一个margin就可以让块状元素响应居中,很实用
之前总结过水平居中的很多方法,但今天在《css世界》这本书里看到margin的一个特性,一行代码就搞定很实用,分享一下
margin: auto能在块级元素设定宽高之后自动填充剩余宽高。margin: auto自动填充触发的前提条件是元素在对应的水平或垂直方向具有自动填充特性,显然默认情况下块级元素的高度是不具备这个条件的。典型应用是块级元素水平局中的实现:
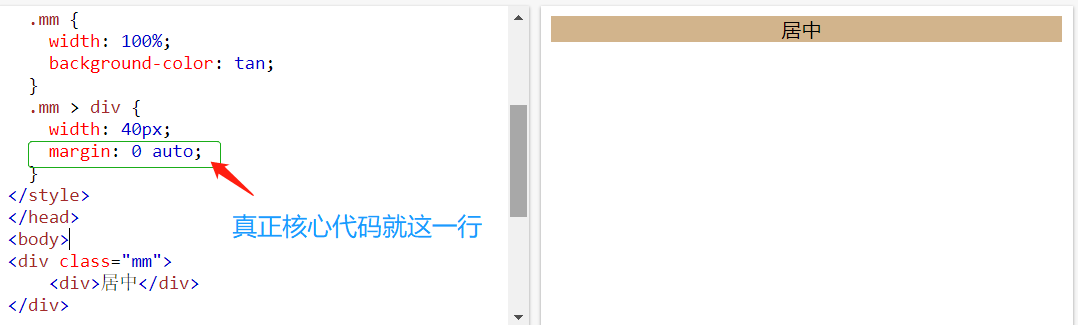
display: block;
width: 200px;
margin: 0 auto;
auto的特性是,如果两侧都是auto,则两侧均分剩余宽度;如果一侧margin是固定的,另一侧是auto,则这一侧auto为剩余宽度。例子↓

是不是很方便
当然除了水平方向,垂直方向的margin也能实现垂直居中,但是需要元素在垂直方向具有自动填充特性,而这个特性可以利用position实现:
.mm>div{
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
width: 200px;
height: 200px;
margin: auto;}

一个margin就可以让块状元素响应居中,很实用的更多相关文章
- html+css--水平居中总结(不定宽块状元素方法)(一)
来源:http://www.imooc.com/code/6363 在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度 ...
- 小tip: margin:auto实现绝对定位元素的水平垂直居中
转载自:http://www.zhangxinxu.com/wordpress/?p=3794 一.绝对定位元素的居中实现 如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了. 兼容 ...
- css绝对定位元素实现居中的几个方法
一:CSS绝对定位元素left设为50%实现水平居中 绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可.示例:[css]代码如下: #boar ...
- 定宽块状元素居中 1记(text-align/margin:0 auto)
对于text-align:center的用法只是针对文本相对于父元素的居中,例如: #jz2{ width:300px; margin: 10px auto; border:2px solid red ...
- 本周汇总 动态rem适配移动端/块状元素居中/透明度
1.动态rem适配移动端 !function(){ var width = document.documentElement.clientWidth; var head=document.getEle ...
- html+css--水平居中总结-不定宽块状元素方法(三)
来源:http://www.imooc.com/code/6365 除了前两节讲到的插入table标签,以及改变元素的display类型,可以使不定宽块状元素水平居中之外,本节介绍第3种实现这种效果的 ...
- html+css-水平居中-不定款块状元素方法(二)
来源:http://www.imooc.com/code/6364 除了上一节讲到的插入table标签,可以使不定宽块状元素水平居中之外,本节介绍第2种实现这种效果的方法,改变元素的display类型 ...
- html+CSS--水平居中设置(定宽块状元素)
来源:http://www.imooc.com/code/4336 当被设置元素为 块状元素 时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素. ...
- div里面的元素垂直均匀分布 按钮引发地址栏出现问号 判断一个数组是否为空 div底部居中 路由传参接受参数
一个固定高度的div的子元素 在垂直 方向上平均分布 .important-dec{ height: 121px; flex-direction: column; display: flex; jus ...
随机推荐
- 制作ASCII字符动画
看过Matrix的同学应该还记得,在母舰上一直在计算的电脑屏幕在Neo觉醒的时候,不停的下落的杂乱无章的字符组成了Neo当时所处的场景.其实利用开源和免费的工具,我们可以将现有的视频转换为ASCII字 ...
- Codeforces_834
A.两个方向都判断. #include<bits/stdc++.h> using namespace std; string s1,s2; map<char,int> mp; ...
- CCF_ 201409-2_画图
将一个数组比作画板,有颜色的位置标1,统计即可. #include<cstdio> #include<iostream> #define NUM 100 using names ...
- 动手学习pytorch——(3)多层感知机
多层感知机(multi perceptron,MLP).对于普通的含隐藏层的感知机,由于其全连接层只是对数据做了仿射变换,而多个仿射变换的叠加仍然是一个仿射变换,即使添加更多的隐藏层,这种设计也只能与 ...
- Nginx总结(八)启用Nginx Status及状态参数详解
前面讲了如何配置Nginx虚拟主机,大家可以去这里看看nginx系列文章:https://www.cnblogs.com/zhangweizhong/category/1529997.html 今天简 ...
- KVM性能优化之CPU优化
前言 任何平台根据场景的不同,都有相应的优化.不一样的硬件环境.网络环境,同样的一个平台,它跑出的效果也肯定不一样.就好比一辆法拉利,在高速公路里跑跟乡村街道跑,速度和激情肯定不同... 所以,我们做 ...
- mysql中大数据表alter增加字段报错:"1034 Incorrect key file for table 'table_name'; try to repair it"
mysql中大数据表alter增加字段报错:"1034 Incorrect key file for table 'table_name'; try to repair it" 现 ...
- 51nod 1002 数塔取值问题 dp
动态规划 1002 数塔取数问题 1.0 秒 131,072.0 KB 5 分 1级题 一个高度为N的由正整数组成的三角形,从上走到下,求经过的数字和的最大值. 每次只能走到下一层相邻的数上,例如 ...
- .NET Core 3 Web Api Cors fetch 一直 307 Temporary Redirect
.NET Core 3 Web Api Cors fetch 一直 307 Temporary Redirect 继上一篇 .net core 3 web api jwt 一直 401 为添加JWT- ...
- 13.python内置模块之re模块
什么是正则? 正则表达式也称为正则,是一个特殊的字符序列,能帮助检查一个字符串是否与某种模式匹配.可以用来进行验证:邮箱.手机号.qq号.密码.url = 网站地址.ip等.正则不是python语言独 ...
