vue 路由跳转前确认框,刷新浏览器页面前提示确认框
先看效果图:
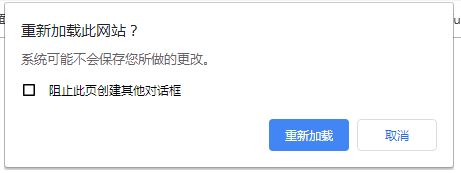
1.刷新页面效果:

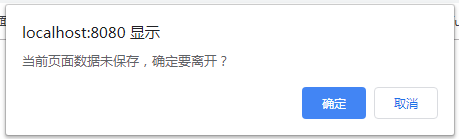
2.跳转路由(进入别的页面前)效果:

代码:
// 路由跳转确认
beforeRouteLeave(to, from, next) {
const answer = window.confirm("当前页面数据未保存,确定要离开?");
if (answer) {
next();
} else {
next(false);
}
},
// 浏览器刷新确认 把下面 '/test' 换成需要确认操作效果的页面路径,可以通过注释window.onbeforeunload函数后在控制台查看console
mounted() {
var _this=this;
console.log(_this.$route.fullPath)
window.onbeforeunload = function(e) {
if (_this.$route.fullPath == '/test') {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = "关闭提示";
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return "关闭提示";
} else {
window.onbeforeunload = null;
}
};
}
vue 路由跳转前确认框,刷新浏览器页面前提示确认框的更多相关文章
- vue路由跳转的方式
vue路由跳转有四种方式 1. router-link 2. this.$router.push() (函数里面调用) 3. this.$router.replace() (用法同push) 4. t ...
- 详解vue 路由跳转四种方式 (带参数)
详解vue 路由跳转四种方式 (带参数):https://www.jb51.net/article/160401.htm 1. router-link ? 1 2 3 4 5 6 7 8 9 10 ...
- vue路由跳转报错解决
vue路由跳转: setTimeout(function () { console.log(this); this.$router.push("/login"); },800) 语 ...
- 去除vue路由跳转地址栏后的哈希值#
去除vue路由跳转地址栏后的哈希值#,我们只需要在路由跳转的管理文件router目录下的index.js中加上一句代码即可去掉哈希值# mode:"history" import ...
- Vue路由跳转到新页面时 默认在页面最底部 而不是最顶部 的解决
今天碰到一个问题 vue路由跳转到新的页面时会直接显示页面最底部 正常情况下是显示的最顶部的 而且好多路由中不是全部都是这种情况 折腾好长时间也没解决 最后在网上找到了解决办法 其实原理很 ...
- vue路由跳转取消上个页面的请求和去掉重复请求
vue路由跳转取消上个页面的请求和去掉重复请求 axios 的二次封装(拦截重复请求.异常统一处理) axios里面拦截重复请求
- vue路由跳转时判断用户是否登录功能
通过判断该用户是否登录过,如果没有登录则跳转到login登录路由,如果登录则正常跳转. 一丶首先在用户登录前后分别给出一个状态来标识此用户是否登录(建议用vuex): 简单用vuex表示一下,不会可以 ...
- Vue路由跳转时显示空白页面,iview的使用
最近在用iview做项目,需要实现登录,注册,忘记密码等功能.iview-admin本来就有登录功能,于是想照葫芦画瓢,实现登录界面的注册,忘记密码页面路由跳转. router.js里路由配置,刚开始 ...
- 2种方式解决vue路由跳转未匹配相应路由避免出现空白页面或者指定404页面
https://www.cnblogs.com/goloving/p/9254084.html https://www.cnblogs.com/goloving/p/9254084.html 1.路由 ...
随机推荐
- JQuery--关系选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 封装函数通过输入(元素,属性,目标值)改变div样式
## 假设一个div样式如下```html<!DOCTYPE html><html lang="en"> <head> <meta cha ...
- 【JZOJ4803】【NOIP2016提高A组模拟9.28】求导
题目描述 输入 输出 样例输入 2x^2+3x+1 样例输出 4x+3 数据范围 样例解释 求导的意思: 多项式是由若干个单项式构成的 单项式的一般形式是ax^b,其中ab都是常数,x是自变量 对于单 ...
- 解决“google快照无法打开”的简单而有效的方法~
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/yangle20081982/article/details/25892553 解决&q ...
- Effective C++: 08定制new和delete
49:了解new-handler的行为 当operator new无法满足某一内存分配需求时,它会抛出异常(以前会返回一个null).在抛出异常之前,它会调用一个客户指定的错误处理函数,也就是所谓的n ...
- php中括号定义数组
php5.3及之前的版本是不支持中括号定义数组的.5.4之后支持. 错误信息是,不识别“[”
- iOS 万能跳转界面方法 (runtime实用篇一)
http://www.cocoachina.com/ios/20150824/13104.html 作者:汉斯哈哈哈 授权本站转载. 在开发项目中,会有这样变态的需求: 推送:根据服务端推送过来的数据 ...
- 关于Apple Watch,听听开发了两个月Watch App的工程师怎么说
今年1月份有幸应苹果邀请,秘密参与苹果 Watch App 的真机现场调试.4月份,Apple Watch 会正式上市.在这之前,也算是亲自抢先体验了 Apple Watch,以及开发了一下 Watc ...
- 【机器学习】Iris Data Set(鸢尾花数据集)
[机器学习]Iris Data Set(鸢尾花数据集) 注:数据是机器学习模型的原材料,当下机器学习的热潮离不开大数据的支撑.在机器学习领域,有大量的公开数据集可以使用,从几百个样本到几十万个样本的数 ...
- margin负边距的使用(超简单)
写在开头: 在css的世界中,一切都是框,所有的框都处于流动的状态 margin负边距可以使文档流发生偏移 在没有设置margin-bottom的时候,parent的高度会跟随child的内部元素 ...
