【转】html5中如何去掉input type date默认样式
html5中如何去掉input type date默认样式
1.时间选择的种类:
HTML代码:
选择日期:<input type="date" value="2017-06-01" />
选择时间:<input type="time" value="22:52" />
选择星期:<input type="week" />
选择月份:<input type="month" />
2.对日期时间控件的样式进行修改
目前WebKit下有如下9个伪元素可以改变日期控件的UI:
::-webkit-datetime-edit – 控制编辑区域的
::-webkit-datetime-edit-fields-wrapper – 控制年月日这个区域的
::-webkit-datetime-edit-text – 这是控制年月日之间的斜线或短横线的
::-webkit-datetime-edit-month-field – 控制月份
::-webkit-datetime-edit-day-field – 控制具体日子
::-webkit-datetime-edit-year-field – 控制年文字, 如2017四个字母占据的那片地方
::-webkit-inner-spin-button – 这是控制上下小箭头的
::-webkit-calendar-picker-indicator – 这是控制下拉小箭头的
::-webkit-clear-button –这是控制清除按钮的
以下的囊括了date,datetime,week,time所用的伪元素:
input::-webkit-datetime-edit{}
input::-webkit-datetime-edit-fields-wrapper{}
input::-webkit-datetime-edit-ampm-field{}
input::-webkit-datetime-edit-day-field{}
input::-webkit-datetime-edit-hour-field{}
input::-webkit-datetime-edit-millisecond-field{}
input::-webkit-datetime-edit-minute-field{}
input::-webkit-datetime-edit-month-field{}
input::-webkit-datetime-edit-second-field{}
input::-webkit-datetime-edit-week-field{}
input::-webkit-datetime-edit-year-field{}
input::-webkit-datetime-edit-ampm-field:focus{}
input::-webkit-datetime-edit-day-field:focus{}
input::-webkit-datetime-edit-hour-field:focus{}
input::-webkit-datetime-edit-millisecond-field:focus{}
input::-webkit-datetime-edit-minute-field:focus{}
input::-webkit-datetime-edit-month-field:focus{}
input::-webkit-datetime-edit-second-field:focus{}
input::-webkit-datetime-edit-week-field:focus{}
input::-webkit-datetime-edit-year-field:focus{}
input::-webkit-datetime-edit-year-field[disabled]{}
input::-webkit-datetime-edit-month-field[disabled]{}
input::-webkit-datetime-edit-week-field[disabled]{}
input::-webkit-datetime-edit-day-field[disabled]{}
input::-webkit-datetime-edit-ampm-field[disabled]{}
input::-webkit-datetime-edit-hour-field[disabled]{}
input::-webkit-datetime-edit-millisecond-field[disabled]{}
input::-webkit-datetime-edit-minute-field[disabled]{}
input::-webkit-datetime-edit-second-field[disabled]{}
input::-webkit-datetime-edit-text{}
input::-webkit-inner-spin-button{}
input::-webkit-calendar-picker-indicator{}
input::-webkit-calendar-picker-indicator:hover{}
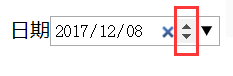
date类型改变行高和高度那个小三角并不会根据大小调整,实在太丑了,所以决定把它隐藏掉。
下面的css可以去掉date中上下小三角,但是保留input类型为number的小三角。
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }
input类型为date的输入框有以下属性,可以根据自己的需求自行调整。
::-webkit-datetime-edit { padding: 1px; background: url(../selection.gif); }
::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }
::-webkit-datetime-edit-text { color: #4D90FE; padding: 0 .3em; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-inner-spin-button { visibility: hidden; }
::-webkit-calendar-picker-indicator {
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
例子

日期<input type="date" id="date" />
1
去掉上下箭头按钮则需要对date默认样式进行修改在样式中添加
<style>
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }
</style>
1
2
3
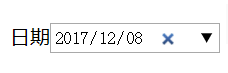
则日期样式改为:

————————————————
版权声明:本文为CSDN博主「三片叶子贰」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sanshipianyezi/article/details/72837150
【转】html5中如何去掉input type date默认样式的更多相关文章
- html5中如何去掉input type date默认样式
html5中如何去掉input type date默认样式 1.时间选择的种类: HTML代码: 选择日期:<input type="date" value="20 ...
