在vue中使用高德地图开发,以及AMap的引入?
百度引入BMap ,一个import 即可,可AMap 却报AMap is not difined ?
1.首先在
externals: {
"BMap": "BMap",
'AMap': 'AMap'
},
- 其次新建一个AMap.js 引入
export default function MapLoader () { // <-- 原作者这里使用的是module.exports
return new Promise((resolve, reject) => {
if (window.AMap) {
resolve(window.AMap)
} else {
var script = document.createElement('script')
script.type = 'text/javascript'
script.async = true
script.src = 'http://webapi.amap.com/maps?v=1.4.14&callback=initAMap&key='
script.onerror = reject
document.head.appendChild(script)
}
window.initAMap = () => {
resolve(window.AMap)
}
})
}
3.在单文件内引入AMap.js
import MapLoader from '@/assets/js/AMap.js'
export default {
name: 'test',
data () {
return {
map: null
}
},
mounted () {
let that = this
MapLoader().then(AMap => {
console.log('地图加载成功')
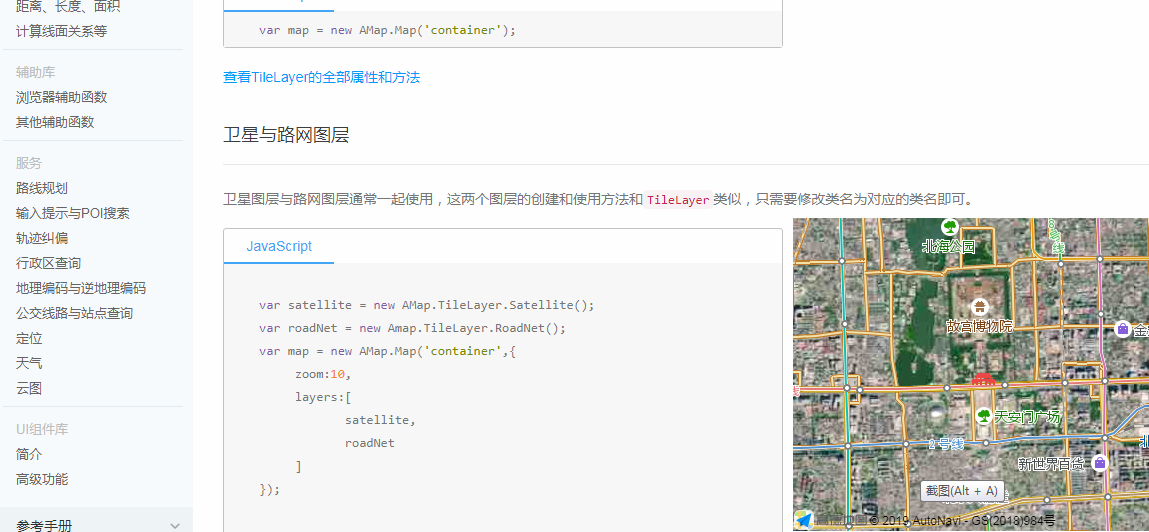
var satellite = new AMap.TileLayer.Satellite();
var roadNet = new AMap.TileLayer.RoadNet();
that.map = new AMap.Map('container', {
center: [117.000923, 36.675807],
zoom: 11,
layers:[
satellite,
roadNet
]
})
}, e => {
console.log('地图加载失败' ,e)
})
}
}
css 注意给地图定个高度容器
最后说个题外话: 高德地图功能比较强大,比如两点连线问题,直接就可以在官方找到实例,百度上没找到,也可能文档不够详细吧。
高德地图卫星图层有个单词AMap写错了,这个跟大家纠正一下。
在vue中使用高德地图开发,以及AMap的引入?的更多相关文章
- 在vue中使用高德地图vue-amap
1.安装 vue-amap我安装指定版本0.5.10的版本 npm i --save vue-amap@0.5.10 2.main.js中的配置 key申请地址教程:https://lbs.amap. ...
- Vue-Cli 3.0 中配置高德地图
vue 中使用高德地图有两种方式 一.vue-amap 组件 官网: https://elemefe.github.io/vue-amap/#/ 开始的时候是打算用这个组件做地图功能的,但是尝试之后存 ...
