vscode+vue 一些基本操作
1.安装好 vscode 和 node.js 安装node.js是为了用npm(管理项目依赖)
2.调出终端 crtl +~ ,
3.终端全局安装 vue-cli 安装整个脚手架,能快速给我们构建vue项目
安装命令:npm install -g vue-cli
4。终端安装webpack包,用来打包js工具.
安装命令:npm install -g webpack
5.安装完后可以创建一个vue项目,首先建立一个文件夹,然后用vscode打开文件夹,然后终端到该文件夹,如我的是vscodeProject
创建项目命令:vue init webpack 项目名
如:vue init webpack learn01
然后会出现一些配置,回车就好,为yes,最后就会构建成功
6. cd learn01
7. npm run dev
8.访问http://localhost:8080 看到vue的视图,就项目构建成功了
二、
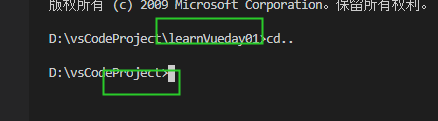
1.假如你在learn01项目下,再构建另一个项目在vscodeProject文件夹下 ,终端 然后 cd..就会回退到上一个文件夹

三、vscode 中一些操作
1.如果安装了 eslint :它的语法很严格,当多打空格啥的都会报错,
如: Expected space or tab after '//' in comment
故:关闭 方式如下
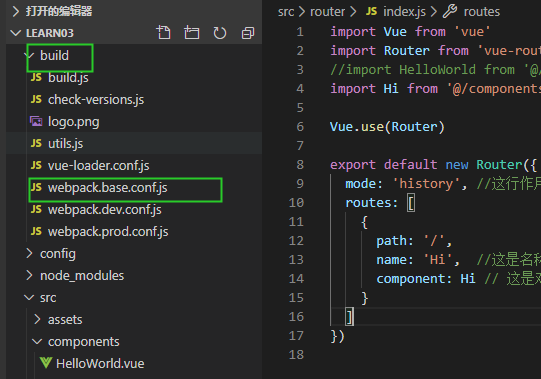
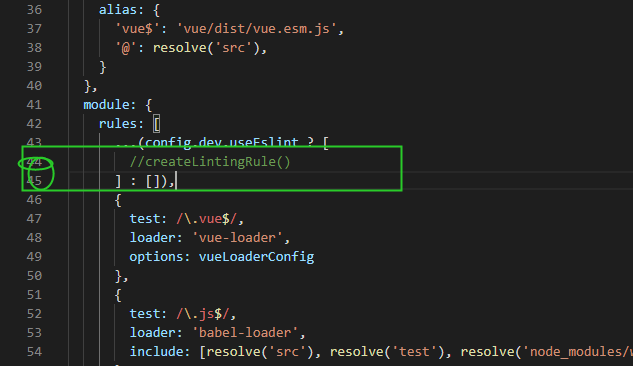
修改build\webpack.base.conf.js文件


四、
1.shift +crtl+n可以打开多个项目
2.终端中crtl+c 就可以终止项目运行
vscode+vue 一些基本操作的更多相关文章
- vscode vue 格式化 ESLint 检查 单引号 双引号 函数括号报错问题
vscode vue 格式化 最近重新搞了下电脑,重装了 vscode 软件,在用 vue 写项目的时候,照例开启了 ESLint 语法检查,但是发现在使用 vscode 格式化快捷键的时候(shif ...
- vscode vue 模版生成,vue 一键生成
vscode vue 模版 继上篇文章(vue 格式化),顺便记录下 vue 模版生成.图片就不在贴了,如果有找不到 vscode 插件商店的可以访问上篇文章. 一.安装 VueHelper 在 vs ...
- 搭建vscode+vue环境
转自:https://blog.csdn.net/mao834099514/article/details/79138484 一.安装vue.js 1.简介 Vue.js(读音 /vjuː/, 类似于 ...
- VSCode Vue文件格式化
参考文档:https://vuejs.github.io/vetur/formatting.html 自从将VSCode更新之后,vue文件的html格式化就失效了,而且vue文件中的js ,css格 ...
- vscode vue代码提示错误
在用vscode编写vue代码时,因为安装的有vetur插件,所以当代码中有v-for语法时,会提示 [vue-language-server] 'v-for' directives require ...
- vscode vue开发环境搭建
以前仅了解过VUE但没有真正上手过,现在因为工作需要准备再近几个月里系统的学习一下这款超火的前端框架,希望大佬们指教. ---------------------------------------- ...
- vscode vue文件格式化没效果
在vscode 中 格式化vue文件没效果 解决办法: 点击头部文件 >首选项>设置 在右侧加入这两句 "vetur.format.defaultFormatter.js&q ...
- VScode VUE+PYTHON习惯用的编辑器
本人从事运维开发工作,经常要开发一些web系统工具,这就需要用到前后端开发.vscode是我用得最舒服的一种编辑器,前端后端都习惯在上面写,这里记录一些配置. 一,插件安装 目前我最主要用的是: ...
- vscode vue快速新建模板
vscode 文件=>首选项 =>用户代码片段 =>新建全局代码片段 { "Print to console": { " ...
随机推荐
- RHEL6 yum本地源配置
RHEL6 yum本地源配置 将RHEL6 的iso上传到/file1/xxx 新建目录/file1/xxx/mnt,将iso挂载到mnt目录 mount rhel-server-6.3-x86_64 ...
- 有关css编写文字动态下划线
<div class="main_text">哈哈这就是我的小视频</div> 上面为html代码 接下来进行css的编写 .main_text{ posi ...
- openssl CVE-2016-2107 漏洞检测
最近在安装python3 时升级openssl 版本,在摸索openssl 升级过程中才发现centos6 默认安装的openssl 1.0.1e 版本是有一个严重的漏洞的(Padding oracl ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:hdfs简单的shell命令
实验目的 了解bin/hadoop脚本的原理 学会使用fs shell脚本进行基本操作 学习使用hadoop shell进行简单的统计计算 实验原理 1.hadoop的shell脚本 当hadoop集 ...
- burpsuite抓取小程序的数据包(指定DNS)
目标:burpsuite抓取微信小程序的数据包,而且该系统需指定DNS!否则无法访问! 大家都知道小程序是https传输的,所以手机端是需要安装burp证书的. 已忽略安装证书的步骤,可自己百度搜索, ...
- Object的对象的相关方法
Object.getPrototypeOf() Object.getPrototypeOf方法返回参数对象的原型.这是获取原型对象的标准方法. var F = function () {}; var ...
- JS:JS中常见的 “函数名 is not a function” 错误
js中常见的错误,例如Uncaught TypeError: x is not a function 其原因除了函数本身有错之外,还有一种很奇怪的情况:函数本身没有错,但是运行时就是不能正常运行.这种 ...
- 与第三方系统对接,生成Cloud出入库单据
案例: Cloud的采购订单同步到第三方系统,第三方系统入库后同步生成Cloud采购入库单. 解决方案:调用采购订单的下推API,先生成保存状态的采购入库单(采购入库单中的仓库是必填项,可以在采购订单 ...
- 使用ssh localhost命令,发生异常ssh: connect to host localhost port 22: Connection refused
使用"ssh localhost"命令,失败: 问题分析如下: 出现这个问题是因为Ubuntu默认没有安装openssh-server.检查是否安装了openssh-server, ...
- java 8 supplier object区别
起初用supplier的时候,发现用法和object一样呀,只是一个用于生产object工厂方法而已,为什么要新引起这样一个对象呢. 后面查到这篇英语文档,才发现,相比object有如下三个用法: ( ...
