Nuxt.js打造旅游网站第1篇_项目环境搭建
1. 安装
使用官网提供的脚手架工具 create-nuxt-app,创建一个nuxtjs项目。
npx create-nuxt-app xianyun
注意:在NPM版本5.2.0默认安装了npx,在命令行窗口输入npm --version可查看当前版本号
需要等待片刻安装依赖的下载,下载完成后可以看到下面的提示框,要求输入项目名称。

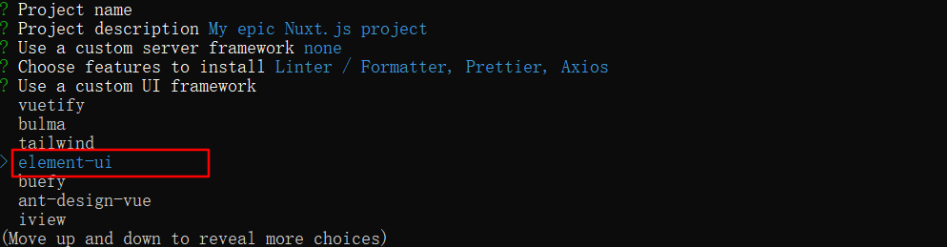
UI框架我们选择通用的Element-ui。

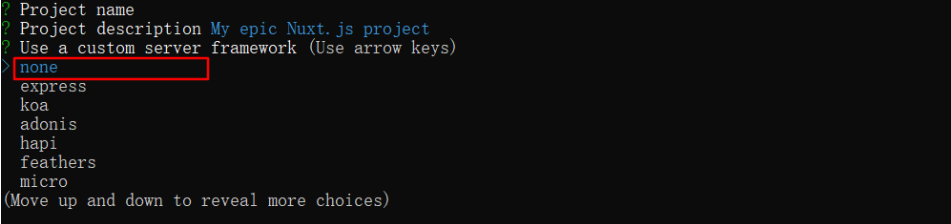
这里和接下来的提示都不需要输入任何内容,回车即可,直到要求选择服务器端框架。

服务器端框架选择none,代表使用Nuxt的默认服务器。
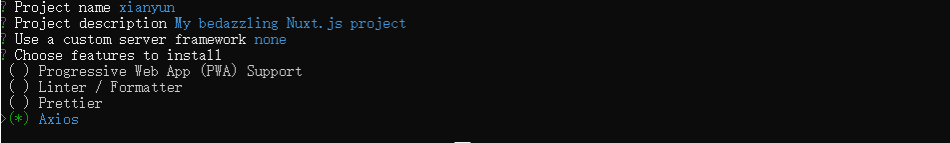
接下来我们来选择安装一下额外的功能包,选择安装Axios(要按下空格键选中),继续回车下一步

功能说明:
添加 axios 以轻松地将HTTP请求发送到您的应用程序中。
接下来的提示中统一回车选择默认即可。
2. 启动
当运行完时,项目将安装所有依赖项,因此下一步是启动项目:
cd xianyun
npm run dev
注意:此时运行项目可能会遇到以下错误提示`HTMLElement is not define nuxt.js`,原因是在`Nuxtjs`的服务器环境加载`Element-ui`遇到兼容问题抛出的错误,(如不报错则表示bug已修复),解决办法如下:
下载指定版本的`element-ui`
npm install --save element-ui@2.4.11
项目初始化就完成了。
3. 基本配置
修改删除默认文件。
Nuxtjs初始化项目时给我们提供了两个演示文件,对我们接下来的项目开发没任何作用,分别是pages/index.vue和components/logo.vue。
修改如下:
1.首先是page/index.vue
<template>
<div>
首页
</div>
</template> <script>
export default { }
</script> <style> </style>
2.components/logo.vue文件
现在访问首页http://localhost:3000/就能看到'首页两个字了。
3.创建页面目录
接下来创建项目结构目录,方便以后的项目模块扩展。
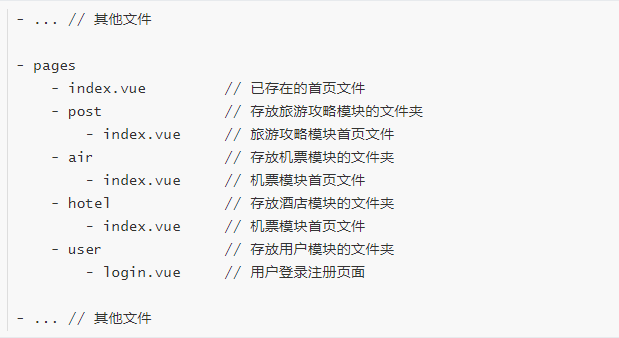
在pages目录下新建文件夹,文件夹分别对应接下来要开发的业务模块

