vue 模块化 路由拆分配置
一、普通路由配置
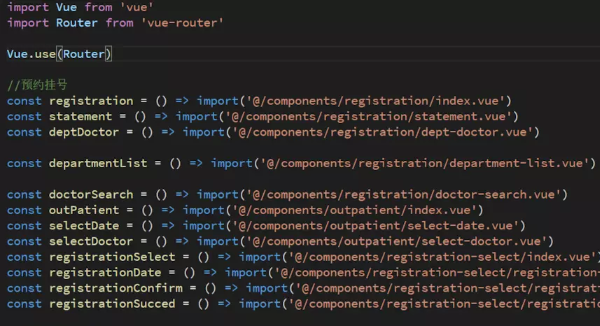
通常我们编写vue路由配置都会写在 /src/router/index.js 这个文件下。
但是,随着我们的vue项目变得越来越大后,路由也随之变得越来越多,出现的问题就是我们所有的路由都定义在一个文件下,代码会变得可读性差,难以维护。 如下图所示。

二.通过拆分vue路由配置文件形成多个路由模块
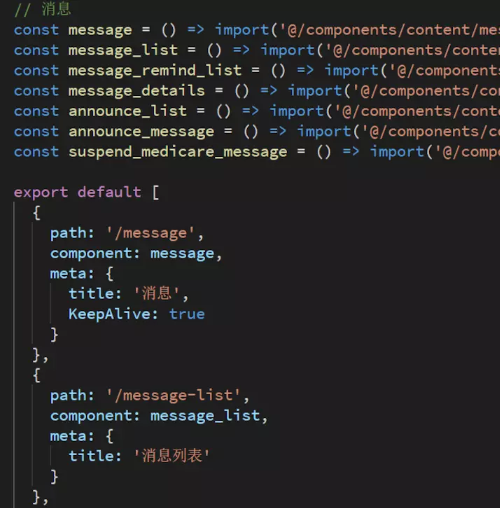
比如说我们可以在 /src/router/ 目录下面新建一个 common.js和message.js文件common.js 文件里面我们这么写,把公用的路由配置写在里面

然后我们再抽离出一个 message.js 消息模块,把和消息相关的路由配置写在这个模块里

同理,我们通过这种方式就可以把 index.js 路由配置文件,拆成了多个路由模块,这样我们就可以分模块来维护我们的路由配置,可读性也变高了。
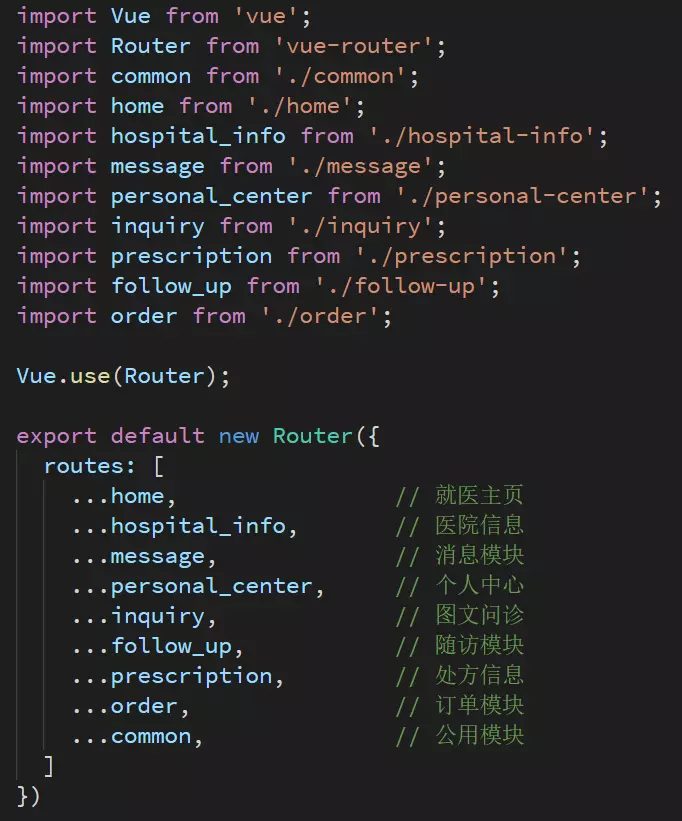
三.将多个路由模块应用到路由配置文件里
假设我们已经按功能拆分好了多个路由模块,目录结构如下

