DOM的方法和属性
HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。
HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值。
编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
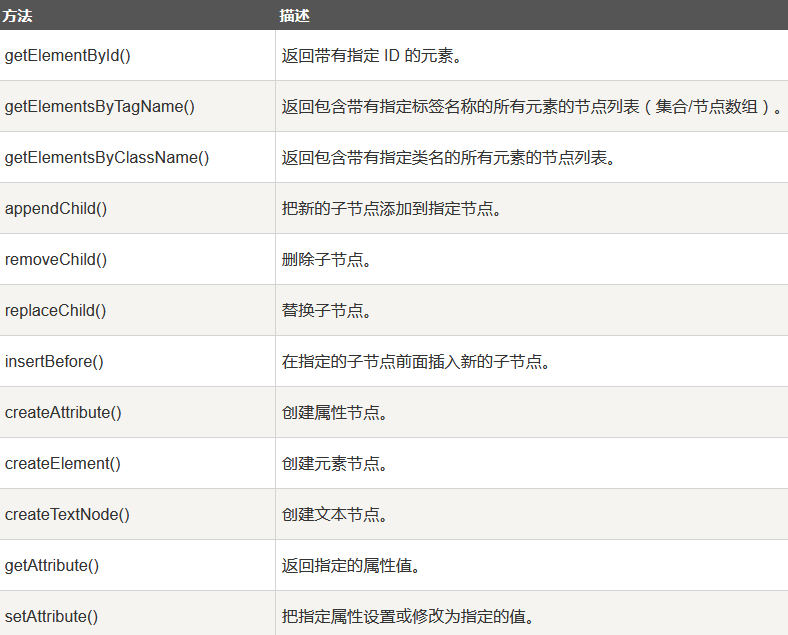
一些常用方法

document.getElementById("id"); 只能用document查找
document.getElementsByName("name"); 只能用document查找
parent.getElementsByTagName("tagname"); 可在任意父元素上调用
parent.getElementsByClassName("class"); 可在任意父元素上调用
注:注意如果是getElements,返回的就是一个动态集合。
一些常用属性
innerHTML 元素内容。注:在起始标签和结束标签中间的都是,如<head> <body>都属于<html>的元素内容。
nodeName 节点名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同(大写)
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
nodeValue 节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
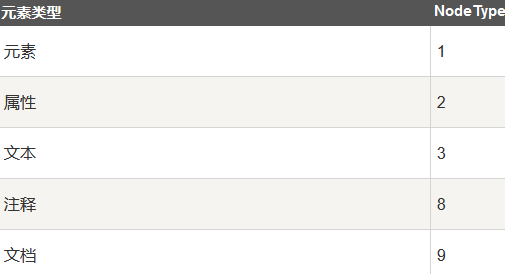
nodeType 节点类型。

parentElement 父元素
children 包含所有子元素的数组
firstElementChild 第一个子元素
lastElementChild 最后一个子元素
previousElementSibling 前一个兄弟元素
nextElementSibling 下一个兄弟元素
注:因为在DOM中,空字符、换行符也会被视为节点(文本节点),所以要使用上面的属性查找元素,比如firstChild值得就是第一个子元素,很有可能是一个换行符。
children和childNode返回的是动态集合:不存储数据,每次访问集合,都重新查找DOM树
优点:首次查找,不需要返回完整数据,效率高。
缺点:反复访问集合,导致反复查找DOM树,效率低。
实际应用:
错误:for(var i=0;i<children.length;i++)
正确:for(var i=0,len=children.length;i<len;i++)
HTML DOM对象:https://www.runoob.com/jsref/dom-obj-document.html
DOM的方法和属性的更多相关文章
- js的DOM的方法和属性总结
1.DOM的获取元素document.getElementById()context.getElementsByTagName(tag) (可以获取相应上下文环境所有的tag标签)context.ge ...
- javascript操作DOM的方法与属性
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构. 将HTML代码分解为DOM节点层次图: ...
- HTML DOM 对象 - 方法和属性
一些常用的 HTML DOM 方法: getElementById(id) - 获取带有指定 id 的节点(元素) appendChild(node) - 插入新的子节点(元素) removeChil ...
