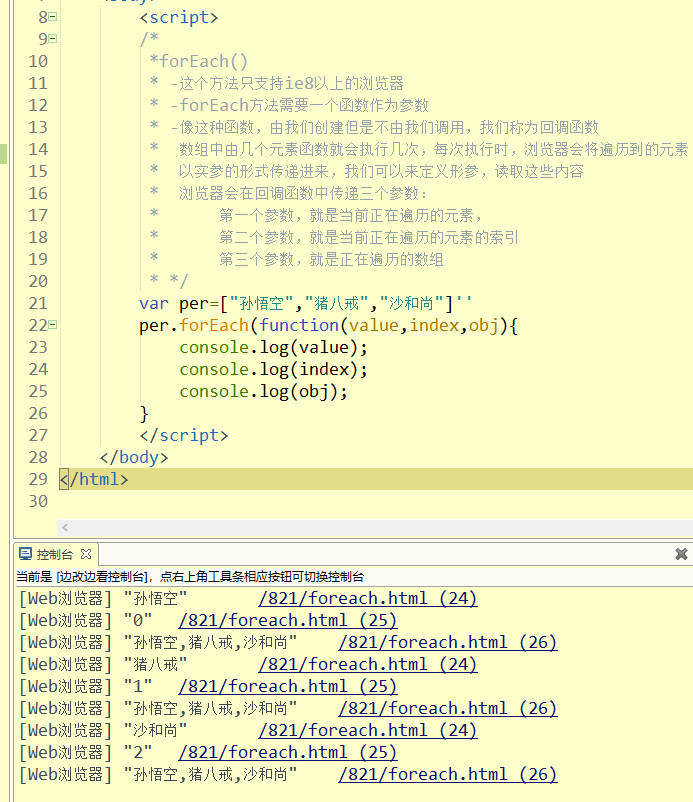
forEach方法
*forEach()
* -这个方法只支持ie8以上的浏览器
* -forEach方法需要一个函数作为参数
* -像这种函数,由我们创建但是不由我们调用,我们称为回调函数
* 数组中由几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素
* 以实参的形式传递进来,我们可以来定义形参,读取这些内容
* 浏览器会在回调函数中传递三个参数:
* 第一个参数,就是当前正在遍历的元素,
* 第二个参数,就是当前正在遍历的元素的索引
* 第三个参数,就是正在遍历的数组
* */
forEach方法的更多相关文章
- C# List.ForEach 方法
C#中List.ForEach 方法是对 List 的每个元素执行指定操作. 示例: using System; using System.Collections.Generic; using Sys ...
- 为IEnumerable扩展一个ForEach方法
IEnumerable没有一个ForEach方法,我们可以使用C#写一个扩展方法: Source Code: using System; using System.Collections.Generi ...
- forEach 方法 (Array) (JavaScript)
为数组中的每个元素执行指定操作. 语法 array1.forEach(callbackfn[, thisArg]) 参数 参数 定义 array1 必选.一个数组对象. callbackfn 必选.最 ...
- JavaScript forEach方法
最近看了一些html5和js方面的书,受益匪浅,因为看的东西比较多,却都没有怎么静心来做整理,慢慢来吧,可能最近自己有点儿小紧张.今天跟大家分享下JavaScript的forEach方法(其实是从&l ...
- js数组的forEach方法能不能修改数组的值
如果要使用数组的forEach()方法对其改值时,需要直接通过arr[i]这种方式来更改. 请看下面代码: // 数组改值 let arr = [1,3,5,7,9]; arr.forEach(fun ...
- javascript forEach方法与jQuery each区别
1.forEach方法 语法: array.forEach(function(currentValue, index, arr), thisValue) 参数: 示例: <!DOCTYPE ht ...
- vue学习中遇到的onchange、push、splice、forEach方法使用
最近在做vue的练习,发现有些js中的基础知识掌握的不牢,记录一下: 1.onchange事件:是在域的内容改变时发生,单选框与复选框改变后触发的事件. 2.push方法:向数组的末尾添加一个或多个元 ...
- forEach方法如何跳出循环
1.for方法跳出循环 function getItemById(arr, id) { var item = null; for (var i = 0; i < arr.length; i++) ...
- 面试:Stream#foreach方法摸底三问,你都了解吗
JAVA8 新增了 Stream API,而在 Stream API 中又为程序员提供了一个遍历集合的 foreach 方法:java.util.stream.Stream#forEach. 那你对这 ...
- JavaScript forEach() 方法
JavaScript forEach() 方法 JavaScript Array 对象 实例 列出数组的每个元素: <button onclick="numbers.forEach( ...
随机推荐
- python#父与子编程之旅-11嵌套与可变循环
for multiplier in range(5,8): for i in range(2,11): print(i,"x",multiplier,"=",i ...
- python while循坏和for循坏
while循坏 while 条件: 条件成立,执行循坏体(注意,while循坏必须有结束条件,不然会进入死循坏) 简单做个演示: # -*- coding:utf-8 -*- # Author:覃振鸿 ...
- BUUCTF MISC部分题目wp
MISC这里是平台上比较简单的misc,都放在一起,难一些的会单独写1,二维码图片里藏了一个压缩包,用binwalk -e分离,提示密码为4个数字,fcrackzip -b -c1 -l 4 -u 得 ...
- Qt【Could not parse stylesheet of object 0x7f7990 】
查找自己所写的 setstylesheet(); 然后看里面的括号标点什么的有没有多余的,删除即可解决.
- mysql-一行分隔成多行数据
mysql将某个字段有分隔符号分隔成多行数据 SELECT a.id, a. NAME, substring_index( substring_index( a.name, ',', b.help_t ...
- 小程序解析HTML5
最近做项目的时候碰到一个问题,就是调用接口获取信息到页面上,内容与HTML5标签一起获取过来了.一起显示在微信端上.一般都是二次开发才有可能出现这种问题.通过查找方法,找到了一个可以把HTML5标签转 ...
- Android中对TextView中的部分内容的字体样式的设置方法
Android中的TextView中内容,有时候需要对其部分内容添加下划线和颜色操作: String str = "回复 " + uname + " 的评论: " ...
- docker 网络和/etc/docker/daemon.json文件详情
/etc/docker/daemon.json(没有就创建) [root@master ~]# /etc/docker/deamon.json { "registry-mirrors&quo ...
- springBoot使用PageHelper当超过最大页数后仍然返回数据
在SpringBoot中使用PageHelper分页插件时,如果设置pagehelper.reasonable=true时,pageNum<=0 时会查询第一页, pageNum>page ...
- 浅谈HP-Socket在物联网的应用
原文链接:https://my.oschina.net/chrisforbt/blog/1669746 一.应用背景 去年公司成立了个项目——<智慧用电安全隐患监管服务平台>,计划是开发一 ...
