appium---如何判断原生页面和H5页面
目前app中存在越来越多的H5页面了,对于一些做app自动化的测试来说,要求也越来越高,自动化不仅仅要支持原生页面,也要可以H5中进行操作自动化,这一篇介绍如何查看页面上是否存在H5页面,这里首先要了解一个知识点webview是什么
webview是什么
webview是属于android中的一个控件,也相当于一个容器,需要把H5的一些前端内容,通过这个容器去调用,显示和渲染网页
目前很多app中都实现app原生页面(native)和webview页面(H5),我们如何查看页面上哪些存在webview和native呢?
查看webview和native
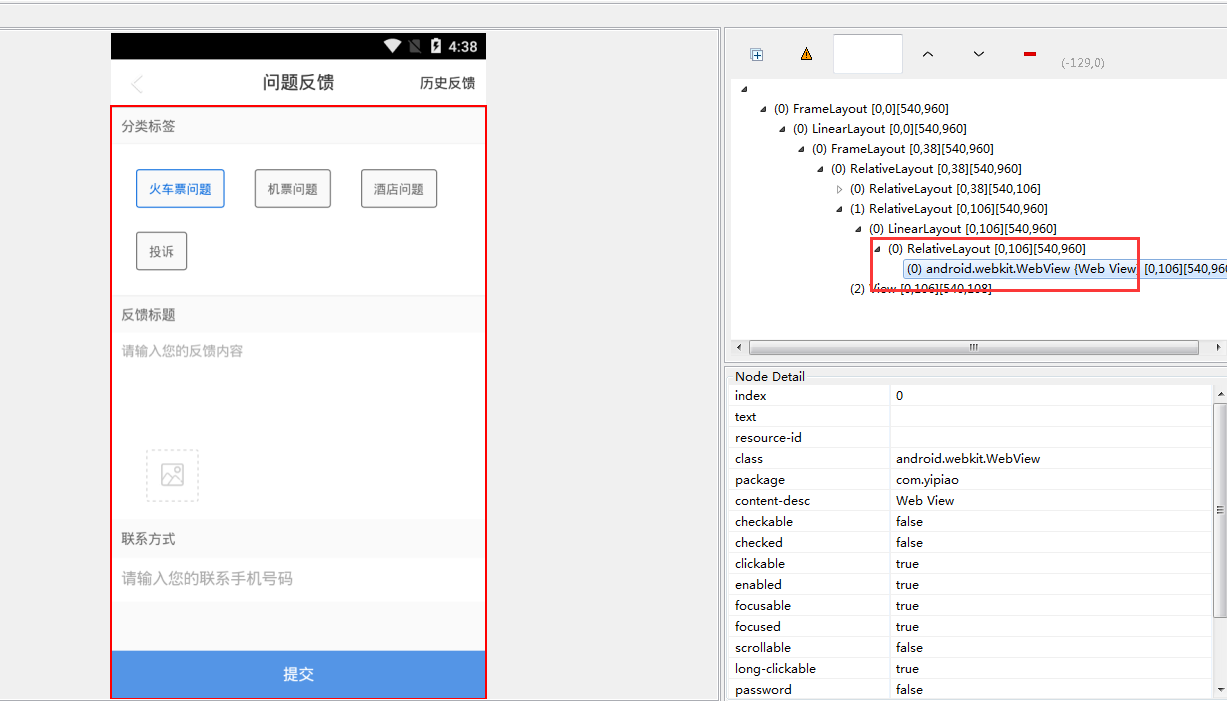
1、打开uiautomatorviewer定位工具,进行查看页面上是否存在webview。下图可以看到android.webkit.webview。

2、断网情况下,进行访问app,如果可以正常显示页面,说明为原生页面,如果不能访问,则为webview(H5)页面
3、通过fiddler进行抓包查看,内容存在html则为webview(H5)页面
那么我们在appium中如何查看呢?
4、通过contexts方法
def contexts(self):
"""
返回当前会话中的上下文。
"""
return self.execute(Command.CONTEXTS)['value']
执行脚本:
# coding:utf-8
from appium import webdriver
import time
desired_caps = {
'platformName': 'Android', # 测试版本
'deviceName': 'emulator-5554', # 设备名
'platformVersion': '5.1.1', # 系统版本
'appPackage': 'com.yipiao', #apk的包名
'appActivity': '.activity.LaunchActivity', # apk的launcherActivity
"noReset": True, # 不清空数据
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
time.sleep(6)
driver.find_element_by_xpath('//*[@text="下次再说"]').click()
time.sleep(3)
driver.find_element_by_xpath('//*[@text="我的"]').click()
# 点击产品意见
time.sleep(3)
driver.find_element_by_xpath('//*[@text="产品意见"]').click()
# 获取全部上下文
cons = driver.contexts
print(cons) # ['NATIVE_APP', 'WEBVIEW_com.yipiao']
上面返回的结果中可以看到页面中存在NATIVE_APP,和webview_com.yipiao。其中native_app表示app原生页面,然后webview_com.XXXX表示webview(H5)的页面
切换webview
前面已经了解到如何查看页面中是否存在webview,当我们想要操作webview上的元素时,必须要进入到webview中,那么如何进入webview呢?
