ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(4)
接下来就是菜单管理了,菜单分为两部分,一部分是菜单管理,另一部分是左边的树形菜单
数据库添加菜单表Menus
USE [MVCSystem]
GO /****** Object: Table [dbo].[Menus] Script Date: 01/19/2016 13:18:09 ******/
SET ANSI_NULLS ON
GO SET QUOTED_IDENTIFIER ON
GO CREATE TABLE [dbo].[Menus](
[MenuID] [int] IDENTITY(1,1) NOT NULL,
[MenuPID] [int] NULL,
[MenuName] [nvarchar](50) NULL,
[MenuHref] [nvarchar](50) NULL,
[IsTop] [int] NULL,
[State] [int] NULL,
[Groupes] [nvarchar](50) NULL,
[Closeable] [bit] NULL,
[Collapsed] [bit] NULL,
CONSTRAINT [PK_Menus] PRIMARY KEY CLUSTERED
(
[MenuID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_MenuPID] DEFAULT ((0)) FOR [MenuPID]
GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_IsTop] DEFAULT ((1)) FOR [IsTop]
GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_State] DEFAULT ((1)) FOR [State]
GO ALTER TABLE [dbo].[Menus] ADD CONSTRAINT [DF_Menus_Groupes] DEFAULT (N'N') FOR [Groupes]
GO

然后 创建相应的模型、控制器、视图等
MenusController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVCSystem.Web.Common;
using MVCSystem.Web.Models; namespace MVCSystem.Web.Areas.Admin.Controllers
{
public class MenusController : BaseController
{
//
// GET: /Admin/Menus/
/// <summary>
/// 数据列表
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
public JsonResult GetList(GridPager pager)
{
var aList = db.DB_Menus.ToList();
var json = (from a in aList
where a.IsTop ==
select new
{
AID=a.MenuID,
AText=a.MenuName,
AState = (a.State==)?"启用":"禁用",
BMenus = getBMenus(a.MenuID) }).ToArray();
return Json(json, JsonRequestBehavior.AllowGet);
} private JsonResult getBMenus(int PID) { var aList = db.DB_Menus.ToList();
var json = (from b in aList
where b.MenuPID == PID
select new
{
BID=b.MenuID,
BText=b.MenuName,
BState = (b.State == ) ? "启用" : "禁用",
BHref = b.MenuHref }).ToArray();
return Json(json, JsonRequestBehavior.AllowGet);
} }
}
M_Menus.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web; namespace MVCSystem.Web.Models
{
[Table("Menus")]
public class M_Menus
