my97日期控件弹出位置显示异常
使用my97日期选择控件的时候,如果整个页面是有滚动条的,根据触发显示日期的控件的父控件的position不同会显示不同的情况
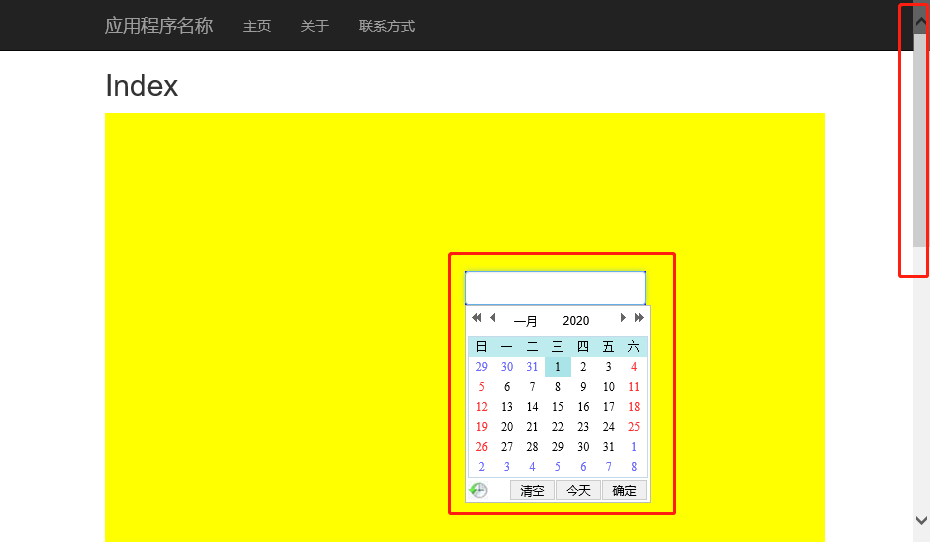
1、position不为fixed则滑动滚动条,显示的日期层不会出现异常位移,如下图
滚动条不动,正常显示