- VUE组件 之 高德地图地址选择
注:本文基于上一篇文章[ Vue-Cli 3.0 中配置高德地图] ,采用直接引入高德 SDK 的方式来使用高德地图api 一.效果图 二.组件要实现的功能 1. 如果有传入坐标点,则定位到坐标点 2 ...
- Vue组件篇——Vue3.0中使用高德地图
VUE-CLI 3.0 中配置高德地图 在项目开发中,地图组件 1.首先,需要注册高德开放平台的账号,并在[应用管理]页面[创建新应用],为应用添加Key值 高德开放平台:https://lbs.am ...
- Android高德地图开发具体解释
这段时间开发的时候用到了高德地图,对高德地图开发有心得体会,如今分享给大家.对我开发过百度地图的我来说,整体来说高德地图Demo,没有百度解说的具体 个人更偏向于使用百度地图,可是没办发,项目须要使用 ...
- Ionic2系列——在Ionic2中使用高德地图
之前讲过了如何在Ionic2中使用第三方库,因为第三方库必须针对TypeScript提供相应的声明文件——即d.ts文件,才能被TypeScript正确识别并编译.好在大多数的第三方库已经有了定义文件 ...
- Vue中使用百度地图——设置地图标注
知识点:创建Map实例,为指定的位置设置标注 参考博客:https://www.cnblogs.com/liuswi/p/3994757.html 1.效果图:初始化地图,设置指定经纬度为地图中心点坐 ...
- reactjs中使用高德地图计算两个经纬度之间的距离
第一步下载依赖 npm install --save react-amap 第二步,在组件中使用 import React, { Component } from 'react' import { L ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
随机推荐
- 分布式ID生成器的解决方案总结
在互联网的业务系统中,涉及到各种各样的ID,如在支付系统中就会有支付ID.退款ID等.那一般生成ID都有哪些解决方案呢?特别是在复杂的分布式系统业务场景中,我们应该采用哪种适合自己的解决方案是十分重要 ...
- 牛客练习赛53 B 美味果冻
链接:https://ac.nowcoder.com/acm/contest/1114/B来源:牛客 时间限制:C/C++ 2秒,其他语言4秒 空间限制:C/C++ 524288K,其他语言10485 ...
- 菩提圣心诀---zabbix自定义key监控oracle连接状态(python脚本)
目的:此次实验目的是为了zabbix服务端能够实时监控某服务器上oracle实例能否正常连接 环境:1.zabbix_server 2.zabbix_agent(含有oracle) 主要知识点: 1. ...
- shell脚本命令行参数里的空白符
看一个小脚本 #!/bin/bash #demonstarting the shift command count= while [ -n "$1" ] ; do echo &qu ...
- 破解Pycharm 2019.2
参考:https://www.cnblogs.com/pig66/p/11432446.html 1.下载补丁文件 https://pan.baidu.com/s/112tS3XjAENIHaJ-aS ...
- MS14-068利用
漏洞原理详情后续补上:kerberos 协议实现过程中的某些 bug,致使普通域用户可以任意伪造高权限 PAC,去请求 TGS 从而导致的权限提升,漏洞现在很少遇到了. 一.利用 需要拥有一个域账号的 ...
- layui的layer独立版报错“TypeError: i is not a function”的解决
折腾良久发现是引入jQuery顺序的问题. jQuery必须在layer引入之前引入.
- 编译错误提示PATH_MAX未声明
解决办法: grep一下,发现PATH_MAX在limits.h中定义,在/scripts/mod/sumversion.c中添加#include <limits.h>即可. #inclu ...
- 关于C#的随机数
一直都知道random随机数可能出现相同的情况,但是一直没具体看为什么,网上一看又是一大堆例子给你出来,一点也不清晰,今天看msdn记录一下,msdn是讲的真的清楚. 实例化随机数生成器 通过向Ran ...
- java 居民身份证的校验
import java.text.SimpleDateFormat; import java.util.Date; /** * 验证身份证号码 身份证号码, 可以解析身份证号码的各个字段, * 以及验 ...