{
[Key]
public int MenuID{ get; set; }
public int? MenuPID{ get; set; }
public string MenuName{ get; set; }
public string MenuHref{ get; set; }
public string Groupes { get; set; }
public bool Closeable { get; set; }
public bool Collapsed { get; set; }
public int IsTop{ get; set; }
public int State { get; set; } }
}
Menus视图
Index.cshtml
@using MVCSystem.Web;
@{
ViewBag.Title = "Index";
Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml";
}
<div class="form-inline definewidth m20">
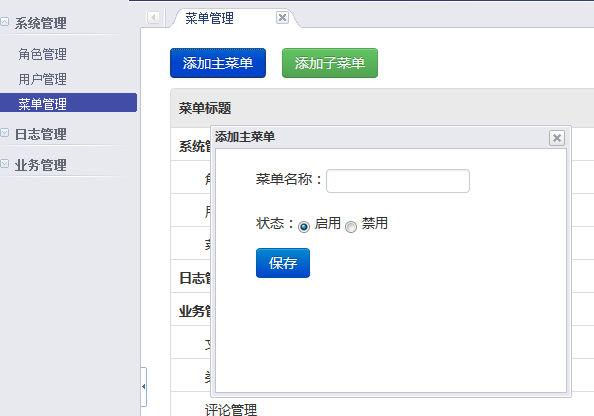
<button type="button" onclick="menusAddEdit(0,1)" class="btn btn-primary" id="addAnew">添加主菜单</button>
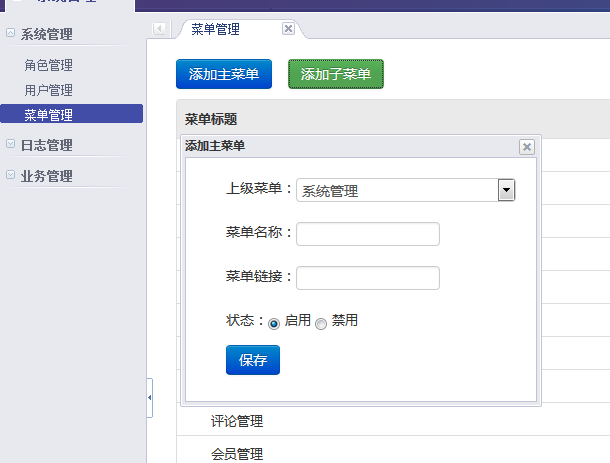
<button type="button" onclick="menusAddEdit(0,0)" class="btn btn-success" id="addBnew">添加子菜单</button>
</div>
<table class="table table-bordered table-hover definewidth m10" >
<thead>
<tr>
<th>菜单标题</th>
<th>链接</th>
<th>状态</th>
<th>管理操作</th>
</tr>
</thead>
<tbody class="tbody"> </tbody>
</table> <div id="windDlog" class="hidden"> </div> <script type="text/javascript"> $(function () { $.getJSON("/Admin/Menus/GetList", function (data) {
var strTr = "";
for (var i = 0; i < data.length; i++) {
strTr += "<tr> <td colspan='2' style='font-weight:bold;'>" + data[i].AText + "</td><td>" + data[i].AState + "</td><td><a href='javascript:;' onclick='menusAddEdit(" + data[i].AID + ",1)'>编辑</a> <a href='javascript:;' onclick='DeleteShow(" + data[i].AID + "," + data[i].BMenus.Data.length + ")'>删除</a></td></tr>"; for (var j = 0; j < data[i].BMenus.Data.length; j++) { strTr += "<tr><td style='text-indent:2em;'>" + data[i].BMenus.Data[j].BText + "</td><td>" + data[i].BMenus.Data[j].BHref + "</td><td>" + data[i].BMenus.Data[j].BState + "</td><td><a href='javascript:;' onclick='menusAddEdit(" + data[i].BMenus.Data[j].BID + ",0)'>编辑</a> <a href='javascript:;' onclick='DeleteShow(" + data[i].BMenus.Data[j].BID + ",0)'>删除</a></td></tr>"
}
}
$(".tbody").html(strTr);
})
}) </script>
添加、修改、删除的原理都是一样的,这里不多做讲解了,大家可以参考前面的去写一下,完全写出来也没意思了!