滚动条没去,正常显示

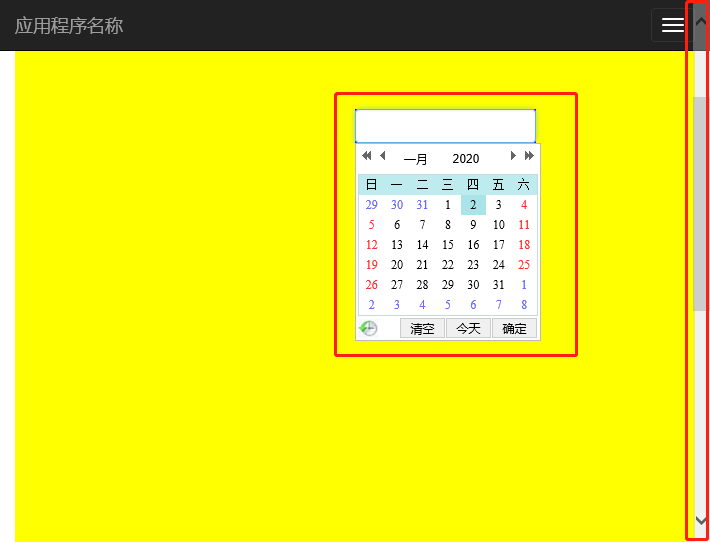
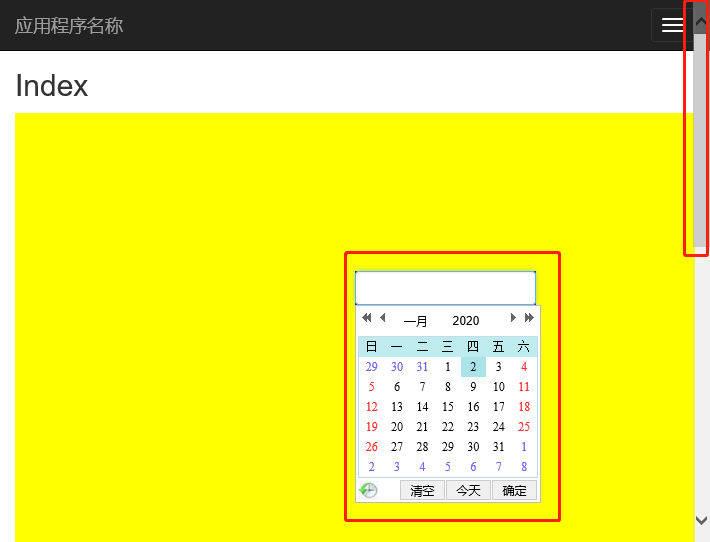
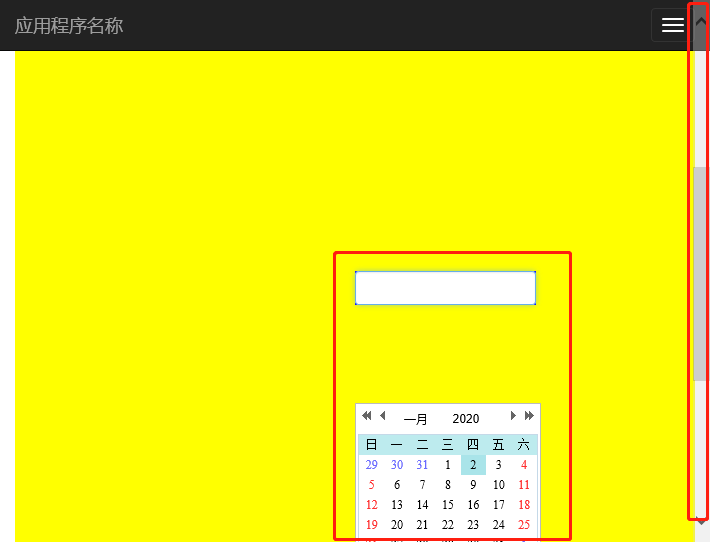
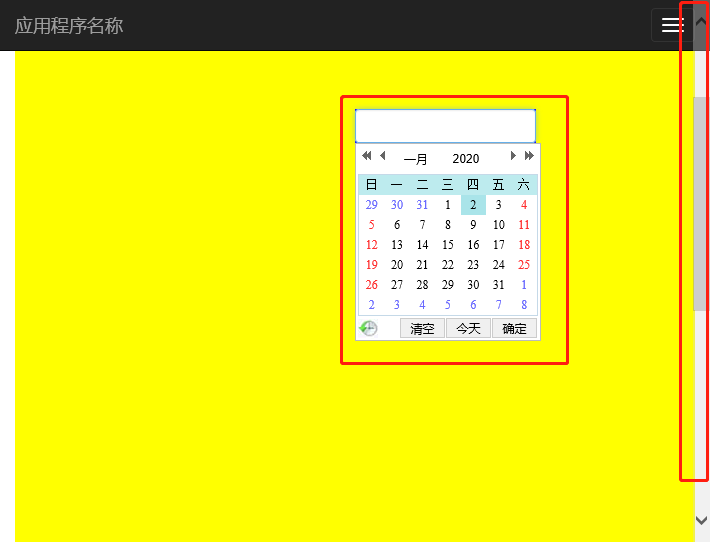
2、position为fixed则滑动滚动税票,显示的日期层会根据滚动条的移动而移动,如下图
滚动条不动,正常显示

滚动条滑动,异常位移

对于第二种情况解决方法如下:
写一个方法 如下:
function showDate() {
$('iframe[hidefocus]').parent().hide();//用于强制重新计算坐标值
new WdatePicker();
var scrollTop = (window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop);//滚动条的偏移值
var oldTop = $('iframe[hidefocus]').parent().css('top').replace('px', '');//日期控件最终计算的top值
var newTop = oldTop - scrollTop//日期控件的top值减去滚动条的偏移值就是当前日期控件的位置
var iCount = 0;
//下面用setInterval 主要是为了第一次加载的时候 top 设置会先于WdatePicker完成
var intHandle = setInterval(function () {
var top = $('iframe[hidefocus]').parent().css('top').replace('px', '');
iCount++;
if (iCount < 10) {
$('iframe[hidefocus]').parent().css({
'position': 'fixed',
'top': newTop
});
}
else {
clearInterval(intHandle);
}
}, 100);
}
触发的控件的onclick事件直接调用 此方法,完成页面html和调用代码如下
<h2>Index</h2> <div style="height: 1000px; background-color: yellow">
</div>
<div style="position: absolute; top: 50%; left:50%; background-color: blue;">
<input type="text" class="form-control" onclick="showDate();"/>
</div>
<script src="~/Scripts/plugin/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
function showDate() {
$('iframe[hidefocus]').parent().hide();//用于强制重新计算坐标值
new WdatePicker();
var scrollTop = (window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop);//滚动条的偏移值
var oldTop = $('iframe[hidefocus]').parent().css('top').replace('px', '');//日期控件最终计算的top值
var newTop = oldTop - scrollTop//日期控件的top值减去滚动条的偏移值就是当前日期控件的位置
var iCount = ;
//下面用setInterval 主要是为了第一次加载的时候 top 设置会先于WdatePicker完成
var intHandle = setInterval(function () {
var top = $('iframe[hidefocus]').parent().css('top').replace('px', '');
iCount++;
if (iCount < ) {
$('iframe[hidefocus]').parent().css({
'position': 'fixed',
'top': newTop
});
}
else {
clearInterval(intHandle);
}
}, );
}
</script>
最终显示结果如下,日期显示框没有位移