- BOM的节点方法和属性
一.HTML DOM >>>>>>>>>>>>>>>>>>>>具体可以参考W3S ...
- dom对象常用的属性和方法有哪些?
dom对象常用的属性和方法有哪些? 一.总结 一句话总结: 1.document属性和方法:document的属性有head,body之类,方法有各种获取element的方法 2.element的属性 ...
- JS学习之DOM节点的关系属性封装、克隆节点、Dom中Style常用的一些属性等小结
JS DOM节点: 在JS DOM中节点的关系被定义为节点的属性: 通常有以下几种节点之间的关系: (这里的关系是所有浏览器都支持的) parentNode 父节点 childNodes ...
- JS1 js获取dom元素方法
js获取dom元素方法 1.通过ID选取元素(getElementById) 1)使用方法:document.getElementById("domId") 其 ...
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
在Vue中组件实例之间的作用域是孤立的,以为不能直接在子组件上引用父组件的数据,同时父组件也不能直接使用子组件的数据 一.父组件利用props往子组件传输数据 父组件: <div> < ...
- DOM 对象方法
DOM 对象方法 这里提供一些您将在本教程中学到的常用方法: 方法 描述 getElementById() 返回带有指定 ID 的元素. getElementsByTagName() 返回包含带有指定 ...
随机推荐
- java中数据类型转换注意事项
1.byte.short.char这三种类型互相做数学运算时都会先提升为int类型后再做运算 char a = 'A'; short b = 1; int num = a + b;//a和b在做运算前 ...
- js面向对象怎么理解
js面向对象怎么理解 <一>. 认识对象.首先要认识对象:在编程中,对象(object)是具体的某一个实例,唯一的某一个个体.如:电脑就是一个统称,而你面前的这一台电脑就是对象.而电脑的统 ...
- BZOJ4566&&lg3181 HAOI找相同字符(广义后缀自动机)
BZOJ4566&&lg3181 HAOI找相同字符(广义后缀自动机) 题面 自己找去 HINT 给定两个文本串,问从两个串中各取一个非空子串,使这俩子串相同,问方案有多少种.我的思路 ...
- npx是什么
npx是一个执行npm软件包的二进制文件,通俗的讲,他可以执行npm的一些指令 在npm>5.2.0 的时候npm里面就集成了npx 比如npx webpack 他会执行node_modules ...
- MySQL进阶之索引
一.索引的本质: 数据库查询是数据库的最主要的功能之一,数据库系统的设计者从查询算法的角度对数据库进行了一定的优化. 最基本的顺序查找算法的复杂度为O(n),在数据量很大的时候算法的效率是很低的.虽然 ...
- [hive]case 语句中字符串匹配
当使用case when时,有时会需要对某个字段做子串匹配.如果是在where条件中,我们会直接使用 like '%xx%'来匹配,但case when语句不行 这时需要使用instr函数 examp ...
- BZOJ3932 CQOI2015 任务查询系统 - 主席树,离散化
记录下自己写错的地方吧 1. 区间可能有重复 2. 没有出现的坐标也要计入version (因为询问里可能会有) #include <bits/stdc++.h> using namesp ...
- gulp打包js多个文件夹并压缩混淆,编译ES6语法,及多个import依赖由一个入口打包成一个cdn
感觉和webpack的步骤差不多 首先安装gulp:参考上一篇 安装完之后 新建一个文件目录起名 在当前目录下打开cmd 执行:npm init 创建package.json文件 然后安装第一个插件g ...
- day30 NFS服务器概述
02. NFS存储服务概念介绍 NFS是Network File System的缩写,中文意思是网络文件共享系统, 它的主要功能是通过网络(一般是局域网)让不同的主机系统之间可以共享文件或目录 存储服 ...
- 巨杉数据库入选年度Gartner Peer Insights报告,获得市场高度评价
Gartner Peer Insights 年度评选结果于近日出炉,在数据库管理系统市场报告中,巨杉数据库获得了总平均分4.7(满分5分)的成绩,在众多国际厂商中位居第三,是国内唯一一家入选的数据库厂 ...
