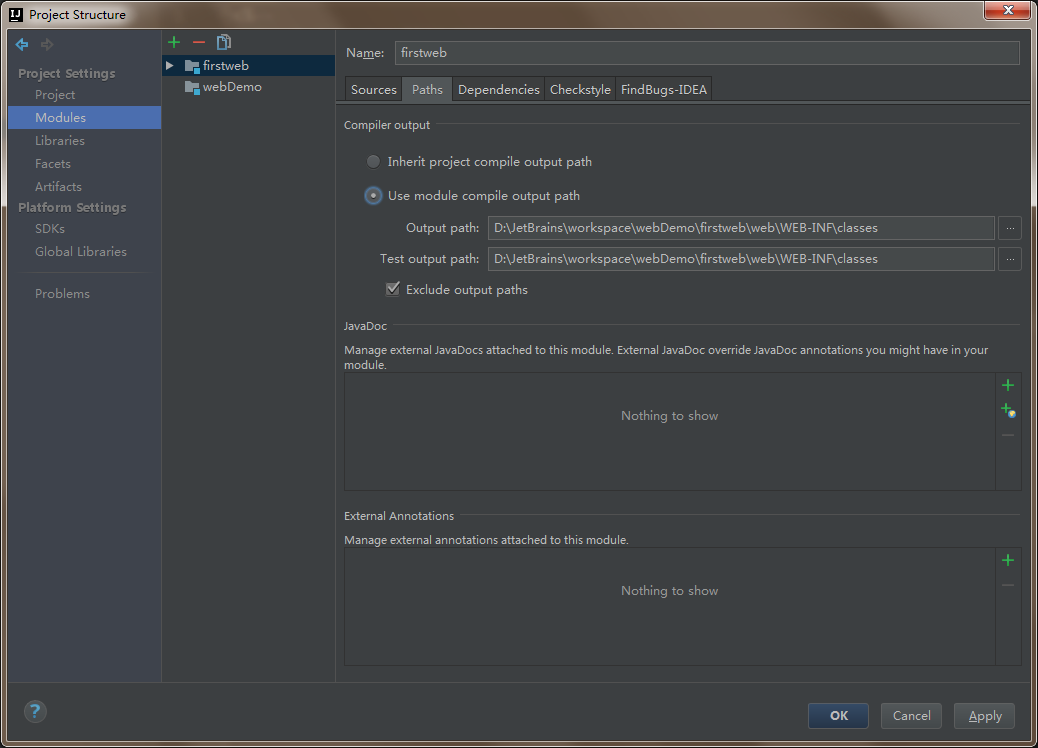
5、配置文件夹路径
File -> Project Structure (ctrl + shift + Alt + s) 或者使用工具栏的快捷键 -> 选择Modules
-> 选择Paths -> 选择“Use module compile out path” -> 将Outputpath 和Test output path 都设置为刚刚创建的classes文件夹


