Creating a Pulsing Circle Animation
原文 https://www.kirupa.com/animations/creating_pulsing_circle_animation.htm
Outside of transitions that animate between states, we don't see a whole lot of actual animation in the many UIs we interact with. We don't have the random pixel moving around the screen simply because it is cool to do so. This isn't 2002. There are some nice exceptions, though. I ran into one such exception when setting up my awesome Nest camera (image taken from here):

As part of the setup process, you get to a screen where you see your Nest product with a bunch of blue circles scaling out and fading into view. You can see what I am referring to in this unboxing and setup video (at the 5:23 mark). In this tutorial, we'll learn how to re-create this awesome pulsing circle animation. Along the way, we will also learn how to use the various tricks we have up our sleeve when working with CSS Animations that will serve us well for not just this animation but for many animations beyond this one.
Onwards!

OMG! An Animation Book Written by Kirupa?!!
To kick your animations skills into the stratosphere, everything you need to be an animations expert is available in both paperback and digital editions.
The Example
Before we go on, take a look what the pulsing circle animation we will be creating will look like:

Notice how the circles appear and disappear. Understanding the subtle details of how this animation works at a high level is crucial before we actually go about creating it. Let's understand the subtle details together.
What the Animation Is Doing
As you are watching the circle pulsing animation, you'll notice that there is a continuity where as one circle effortlessly fades away another circle prominently arrives to take its place. The way this works isn't by animating a single circle. It is done by animating several circles in sequence.
If we had to examine the behavior of just one circle, it will start off as follows:

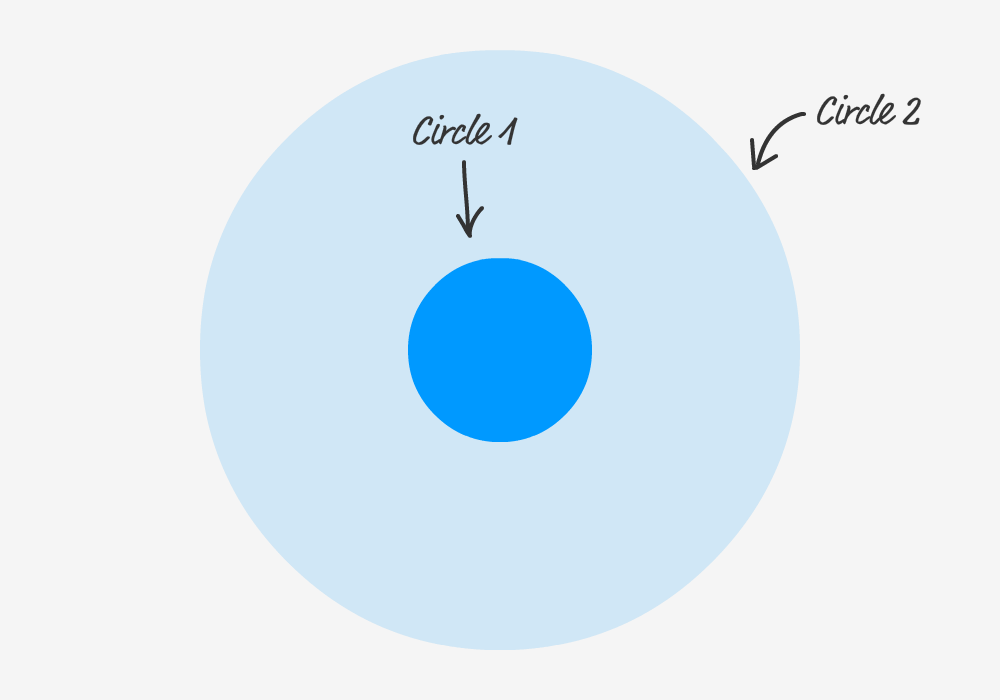
It will initially be very small and be fully visible. As the animation progresses, our circle gets larger and gains a bit of transparency:

Towards the end, our circle gets even larger and is barely visible:

At the end of the animation, the circle reaches its maximum size and fully fades out of view. Once this point is reached, the process starts over from the beginning. When we have just one circle, this animation looks a little unnatural. It is less of a pulsing effect and more of just one deranged lone circle fading into and out of view.
To fix this, we can add another circle into the mix. This new circle will animate exactly in the same way as the earlier circle, but it will simply have a slight delay in its starting time to have its movement be offset. This means both of the circles will be performing the same animation, but they just won't be in-sync. This can be visualized as follows:

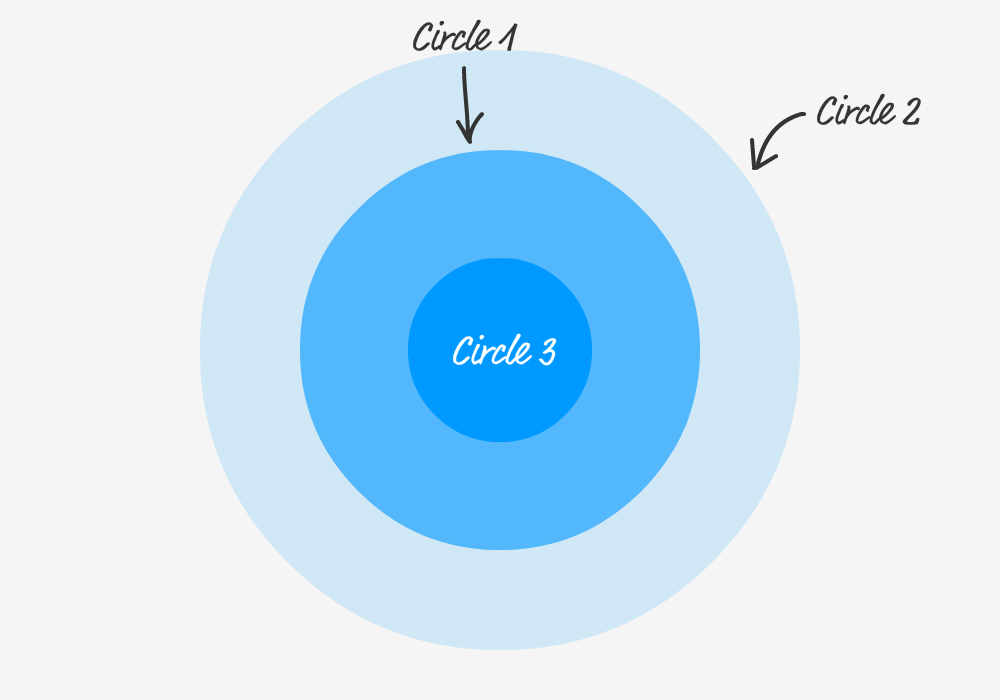
Notice that as one circle is about to fully fade out, the other circle is just beginning its journey. You know what would make all of this even better? MORE CIRCLES! Here is what having three circles will look like:

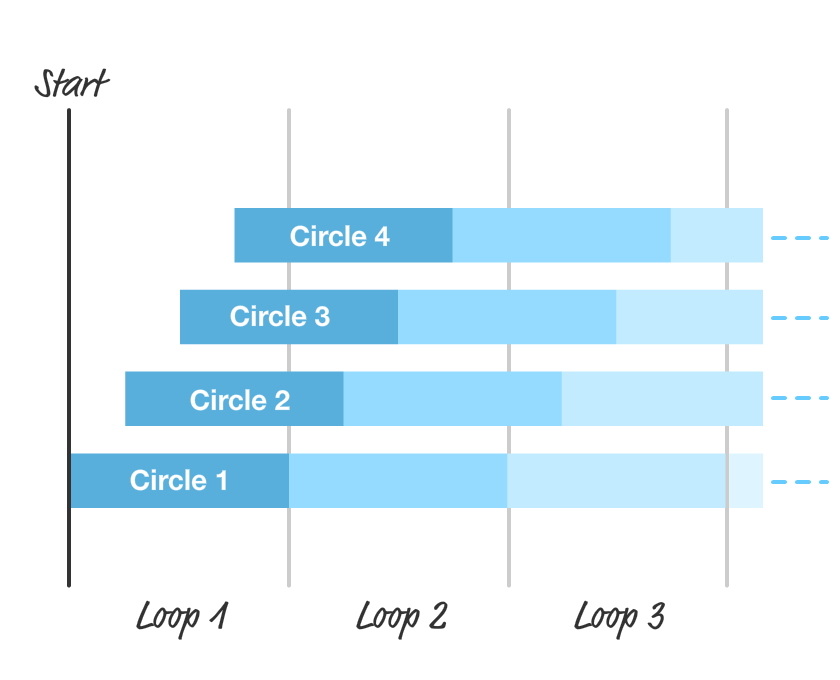
Pretty neat, right? For maximum awesomeness, our final effect is made up of FOURcircles each animating in the same way with a slight offset in when their animation starts. A better way of visualizing this effect is as follows where we look at the animation duration and when each animation is set to begin:

Each circle starts and ends each iteration with the same duration. As you can see, the only variation is when each animation iteration starts for each circle. By offsetting the starting point, we get the staggered animation that we see that makes up our pulsing effect.
Actual Implementation
Now that you have a good idea of how the animation works, the easy part is actually building the animation. We will build the final animation in stages, but the first thing we need is a starting point. Create a new HTML document and add the following content into it:
<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Pulsing Circle</title> <style> #container { width: 600px; height: 400px; display: flex; align-items: center; justify-content: center; overflow: hidden; position: relative; } .circle { border-radius: 50%; width: 150px; height: 150px; position: absolute; opacity: 0; } .item { z-index: 100; padding: 5px; } .item img { width: 150px; } </style></head><body> <div id="outerContainer"> <div id="container"> <div class="item"> </div> <div class="circle"></div> </div> </div></body></html> |
If you save this document and preview what you see in your browser, you'll see something that looks as follows:

Before we go further, take a few moments to look the code we just added. There shouldn't be any surprises, for there is just some boring HTML and CSS. The exciting HTML and CSS will be coming up next when we get the ball rolling on creating our animation.
Animating our (Lonely) Circle
Right now, we have a single circle element defined in our HTML, and the CSS that corresponds to it looks as follows:
.circle { border-radius: 50%; background-color: deepskyblue; width: 150px; height: 150px; position: absolute; opacity: 0;} |
Let's define the animation to scale and fade this circle out. Inside this .circle style rule, add the following highlighted line:
.circle { border-radius: 50%; background-color: deepskyblue; width: 150px; height: 150px; position: absolute; opacity: 0; animation: scaleIn 4s infinite cubic-bezier(.36, .11, .89, .32);} |
We are defining our animation property here. Our animation is set to run for 4 seconds, loop forever, and rely on a custom easing specified by the cubic-bezier function. The actual animation keyframes are specified by scaleIn, which we will add next.
Below the existing style rules defined inside our style element, add the following:
@keyframes scaleIn { from { transform: scale(.5, .5); opacity: .5; } to { transform: scale(2.5, 2.5); opacity: 0; }} |
Here we define our scaleIn keyframes that specify what exactly our animation will do. As animations go, this is a simple one. Our animation will start off at 50% (.5) scale with an opacity of .5. It will end with a scale that is 250% (2.5) and an opacity of 0. If you save all of the changes you made and preview our document in your browser right now, you should see our circle animation come alive.
Animating More Circles
Having just one animated circle is a good starting point, but it doesn't give us the richness that having multiple animated circles bring to the table. The first thing we will do is add more circles. In our HTML, add the following highlighted lines:
<div id="outerContainer"> <div id="container"> <div class="item"> </div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div></div> |
What you now have are four circles each starting at the same time and running the same scaleIn animation. That isn't exactly what we want. What we want to do is stagger when each circle's animation plays so that we create a more natural and continuous pulsing effect. The easiest way to do that is by giving each of our circles a different starting point. That can easily be done by setting the animation-delay property. Because each of our circles will need to have its own unique animation-delay value, let's just set this value inline as opposed to creating a new style rule for each circle. Go ahead and make the following change:
<div class="circle" style="animation-delay: 0s"></div><div class="circle" style="animation-delay: 1s"></div><div class="circle" style="animation-delay: 2s"></div><div class="circle" style="animation-delay: 3s"></div> |
We are setting the style attribute on each circle with the animation-delay property set to a value of 0s, 1s, 2s, or 3s. This means the first circle animation will start immediately, the second circle animation will start after 1 second, the third circle animation will start after 2 seconds, and...you get the picture. If you preview what we have done in our browser now, you will see our pulsing effect taking its final shape:

Looks like we are done, right? Well, there is one more thing we should consider maybe sorta kinda doing.
Starting our Animation in the Middle
Right now, when we load our page, our animation starts from the beginning. This means there are a few seconds where nothing shows up before each circle gradually starts appearing. If you don't like this behavior where things start off empty, we can easily change that. We can have it so that our animation looks like it has been running for a while when the page loads to give a more busy look.
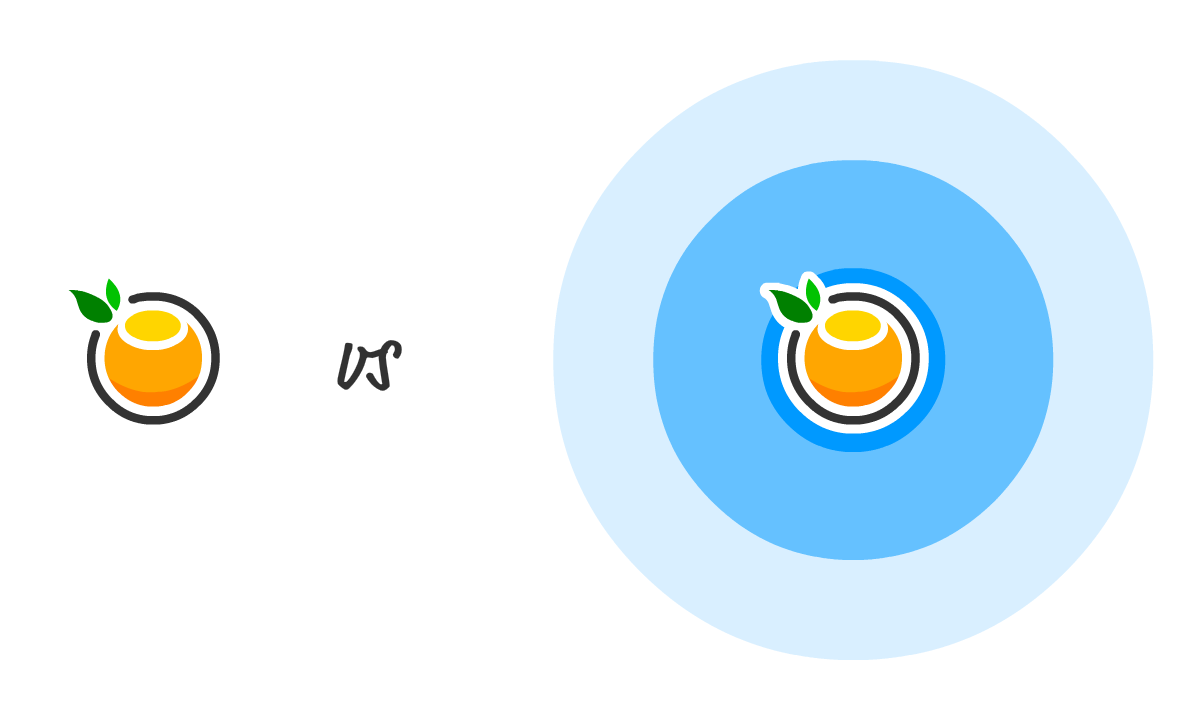
The following diagram highlights the difference you will see during page load between what we see currently and what we will see when we add in this busy-ness:

The way we can achieve our desired behavior (as highlighted by the right version in the above diagram) is by giving our animation-delay property a negative time value. A negative time value tells our animation to not start at the beginning but instead start in the middle. The magnitude of the negative value specifies the exact point in the middle that our animation will begin. This sounds exactly like what we want, so go ahead and change the animation-delay values in our circle div elements to the following:
<div class="circle" style="animation-delay: -3s"></div><div class="circle" style="animation-delay: -2s"></div><div class="circle" style="animation-delay: -1s"></div><div class="circle" style="animation-delay: 0s"></div> |
When you do this, our circles will start their animation journey three seconds in, two seconds in, one second in, and 0 seconds in (at the beginning basically) when the page loads. This will lead our animation to look like it has been running for a while even though it was loaded for the very first time.
Conclusion
The pulsing circle effect is one of my favorite examples because of how simple it really is. At first glance, creating this effect may look like it will need some JavaScript or an animation defined entirely on the canvas. By taking advantage of the animation-delayproperty and how it treats negative values, our path is much more simple. All we needed to do was copy/paste a few more circles and alter the animation-delay value each one sported. Simple!
If you liked this and want to see more, check out all the Web Animation tutorials on this site.
If you have a question about this or any other topic, the easiest thing is to drop by our forums where a bunch of the friendliest people you'll ever run into will be happy to help you out!