可以通过 _switch_to.context() 方法进行切换
上面已经查询到页面上的内容,然后我们通过_switch_to.context()方法进行跳转
# 跳转webview
driver._switch_to.context("WEBVIEW_com.yipiao")
print(driver.context)
源码:
# coding:utf-8
from appium import webdriver
import time
desired_caps = {
'platformName': 'Android', # 测试版本
'deviceName': 'emulator-5554', # 设备名
'platformVersion': '5.1.1', # 系统版本
'appPackage': 'com.yipiao', #apk的包名
'appActivity': '.activity.LaunchActivity', # apk的launcherActivity
"noReset": True, # 不清空数据
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
time.sleep(6)
driver.find_element_by_xpath('//*[@text="下次再说"]').click()
# 点击我的
time.sleep(3)
driver.find_element_by_xpath('//*[@text="我的"]').click()
# 点击产品意见
time.sleep(3)
driver.find_element_by_xpath('//*[@text="产品意见"]').click()
# 获取全部上下文
cons = driver.contexts
print(cons)
# 跳转到webview中
driver._switch_to.context("WEBVIEW_com.yipiao")
print(driver.context) # ['NATIVE_APP', 'WEBVIEW_com.yipiao'] # WEBVIEW_com.yipiao
如果感觉安静写的对您有所帮助,点个关注,持续更新~~哪里有写错的地方,或者不懂的地方,可以下方留言,看到后第一时间回复~~
appium---如何判断原生页面和H5页面的更多相关文章
- 教你判断一个APP页面是原生的还是H5页面 。(还没看)
来源:https://www.25xt.com/appdesign/11851.html 刚好是周末,无意之间学堂君在收集相关资料的时候,发现有部分童鞋在问<如何判断一个APP页面是不是H5页面 ...
- iOS原生App与H5页面交互笔记
文/MikeZhangpy(简书作者)原文链接:http://www.jianshu.com/p/4ed3e5ed99c6著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”. 最近在做一个项 ...
- Hybrid App中原生页面 VS H5页面(分享)
本文部分转自 http://www.jianshu.com/p/00ff5664e000 现有3类主流APP,分别为:Web App.Hybrid App(混合模式移动应用,Hybrid有“混合的” ...
- Hybrid App中原生页面 VS H5页面
Hybrid App中原生页面 VS H5页面 现有3类主流APP,分别为:Web App.Hybrid App(混合模式移动应用,Hybrid有"混合的"意思). Nativ ...
- angularjs中安卓原生APP调用H5页面js函数,js写法应注意
安卓原生app调用js方法,js方法应写在html下的script标签内,不能有任何function包裹,例如angular的controller层,这样APP也是获取不到的: 所以只有放在html中 ...
- 如何判断一个 APP页面是否是H5页面
1.无网络断开网络,显示404或则错误页面的是H5 2.页面布局a.在手机设置.开发者选项中开启显示布局边界功能:b.进入应用查看布局边界:c.原生应用可以看到各个控件的布局边界,H5只有整个页面的一 ...
- 如何判断一个 APP页面是否是H5页面(转载)
1.无网络断开网络,显示404或则错误页面的是H5 2.页面布局a.在手机设置.开发者选项中开启显示布局边界功能:b.进入应用查看布局边界:c.原生应用可以看到各个控件的布局边界,H5只有整个页面的一 ...
- 如何将原生微信小程序页面改成原生VUE框架的H5页面
项目背景: 公司为了实现小程序与H5页面共同覆盖,全面推广.特此想将已有的小程序进行快速改造上线(二周内),研发出H5版本.目前公司前端技术较为薄弱,现有的技术解决方案还停留在JSP. 问题: 如何将 ...
- Hybrid APP之Native和H5页面交互原理
Hybrid APP之Native和H5页面交互原理 Hybrid APP的关键是原生页面与H5页面直接的交互,如下图,痛过JSBridge,H5页面可以调用Native的api,Native也可调用 ...
随机推荐
- 解决vmware每次打开无法上网
vmware网络配置好了,但是每次打开都无法上网,记录下 在计算机管理中启动这几个服务,就ok了
- 洛谷P1200 [USACO1.1]你的飞碟在这儿Your Ride Is Here
题目描述 众所周知,在每一个彗星后都有一只UFO.这些UFO时常来收集地球上的忠诚支持者.不幸的是,他们的飞碟每次出行都只能带上一组支持者.因此,他们要用一种聪明的方案让这些小组提前知道谁会被彗星带走 ...
- ansible-主机分组
一.安装ansible yum install ansible -y ansible --version //查看版本,没有报错即安装成功 二.ansible主机定义与分组 1. ansible配置文 ...
- Wannafly Camp 2020 Day 1A 期望逆序对 - 概率期望
分类讨论即可 #include <bits/stdc++.h> using namespace std; #define int long long const int N = 5005; ...
- Vue中v-show和v-if的使用以及区别
个人博客 地址:http://www.wenhaofan.com/article/20190321143330 v-if 1.v-if 根据条件渲染,它会确保在切换过程中条件块内的组件销毁和重建 ...
- 剖析Javascript中sort()使用方法,以及重写sort()里的排序方法,实现自定义排序
语法:arrayObject.sort([compareFunction]):参数compareFunction可选.规定排序顺序,必须是函数. sort() 方法用于对数组的元素进行排序,并返回数组 ...
- update(十)
Vue 的 _update 是实例的一个私有方法,它被调用的时机有 2 个,一个是首次渲染,一个是数据更新的时候:由于我们这一章节只分析首次渲染部分,数据更新部分会在之后分析响应式原理的时候涉及._u ...
- jsp中引用的jstl 和fmt标签-详解
JSTL 核心标签库标签共有13个,功能上分为4类: 1.表达式控制标签:out.set.remove.catch 2.流程控制标签:if.choose.when.otherwise 3.循环标签:f ...
- 番外:可刷新PDB的管理操作(如何切换PDB Switching Over)
基于版本:19c (12.2.0.3) AskScuti 主题:可刷新PDB如何进行切换操作 内容说明:本篇延续如何克隆可刷新的PDB(Refreshable PDB)一文,进行切换实验. 具体请参考 ...
- 自定义Nginx返回页面
1.403返回页面 #user nobody; worker_processes ; #error_log logs/error.log; #error_log logs/error.log noti ...