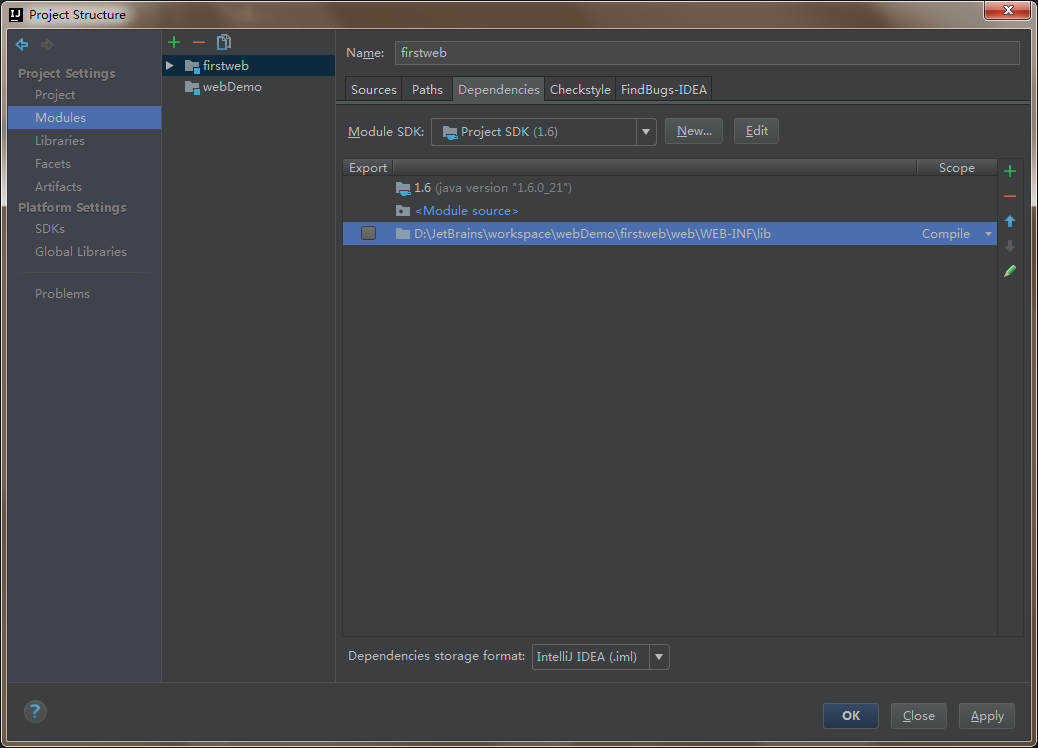
选择当前窗口的Dependencies -> 将Module SDK选择为1.6 ->点击右边的 + 号 -> 选择 “1 JARS or directories ...”

-> 选择刚刚创建的lib文件夹 -> OK

-> 选择Jar Directory -> OK

-> Apply -> OK

三、配置Tomcat容器
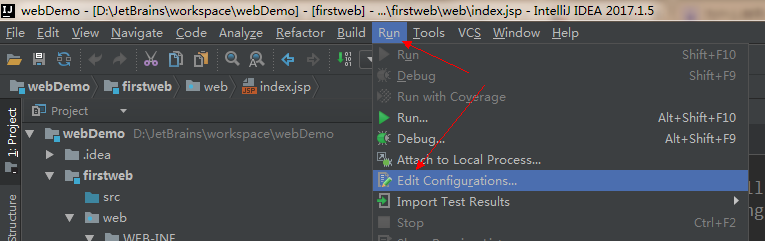
打开菜单Run -> Edit Configurations...

点击 “+” ,选择 “Tomcat Server” -> 选择“Local”

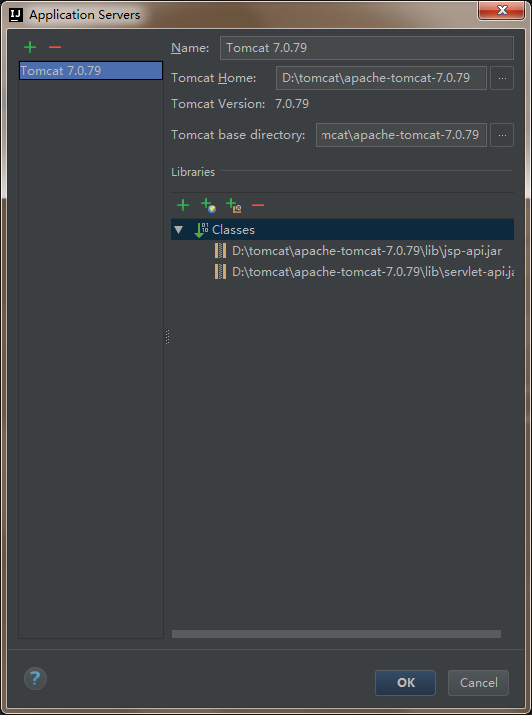
在Name出输入新的服务器名,点击 "Application Server" 后面的 "Configure...",弹出Application Servers窗口,在Tomcat Home 选择本地安装的tomcat目录 -> OK