my97日期控件弹出位置显示异常的更多相关文章
- 根据条件决定My97DatePicker日期控件弹出的日期格式
代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- 关于JSON日期格式显示及My97日期控件
1.My97日期控件.显示不同的日期格式,可以调整"dateFmt“的参数来配置: 详细DEMO:http://www.my97.net/demo/index.htm <p>日期 ...
- my97日期控件
http://www.seabroad.cn/cq/datepick/demo.htm 但是由于某些原因,担心这个网站不稳定,所以复制一下 一. 简介 1. 简介 目前的版本是:4.0 Prerele ...
- 怎样使用My97日期控件
有网友说无法使用My97日期控件,Insus.NET测试一下,是可以正常使用了. 在ASP.NET MVC环境中测试. 去官网下载My97日期控件程序包: 下载解压之后,把程序的目录拷贝至projec ...
- js ui框架 My97日期控件 富文本编辑器
My97日期控件 http://www.my97.net/dp/index.asp 富文本编辑器 http://www.kindsoft.net/demo.php 百度的magic也不错 http:/ ...
- mui popover 自定义 弹出位置 显示 隐藏
mui popover 一.要显示.隐藏弹出菜单插件,mui推荐使用锚点方式. 1.页面顶部导航栏.底部工具栏固定位置 <header class="mui-bar mui-bar-n ...
- JQuery EasyUI 日期控件 怎样做到只显示年月,而不显示日
标题问题的答案在OSChina中 http://www.oschina.net/question/2282354_224401?fromerr=lHJTcN89 我还是把这个记录下来 ======== ...
- My97日期控件 选择日期区间
<script language="javascript" type="text/javascript" src="My97DatePicker ...
- my97 日期控件
官网:http://www.my97.net/ 好多广告啊! 文档地址: http://www.mysuc.com/test/My97DatePicker/
随机推荐
- A1958
Magic Girl Haze T组 n个点,m条有向含权边,可以选择不超过k条边,将其权值变为0. 问点1到点n的最短距离是多少? 1≤T≤5n≤105m≤2×105k≤10wi≤109 1\leq ...
- Python编码小技巧分享【新手必学】
本次分享了python编程小技巧总结如下,希望对大家有帮助,非常实用哦注意:很多人学Python过程中会遇到各种烦恼问题,没有人帮答疑.为此小编建了个Python全栈免费答疑交流.裙 :一久武其 ...
- ssh配置跳板机-带密钥
ssh配置跳板机堡垒机带密钥 ~/.ssh/config 添加以下配置: # 跳板机地址 Host jumper HostName jumper.com User jumper port 23333 ...
- maven-设置aliyun远程库
maven默认的远程库下载起来非常慢,习惯改成aliyun的库. 一.修改maven配置 打开maven配置文件setting.xml,改mirror <mirrors> <mirr ...
- java课堂测试
package 作业2; //信1805-1 杨一帆 20183608 public class ScoreInformation1 { private String stunumber; pr ...
- Tickets HDU - 1260 简单dp
#include<iostream> using namespace std; const int N=1e5; int T,n; int a[N],b[N]; int dp[N]; in ...
- 数据结构KMP算法中手算next数组
总结一下今天的收获(以王道数据结构书上的为例子,虽然我没看它上面的...):其中竖着的一列值是模式串前缀和后缀最长公共前缀. 最后求得的结果符合书上的结果,如果是以-1开头的话就不需要再加1,如果是以 ...
- windows上快速新建1g的文件
在E盘新建1g文件 fsutil file createnew d:\b.txt 1073741824
- c#从前台界面找后台方法
比如你新接触一个项目 项目别人已经写的差不多了 你对项目一无所知,别人安排给你活 怎么最快速度找到你要干的活对应的东西 以谷歌浏览器为例 一个项目你要修改 库存信息列表 右键检查或者F12 找 ...
- spring中实现基于注解实现动态的接口限流防刷
本文将介绍在spring项目中自定义注解,借助redis实现接口的限流 自定义注解类 import java.lang.annotation.ElementType; import java.lang ...