Creating a Pulsing Circle Animation的更多相关文章
- Core Animation 文档翻译 (第四篇)
Core Animation 文档翻译(第四篇) 让Layer的content动画起来 核心动画的基础接口以及为拥有Layer的View做的动画扩展接口,使得为Layer制作复杂动画变得简单化.例如改 ...
- 你可能不知道的Animation动画技巧与细节
引言 在web应用中,前端同学在实现动画效果时往往常用的几种方案: css3 transition / animation - 实现过渡动画 setInterval / setTimeout - 通过 ...
- github上所有大于800 star OC框架
https://github.com/XCGit/awesome-objc-frameworks#awesome-objc-frameworks awesome-objc-frameworks ID ...
- 推荐15款制作 SVG 动画的 JavaScript 库
在当今时代,SVG是最流行的和正在被众多的设计人员和开发人员使用,创建支持视网膜和响应式的网页设计.绘制SVG不是一个艰巨的任务,因为大量的 JavaScript 库可与 SVG 图像搭配使用.这些J ...
- canvas烟花锦集
canvas可以实现不同动画效果,本文主要记录几种不同节日烟花效果实现. 实现一 效果地址 html <canvas id="canvas"></canvas&g ...
- js制作烟花效果
<html> <head> <link type="text/css" rel="stylesheet" href="c ...
- VES Hand Book Contents
3...ABOUT THE VES4...Foreword 6...Chapter 1......Introduction6......Visual Effects and Special Effec ...
- 【IOS笔记】View Programming Guide for iOS -1
原文:View Programming Guide for iOS View and Window Architecture Views and windows present your applic ...
- html5实现烟花绽放效果
来源地址:http://codepen.io/whqet/pen/Auzch 1.HTML5 你懂的,先看效果: 2.Html代码 <!-- setup our canvas element - ...
随机推荐
- JAVA面试常见问题之开源框架和容器篇
1.Servlet的生命周期 加载:加载到虚拟机 初始化:init() 一个生命周期中只会被调用一次. 服务:service() 销毁:destroy() 2.转发与重定向的区别 转发在服务器端完成的 ...
- bzoj 3029 守卫者的挑战——概率期望dp+状态数思考
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3029 先随便写了个dfs,记录“前 i 次.成功 j 次.容量-残片=k”的概率.因为是否可 ...
- vue-cli+webpack搭建简单的vue项目框架
0.先去官网下载安装nodeJS 1.在cmd中输入命令 node -version 若出现node版本号 则安装成功 2.通过命令:cd 文件夹名 进入某具体文件夹后进行如下命令操作: ...
- LintCode_514 Paint Fence
题目 here is a fence with n posts, each post can be painted with one of the k colors.You have to paint ...
- OPGL+GLFW+GLEW配置详细步骤
转载自:https://blog.csdn.net/weixin_40921421/article/details/80211813 本文设计的工具包: 链接:https://pan.baidu.co ...
- 字符串无法分割 split无效: java split()使用“.” “\” "|" "*" "+"要转义
.是特殊字符 特殊字符需要转义. 改成split(“\\.”)
- python基础--类的继承以及mro
继承: 什么是继承: 继承是一种关系,描述两个对象之间什么是什么的关系 在程序中,继承描述的是类和类之间的关系 例如 a继承了b,a就能直接使用b已经存在的方法和属性了 a称之为子类,b称之为父类,成 ...
- 通过inputSplit分片size控制map数目
前言:在具体执行Hadoop程序的时候,我们要根据不同的情况来设置Map的个数.除了设置固定的每个节点上可运行的最大map个数外,我们还需要控制真正执行Map操作的任务个数. 1.如何控制实际运行的m ...
- GYM 101981E(开关反转性质)
要点 做法是删去连续的k个0或k个1,连消.消消乐的那种,网上博主用个栈\(O(n)\)就很优秀地操作了这个过程 原因是有性质:比如k=3,101000贪心地翻就能翻成000101,所以连续的k个可以 ...
- tp5.1 本地正常, 线上route.php不起作用的问题
由于本项目 的.htaccess文件是放在根目录的, 上传没有覆盖,重新编辑 <IfModule mod_rewrite.c> Options +FollowSymlinks -Multi ...