如果你已经新增了上面的文件,我们可以直接通过路由访问pages下的页面,查看页面是否新增成功。比如我们修改post/index.vue内容如下:
<template>
<div>
旅游攻略首页
</div>
</template> <script>
export default { }
</script> <style> </style>
在浏览器中访问地址http://localhost:3000/post,页面显示如下:

顺便给air/index.vue, hotel/index.vue也新增上面的内容吧,不过需要修改下文字方便区分页面。
Nuxtjs的页面访问规则和浏览器的SPA机制不同,在Nuxtjs中不需要路由配置,pages下的页面可以直接通过路径访问,默认查找index.vue.
4.创建组件目录
虽然现在还没开始开发页面,但是我们可以预测未来的页面中肯定存在很多可以独立封装的组件,所以我们现在可以给未来的组件新建存放目录.
在components文件夹中新建文件夹:
- ... // 其他文件 - components // 存放公共组件的文件夹
- post // 存放旅游攻略模块组件的文件夹
- air // 存放机票模块组件的文件夹
- hotel // 存放酒店模块组件的文件夹
- user // 存放用户模块组件的文件夹 - ... // 其他文件
5.修改配置
页面过渡效果样式
目前还没涉及到页面的跳转,但不妨碍我们给项目配置预先做好铺垫,这份配置只是为了页面切换时优化用户体验设计的,并不是必须的。
在assets/目录下创建这个文件assets/main.css,添加以下样式:
/* 页面切换时候过渡样式 */
.page-enter-active, .page-leave-active {
transition: opacity .5s;
} /* 打开时候过渡样式 */
.page-enter, .page-leave-active {
opacity: 0;
} /* 页面顶部页面加载进度条 */
.nuxt-progress{
background:#409eff;
height: 1px;
}
只是新建了样式文件还不能产生效果,需要在nuxt.config.js配置文件中加载该文件才能生效。
修改配置文件
配置文件nuxt.config.js对项目进行了全局配置,对每个页面都生效。
复制下面配置替换项目的nuxt.config.js文件,如果想手动修改的话可以查看中文注释行(#10 #18 #32 #56)
import pkg from './package'
export default {
mode: 'universal',
/*
** Headers of the page
*/
head: {
title: "闲云旅游网", // 修改title
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', type: 'text/css', href: '//at.alicdn.com/t/font_1168872_ehvuah8v57g.css'} // 新增全局字体样式
]
},
/*
** Customize the progress-bar color
*/
loading: { color: '#fff' },
/*
** Global CSS
*/
css: [
'element-ui/lib/theme-chalk/index.css',
'assets/main.css' // 新增自定义的页面过渡样式(文件来自3.4.1)
],
/*
** Plugins to load before mounting the App
*/
plugins: [
'@/plugins/element-ui'
],
/*
** Nuxt.js modules
*/
modules: [
// https://axios.nuxtjs.org/setup
'@nuxtjs/axios'
],
/*
** Axios module configuration
*/
axios: {
// See https://github.com/nuxt-community/axios-module#options
// baseURL: "http://157.122.54.189:9095" // 新增备用地址
baseURL: "http://127.0.0.1:1337" // 新增axios默认请求路径
},
/*
** Build configuration
*/
build: {
transpile: [/^element-ui/],
/*
** You can extend webpack config here
*/
extend(config, ctx) {
}
},
}
nuxt.config.js
添加less
预编译样式我们选择less,相关配置nuxtjs已经帮我们配置好了,不需要改动webpack的配置文件,只需要安装依赖包即可。
npm install --save less less-loader
Nuxt和普通的Vue
Nuxt是同构程序,这里的同构指的是一套代码,可以在浏览器运行,也可以在服务器(Nodejs)运行,也就是说可以同时使用浏览器的API和Nodejs的API。普通的
Vue页面只能使用浏览器的API,即使在Nodejs环境下开发也只是使用Webpack来编译打包。Nuxt是前后端框架的集合,前端采用Vue,后端可选框架有Express、hapi等,所以可以理解为Vue是一个页面模板的存在,类似于art-templateNuxt支持单页和多页应用。
注意:虽然
Nuxt确实很强大,但是目前市面上应用的却不是很多,因为nodejs作为服务器端语言目前还是相对较少的,更多的还是java,php等,所以我们会把精力集中在的功能业务开发上,以及一些Vue未接触过的用法。
项目地址:https://github.com/replaceroot/xianyun