得到了多个路由模块,最后我们可以利用ES6的扩展运算符,将多个模块整合到配置文件里

这样拆分后就方便以后维护和更新了
vue 模块化 路由拆分配置的更多相关文章
- Vue结合路由配置递归实现菜单栏
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
目录 路由的拆分 VUEX模块拆分 Element UI库按需加载的优雅写法 路由的拆分 项目较大路由较多时,路由拆分是一个不错的代码优化方案,按不同业务分为多个模块,结构清晰便于统一管理. requ ...
- Vue-Router路由 Vue-CLI脚手架和模块化开发 之 路由常用配置与路由嵌套
vue-router路由常用配置 1.mode:配置路由模式,默认为hash,由于URL很丑,可以修改为history,但是需要服务端的支持: 以上一篇的博文为实例: 初始时url的显示: 使用mod ...
- vue路由的配置
一.准备工作 1安装vue-cli npm install vue-cli -g 2检查是否安装成功 vue -V(大写V) 3初始化一个新的项目 vue init webpack vue-dem ...
- vue+element-ui路由配置相关
vue+element-ui路由配置相关 转自:http://www.cnblogs.com/MonaSong/p/6703804.html vue-router2中说明了,子路由前面可以不加'/', ...
- vue的路由配置
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容.Home按钮 => home 内容, ...
- vue - 详细路由配置
1. 路由可配置多个 2. 路由包含嵌套子路由 3. 路由可以别名 4. 路由单独钩子 5. vue2.6.0(可以直接匹配大小写) export default new Router({ mode: ...
- Vue history路由模式 apache配置上线
1. 首先在vue项下的router.js 文件配置 mode为history模式,并且设置好对应的base选项 说明:base配置为你当前项目实际上线时所在的目录文件夹, 我这就是放在站点的根目录下 ...
- 基于vue模块化开发后台系统——构建项目
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 在熟悉上一篇说到准备工具之后, ...
随机推荐
- Tomcat的原理
Tomcat是一种WEB容器:它主要实现了javaEE中Servlet.JSP规范,同时提供HTTP服务. 它主要由一个Serve服务器,Server服务器中存在多个Service服务,Service ...
- Spring boot通过JPA访问MySQL数据库
本文展示如何通过JPA访问MySQL数据库. JPA全称Java Persistence API,即Java持久化API,它为Java开发人员提供了一种对象/关系映射工具来管理Java应用中的关系数据 ...
- Objectarx之分批存储相连实体
void CCommonFuntion::BatchStorageEnt(AcDbObjectIdArray& inputId, std::vector<std::vector<A ...
- 用五种不同的布局方式实现“左右300px中间自适应”的效果
float浮动 <section class="layout float"> <style media="screen"> .layou ...
- 洛谷 P2146 [NOI2015]软件包管理器 树链剖分
目录 题面 题目链接 题目描述 输入输出格式 输入格式: 输出格式: 输入输出样例 输入样例#1: 输出样例#1: 输入样例#2: 输出样例#2: 说明 说明 思路 AC代码 总结 题面 题目链接 P ...
- UVa 495【大数加法】
UVa 495 求第n位斐波那契数列,n<=5000. 还是大数问题,这次是大数加法.仿照UVa 623的解法来做.623位数可以一位一位的增,但是这个需要预先给够位数,要是按六位存一个数组元素 ...
- oracle函数 current_date
[功能]:返回当前会话时区中的当前日期 [参数]:没有参数,没有括号 [返回]:日期 [示例]select current_date from dual; 返回:2008-11-14
- epoll与fork
使用epoll时,如果在调用epoll_create之后,调用了fork创建子进程,那么父子进程虽然有各自epoll实例的副本,但是在内核中,它们引用的是同一个实例.子进程向自己的epoll实例添加. ...
- hdu 2807 The Shortest Path(矩阵+floyd)
The Shortest Path Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- OpenStack组件系列☞glance简介
Glance项目提供虚拟机镜像的发现,注册,取得服务. Glance提供restful API可以查询虚拟机镜像的metadata,并且可以获得镜像. 通过Glance,虚拟机镜像可以被存储到多种存储 ...