下面贴出运行后的效果,大家可以参照扩展下:



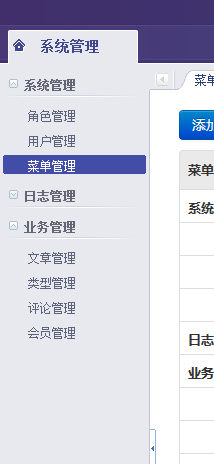
完成了菜单的管理功能,下面就是动态获取左边的导航菜单了
我们可以根据菜单结构,返回相应的数据json:

HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MVCSystem.Web.Areas.Admin.Controllers
{
public class HomeController : BaseController
{
//
// GET: /Admin/Home/ public ActionResult Index()
{
return View();
} public JsonResult GetList()
{
var aList = db.DB_Menus.Where(e=>e.State==).ToList();
var json = (from a in aList
where a.IsTop ==
select new
{
text = a.MenuName,
items = getBMenu(a.MenuID),
collapsed=a.Collapsed
}).ToArray();
return Json(json, JsonRequestBehavior.AllowGet);
} private Array getBMenu(int PID)
{ var arr = (from c in db.DB_Menus
where c.MenuPID == PID
select new
{
id =c.MenuID,
text = c.MenuName,
href=c.MenuHref,
closeable= c.Closeable
}).ToArray();
return arr; } }
}
对应的视图Index.cshtml
<!DOCTYPE HTML>
<html>
<head>
<title>后台管理系统</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="~/Content/assets/css/dpl-min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/css/bui-min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/assets/css/main-min.css" rel="stylesheet" type="text/css" /> </head>
<body> <div class="header"> <div class="dl-title">
<!--<img src="/chinapost/Public/assets/img/top.png">-->
</div> <div class="dl-log">欢迎您,<span class="dl-log-user">root</span><a href="/chinapost/index.php?m=Public&a=logout" title="退出系统" class="dl-log-quit">[退出]</a>
</div>
</div>
<div class="content">
<div class="dl-main-nav">
<div class="dl-inform"><div class="dl-inform-title"><s class="dl-inform-icon dl-up"></s></div></div>
<ul id="J_Nav" class="nav-list ks-clear">
<li class="nav-item dl-selected"><div class="nav-item-inner nav-home">系统管理</div></li> </ul>
</div>
<ul id="J_NavContent" class="dl-tab-conten"> </ul>
</div>
<script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/common/main-min.js"></script>
<script type="text/javascript" src="~/Content/assets/js/config-min.js"></script>
<script type="text/javascript">
$(function () { $.getJSON("/Admin/Home/GetList", function (data) { BUI.use('common/main',function(){
var config = [
{ id: 'a', menu: data}
];
new PageUtil.MainPage({
modulesConfig : config
});
$(".tab-content iframe").attr("src", readCookie("href"));
$(".tab-item-title").text(unescape(readCookie("text")));
$(".bui-nav-tab-item").attr("title",unescape(readCookie("text")));
$(".bui-menu .menu-leaf").click(function () {
writeCookie("href", $(this).find("a").attr("href"), 990000);
writeCookie("text", $(this).find("em").text(), 990000);
})
});
})
})
function writeCookie(name, value, timeNum) {
var expire = "";
if (timeNum != null) {
expire = new Date((new Date()).getTime() + timeNum);
expire = "; expires=" + expire.toGMTString();
}
document.cookie = name + "=" + escape(value) + expire + ";path=/";
}
function readCookie(name) {
var cookieValue = "";
var search = name + "=";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
cookieValue = (document.cookie.substring(offset, end))
}
}
return cookieValue;
}
</script>
<!-- script end -->
</body>
</html>
由于动态输出,刷新的时候就需要把上一个点击的动作存储到cookie中,:
function writeCookie(name, value, timeNum) {//写入cookie
var expire = "";
if (timeNum != null) {
expire = new Date((new Date()).getTime() + timeNum);
expire = "; expires=" + expire.toGMTString();
}
document.cookie = name + "=" + escape(value) + expire + ";path=/";
}
function readCookie(name) {//读取cookie
var cookieValue = "";
var search = name + "=";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
cookieValue = (document.cookie.substring(offset, end))
}
}
return cookieValue;
}
运行效果如下:

源码下载:http://www.yealuo.com/Sccnn/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b
作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(4)的更多相关文章
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(1)
本系列的的角色权限管理主要采用Dotnet MVC4工程内置的权限管理模块Simplemembership实现,主要有关文件是InitializeSimpleMembershipAttribute.c ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(3)
接下来完成用户.角色的增删查改,以及用户角色.权限的设置 对用户表.角色表做了一些扩展如下[可以更加自己需要增减字段] 相应的M_UserProfile.cs.M_Roles.cs进行扩展 using ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(2)
创建公共分页参数类Common/GridPager.cs using System; using System.Collections.Generic; using System.Linq; usin ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(开篇)
系统预览: 源码下载:http://www.yealuo.com/Home/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b 创建项目,新手按步 ...