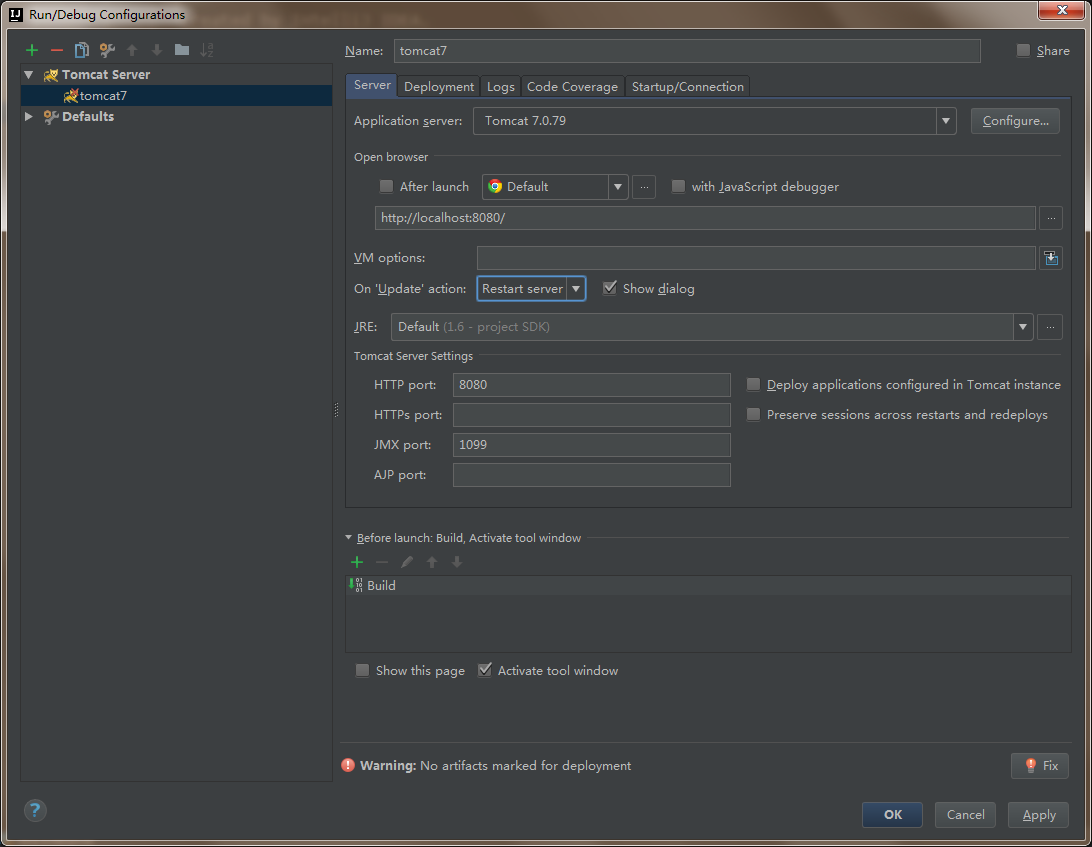
在"Run/Debug Configurations"窗口中Name一栏输入服务器的名字tomcat7,在“Server”面板中,勾选取消“After Launch”,设置“HTTP port”和“JMX port”(默认值即可),点击Apply -> OK,至此tomcat配置完毕(左边列表中tomcat图标上小红叉是未部署项目的提示,部署项目后就会消失)。

四、在tomcat上部署并运行项目
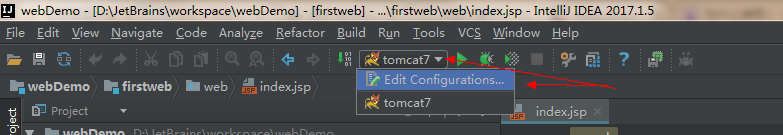
在创建好tomcat后,可以通过工具栏快速打开tomcat的配置页面:

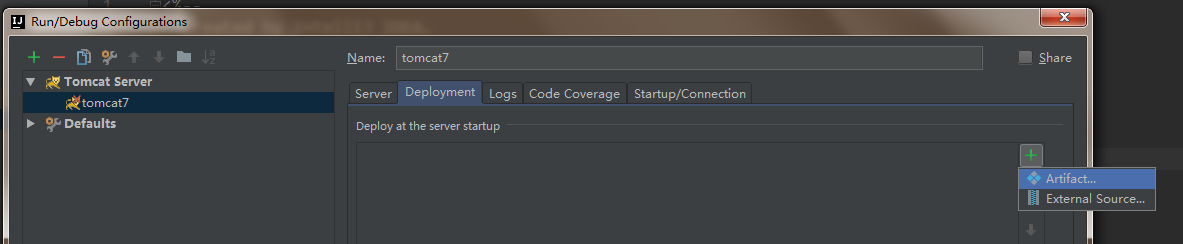
也可以通过菜单栏:Run -> Edit Configurations... ->选择刚创建的tomcat7 -> 选择Deployment ->点击右边的“ + ”号 -> 选择 Artifact

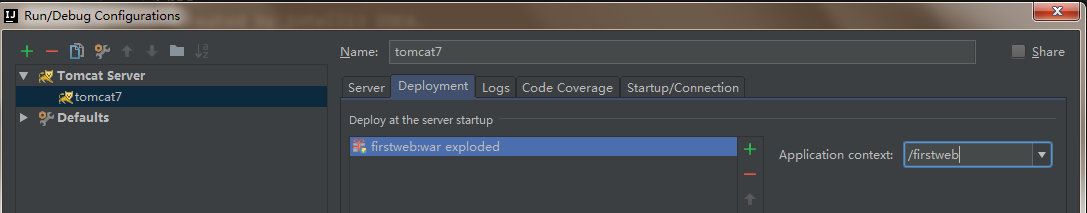
-> 选择web项目 -> Application Context可以填“/firstweb”(也可以不填) -> Apply

回到Server面板,将On 'update' action和On frame deactivation(这两个选项是tomcat配置了项目后才有的)改为update classes and resources -> Apply