Nuxt.js打造旅游网站第1篇_项目环境搭建的更多相关文章
- Nuxt.js打造旅游网站第2篇_首页开发
页面效果: 1.初始化默认布局 nuxtjs提供了一个公共布局组件layouts/default.vue,该布局组件默认作用于所有页面,所以我们可以在这里加上一些公共样式,在下一小结中还会导入公共组件 ...
- Nuxt.js打造旅游网站第3篇_登录页面的编写
主要知识点: 1.使用vuex/store管理数据 2.登录注册逻辑 3.Nuxt的本地存储 1.登录页面 1.1登录页面布局 替换pages/user/login.vue的代码如下 <temp ...
- React全家桶打造共享单车后台管理系统项目_第1篇_项目环境搭建_首页编写
1.项目介绍 项目github地址:https://github.com/replaceroot/React-manageSystem 项目整体架构: 课程大纲: 第一章:React基础知识 ...
- 【Spring Data JPA篇】项目环境搭建(一)
项目环境: spring4.1.6 hibernate4.3.11 spring-data-jpa1.9.0 1. 创建一个Java Project,将jar导入到lib目录下 #spring spr ...
- next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
前端渲染:vue.react等单页面项目应该这样子部署到服务器 貌似从前几年,前后端分离逐渐就开始流行起来,把一些渲染计算的工作抛向前端以便减轻服务端的压力,但为啥现在又开始流行在服务端渲染了呢?如v ...
- SpringBoot系列教程web篇之Beetl环境搭建
前面两篇分别介绍了目前流行的模板引擎Freemaker和Thymeleaf构建web应用的方式,接下来我们看一下号称性能最好的国产模板引擎Beetl,如何搭建web环境 本文主要来自官方文档,如有疑问 ...
- SpringBoot系列教程web篇之Thymeleaf环境搭建
上一篇博文介绍了如何使用Freemaker引擎搭建web项目,这一篇我们则看一下另外一个常见的页面渲染引擎Thymeleaf如何搭建一个web项目 推荐结合Freemaker博文一起查看,效果更佳 1 ...
- SpringBoot系列教程web篇之Freemaker环境搭建
现在的开发现状比较流行前后端分离,使用springboot搭建一个提供rest接口的后端服务特别简单,引入spring-boot-starter-web依赖即可.那么在不分离的场景下,比如要开发一个后 ...
- Hadoop生态圈-Hive快速入门篇之Hive环境搭建
Hadoop生态圈-Hive快速入门篇之Hive环境搭建 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.数据仓库(理论性知识大多摘自百度百科) 1>.什么是数据仓库 数据 ...
随机推荐
- Mathtype部分数学符号不能显示,只能显示方框时的解决办法
解决方法:打开C:\WINDOWS\Fonts,若里面有MT Extra(TrueType)字体或其快捷方式,则将其删除,再把MathType安装目录下\MathType 6.0\Fonts\True ...
- git与github建立链接(将本次项目与网络GitHub同步) --转存笔记
转载自:https://blog.csdn.net/qq_36529459/article/details/79047220 1.(先进入项目文件夹)通过命令 git init 把这个目录变成git可 ...
- ACMer之歌
<<死了都要编>> 死了都要编 不动态规划不痛快 算法多深只有这样 才足够表白 死了都要编 不A星算法不痛快 宇宙毁灭星还在 把每天当成是比赛来编程 一分一秒都编到汗水掉下来 ...
- 【solr】Solr5.5.4+Zookeeper3.4.6+Tomcat8搭建SolrCloud集群
Solr5.5.4+Zookeeper3.4.6+Tomcat8搭建SolrCloud集群 SolrCloud(solr 云)是Solr提供的分布式搜索方案,当你需要大规模,容错,分布式索引和检索能力 ...
- mysql数据库外键、主键详解
一.什么是主键.外键: 关系型数据库中的一条记录中有若干个属性,若其中某一个属性组(注意是组)能唯一标识一条记录,该属性组就可以成为一个主键 比如 学生表(学号,姓名,性别,班级) 其中每个学生的学 ...
- 2019.9.19 csp-s模拟测试47 反思总结
思路接近正解?都想到了?这都是借口呀. 没有用的,往前走吧. T1:Emotional Flutter 我的做法和题解不太一样,我把s放在最后考虑了. 因为出发以后步幅是一样的,所以每一个黑条可以ba ...
- LINNX查看当前登录的用户
W w命令主要是查看当前登录的用户,这个命令相对来说比较简单.我们来看一下截图. 在上面这个截图里面呢,第一列user,代表登录的用户,第二列,tty代表用户登录的终端号,因为在linux中并不是只有 ...
- XMLHttpRequest cannot load JSONP
转自CSDN竹音林 1.前端JS代码 <script type="text/javascript" > $.ajax({ dataType:"JSONP&qu ...
- RegExp实例方法和字符串的模式匹配方法的总结
RegExp实例方法 ECMAScript通过RegExp类型来支持正则表达式,创建正则表达式有两种方式: //使用字面量形式定义正则表达式 var pattern1 = /[bc]at/i //使用 ...
- C# 通过URL得到图片的问题
第一个方法在读取某些图片会报错 public static Image get_Fill_image(string url) { var image = new Image(); image.Sour ...