- html5中如何去掉input type date默认
html5中如何去掉input type date默认样式 2.对日期时间控件的样式进行修改目前WebKit下有如下9个伪元素可以改变日期控件的UI:::-webkit-datetime-edit – ...
- H5中input[type="date"]默认样式修改 伪类
- HTML5中input[type='date']自定义样式
HTML5提供了日历控件功能,缩减了开发时间,但有时它的样式确实不如人意,我们可以根据下面的代码自行修改. 建议:复制下面的代码段,单独建立一个css文件,方便我们修改. /* 修改日历控件类型 */ ...
- input[type='file']默认样式
<input type="file" name="" id="" value="" /> 当input的ty ...
- html5中如何更改、去掉input type默认样式
1.如何去掉input type=date 默认样式 HTML代码: 选择日期:<input type="date" value="2017-06-01" ...
- (网页)HTML中INPUT type="date"标签如何赋值注意问题(转)
现在的html5 input标签支持type="date" 显示有日期的日历控件,一行简单的代码就能显示出一个日历控件,但是有的时候需要给它一个默认的日期值,这个时候可能就要用到v ...
- input type date 解决移动端显示placeholder
在最近的一个项目中使用到了html5的一个新标签属性,type="date"时,发现placeholder属性失效无法使用. 如果是这样的效果,那么客户体验是可想而知的差了. 最后 ...
- input时间表单默认样式修改(input[type="date"])
一.时间选择的种类: HTML代码:选择日期:<input type="date" value="2018-11-15" /> 选择时间:<i ...
随机推荐
- canvas特效-文字粒子
具体的效果 https://www.ui.cn/detail/393461.html 实现类似的动效 要求: 1.文字内容可以自定义 2.粒子的运动轨迹 是曲线,返回是按照 原运动轨迹 3.粒子 堆叠 ...
- json 的key值不能是变量
var _key = name; var _value = 2; var params = { _key :_ value } _key 为变量 console.log(params); { _key ...
- asp.net web core 开发问题汇总(1)
1 ASP.NET Core 设置默认静态起始页 转载地址:ASP.NET Core 设置默认起始页(如default.html) 注:1 默认情况下ASP.NET Core应用程序时不支持静态 ...
- [POI2008] STA-Station - 树形dp
很显然的递推式ans[q] = ans[p] + n - 2*siz[q]; 这么个题你卡我常干嘛,害得我加快读 (谁叫我是vector党呢 #include <bits/stdc++.h> ...
- [BOI2008] Elect - 背包dp
u1s1我一开始理解错了题 然后基本就相当于一个背包dp了 #include <bits/stdc++.h> using namespace std; int n,tot,a[305],f ...
- Your name ?
序言 才发觉自己有许多名字 ··································································· 言归正传 今天才发现,自己在不同地方 ...
- 小总结:fibonacci数的产生
我写的一个固定的函数来嘞: ]={,}; void f() { ;i<;i++) { fib[i]=fib[i-]+fib[i-]; } } 1,1,2,3,5,8,13,21,34,55,.. ...
- C++类this指针为空时的几个误区
代码: class test{ public: static void f1(){cout<<y<<endl;} void f2(){cout<<y<< ...
- Mvc-WebAPI特性路由(自定义路由)Demo
Demo由VS2017编写. 1.先建一个WebApi项目 2.WebApiConfig.cs需要注册特性路由,config.MapHttpAttributeRoutes(); 3.项目默认有2个Co ...
- Windows下解决github push failed (remote: Permission to userA/XXXX.git denied to userB.) 上传gitHub失败报错
Windows环境下解决 github push failed (remote: Permission to userA/XXXX.git denied to userB.) · 初学GitHub的朋 ...