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(6)
快过年了,公司事情忙,好几天没有继续写博客,今天开始写账户模块系统登录,账户管理以及登录日志, 首先新建登录日志数据表: USE [MVCSystem] GO /****** Object: Tabl ...
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(7)
今天将使用Simplemembership进行权限控制 我们使用mvc的AuthorizeAttribute来实现对Controller and Action权限控制 看如下标为红色的代码片段: // ...
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(5)
我参考了bui官网,里面提供了大量的接口案例和效果,之前下载的前端框架完全不需要bootstrap,所以从这一节开始,不再使用bootstrap(当然不想改变的也可以继续使用之前的框架,不影响使用), ...
- ASP.NET MVC4.0+ WebAPI+EasyUI+KnockOutJS快速开发框架 通用权限管理系统
1.基于 ASP.NET MVC4.0 + WebAPI + EasyUI + Knockout 的架构设计开发 2.采用MVC的框架模式,具有耦合性低.重用性高.生命周期成本低.可维护性高.有利软件 ...
- 翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 3
原文地址:http://ddmvc4.codeplex.com/ 原文名称:Design and Develop a website using ASP.NET MVC 4, EF, Knockout ...
随机推荐
- nodeJs学习-18 mysql数据库了解
智能社视频24/25 四大操作语句: 1.删 DELETE DELETE FROM 表 WHERE 条件 2.增 INSERT INSERT INTO 表(字段列表) VALUES(值列表) 3.改 ...
- Silverlight 2.5D RPG游戏技巧与特效处理:(五)HLSL渲染动画
原文:Silverlight 2.5D RPG游戏技巧与特效处理:(五)HLSL渲染动画 或许大家依旧对上一节中的“黑夜”及“梦回过去”记忆犹新,追问下去HLSL到底是何方神圣能实现如此炫酷之效果?层 ...
- Leetcode771.Jewels and Stones宝石与石头
给定字符串J 代表石头中宝石的类型,和字符串 S代表你拥有的石头. S 中每个字符代表了一种你拥有的石头的类型,你想知道你拥有的石头中有多少是宝石. J 中的字母不重复,J 和 S中的所有字符都是字母 ...
- 散列表(Hash Table)
散列表(hash table): 也称为哈希表. 根据wikipedia的定义:是根据关键字(Key value)而直接访问在内存存储位置的数据结构.也就是说,它通过把键值通过一个函数的计算,映射到表 ...
- ArcGIS 发布高程服务。10.4
ArcGIS 发布高程必须是10.21以上,我用10.4. 前端用ArcGIS For API 4.x. ARCGIS很早之前有CS版本的ArcScene,可查看高程TIF文件,但机制和BS的完全不同 ...
- hdu 2412 Party at Hali-Bula【树形dp】
HDU 2412 和poj 2342(hdu 1520)差不多,多了一个判断最优解是(Yes)否(No)唯一.关键问题也在这个判断最优解是否唯一上. 先定义dp[u][2],表示选(dp[][1])或 ...
- SGU 103 Traffic Lights【最短路】
题目链接: http://acm.hust.edu.cn/vjudge/problem/visitOriginUrl.action?id=16530 题意: 给定每个点最初的颜色,最初颜色持续时间,以 ...
- @codeforces - 141E@ Clearing Up
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个 N 个点 M 条边的图,每条为黑色或者白色. 现在让你 ...
- 1 项目里面如何打印log日志
1 首先写一个logging.py文件 import logging from conf import setting #配置文件,里面有日志存放路径 def mylog(): logger = l ...
- Pytorch使用tensorboardX可视化。超详细!!!
tensorboard --logdir runs 改为 tensorboard --logdir=D:\model\tensorboard\runs 重点 在网上看了很多方法后发现将原本链接中的计算 ...