开发web项目并运行tomcat查看效果
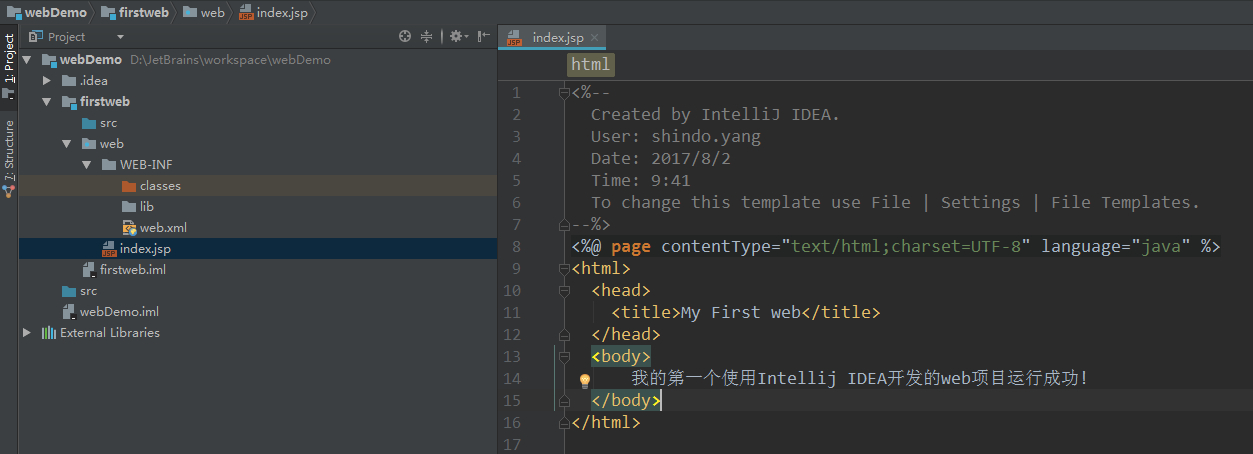
1、编辑index.jsp页面

2、运行tomcat


IDEA-创建WEB项目并部署Tomcat的更多相关文章
- Intellij IDEA 创建Web项目并在Tomcat中部署运行(不使用maven)【转载】
原文链接:http://www.thinksaas.cn/topics/0/350/350000.html 一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选 ...
- Intellij IDEA 创建Web项目并在Tomcat中部署运行
一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选择Java类型,在 Module name 处输入项目名,点击Next 3.勾选 Web Applica ...
- IntelliJ IDEA 学习(二):Intellij IDEA 创建Web项目并在Tomcat中部署运行IDEA
一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选择Java类型,在 Module name 处输入项目名,点击Next 3.勾选 Web Applicat ...
- 如何在IDEA中创建web项目并且部署到Tomcat中
步骤1:File->New Project, 步骤2:选择Project SDK为1.7 -> Next -> Finish(JDK)我自己的是1.7(这里的project,跟ecl ...
- IDEA 创建Web项目并在Tomcat中部署运行
IDEA 14.0.5 apache-tomcat-8.0.32 步骤:File->New Project,在Java列表中勾选Web Application(3.1),点击Next 建立web ...
- IDEA 创建Web项目并在Tomcat中部署运行(转)
原文地址:https://www.cnblogs.com/tufujie/p/5738250.html IDEA 14.0.5 apache-tomcat-8.0.32 步骤:File->New ...
- idea创建web项目以及配置Tomcat
废话不多说,直接上干活: 1.在project中现创建好module,也就是java web项目 2.把路径名写清楚就行了 3.创建在WEB-INF上右击创建classes和lib以存储class编译 ...
- IDEA Community(社区版) 使用Maven创建Web工程 并部署tomcat
由于IDEA社区版(Community)无法直接New一个Web Appplication 所以要使用maven来创建 1.创建一个Project 2. 3. 4.这里在Properties中添加一个 ...
- macOS Sierra Version 10.12.6 环境下Tomcat的下载与安装以及InterlliJ IDEA 2017.2 环境下配置Tomcat 与创建Web项目
一.Tomcat的下载与安装 1.官网(http://tomcat.apache.org/)下载Tomcat 9.0 Core:zip包: 2.解压到指定的文件夹即可安装完成: 3.测试是否安装成功 ...
随机推荐
- Linux命令CURL用法
Curl是一个命令行方式下传输数据的开源传输工具,支持多种协议包括:FTP,HTTP,HTTPS,IMAP,POP3,TELNET等.同样支持HTTP POST方法,PUT方法,FTP上传,cooki ...
- iscroll的滑动效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- textarea高度自动增高
<!--随着textarea 输入内容 自动增加高度--> <script type="text/javascript"> $(".input_t ...
- C++ string(STL)
发现字符串问题中 string 好厉害- string类的构造函数: string(const char *s); //用c字符串s初始化 string(int n,char c); //用n个字符c ...
- phpstudy安装好之后mysql无法启动(亲测可行)
安装好phpstudy后,Apache可以启动,Mysql无法启动. 尝试解决办法:可能是之前已经装过Mysql,要把系统服务里面的MySQL删除,留下MySQLa服务. 在cmd命令行下输入:sc ...
- 转载 WPF -- 控件模板 (ControlTemplate)(一) https://blog.csdn.net/qq_23018459/article/details/79899838
ControlTemplate(控件模板) https://blog.csdn.net/qq_23018459/article/details/79899838 WPF包含数据模板和控件模板,其中 ...
- jquery 获取图片宽高为0的问题
原理:页面加载完了,图片不一定加载完了. $(function(){ $("img").on("load",function(){ //核心 var w = $ ...
- 看完就会用的GIT操作图解分析
无论你是前端还是后台,无论是运维还是移动端研发,GIT是逃避不了的东西,当然你说你要用SVN,那不在这次的讨论范围之内.不多说,请看下文GIT图解分析,10分钟学会git操作,当然下面的教程是为实战为 ...
- JavaScript 对象的所有方法名称转换为大写
function A() { this.do1 = function () { console.log(1); }; this.do2 = function () { console.log(2); ...
- Leetcode77. Combinations组合
给定两个整数 n 和 k,返回 1 ... n 中所有可能的 k 个数的组合. 示例: 输入: n = 4, k = 2 输出: [ [2,4], [3,4], [2,3], [1,2], [1,3] ...
