React中的生命周期函数
React的生命周期函数

什么是生命周期函数:生命周期函数是指在某一个时刻组件会自动调用执行的函数
- Initialization:初始化
- 执行Constructor,初始state和props
- Mounting
- componentWillMount( ) : 在组件即将被挂载到页面的时刻自动执行,在render( )函数执行之前执行
- render( ): 渲染组件
- componentDidMount( ): 组件被挂载到页面之后,自动被执行
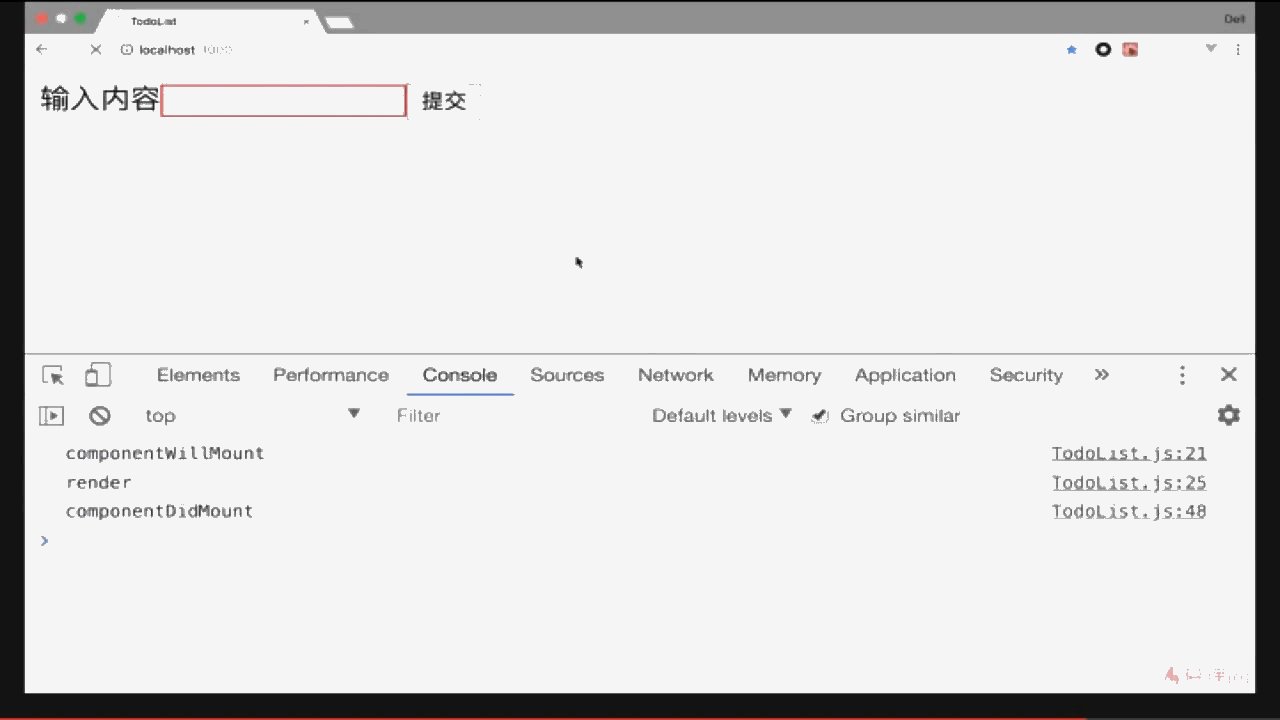
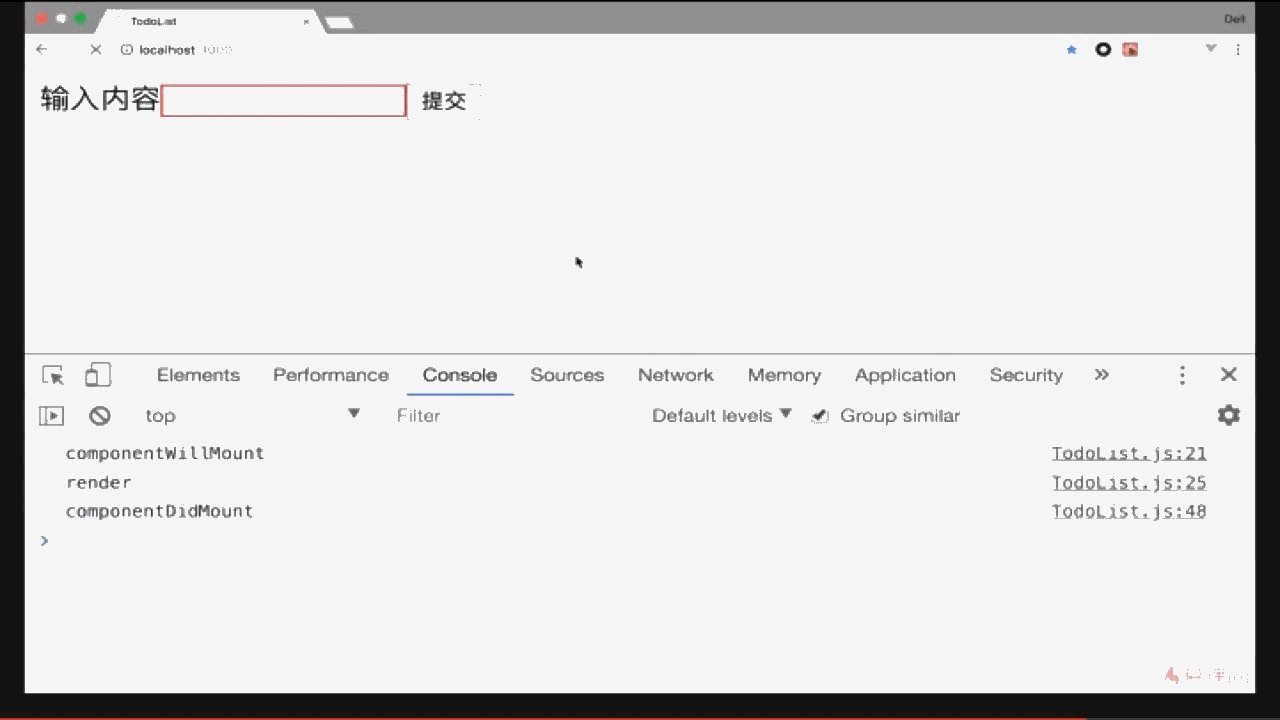
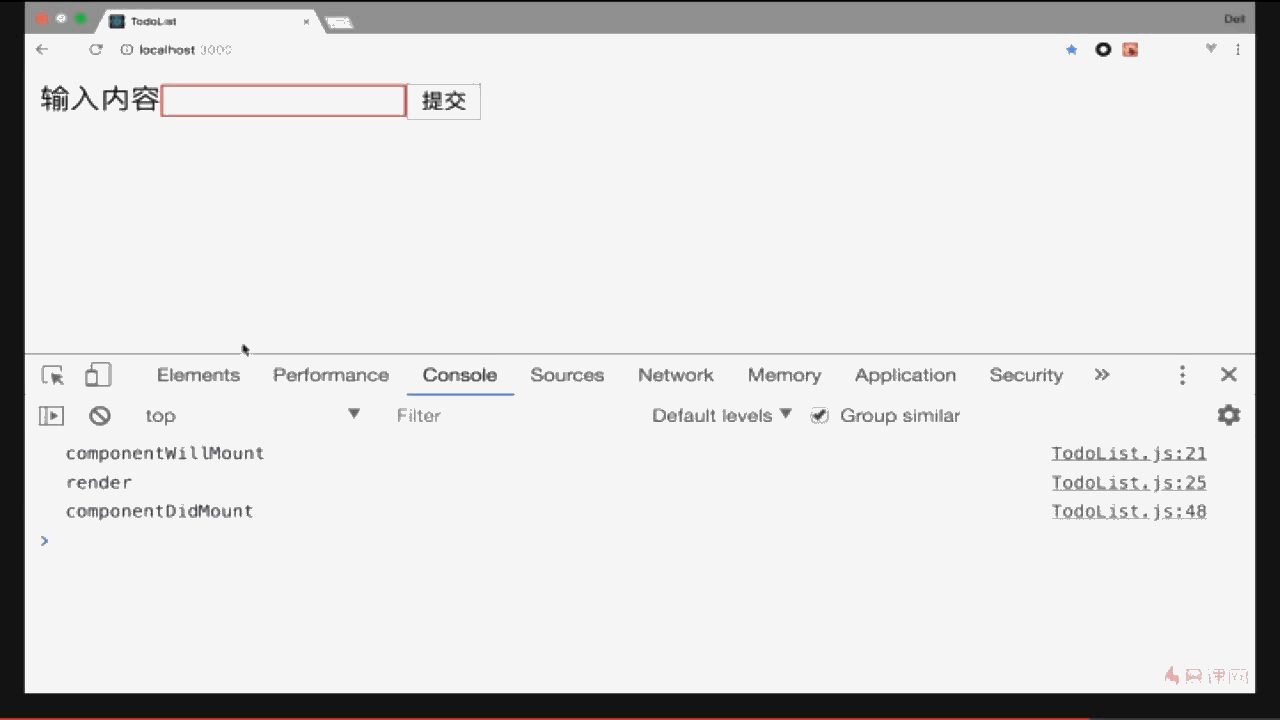
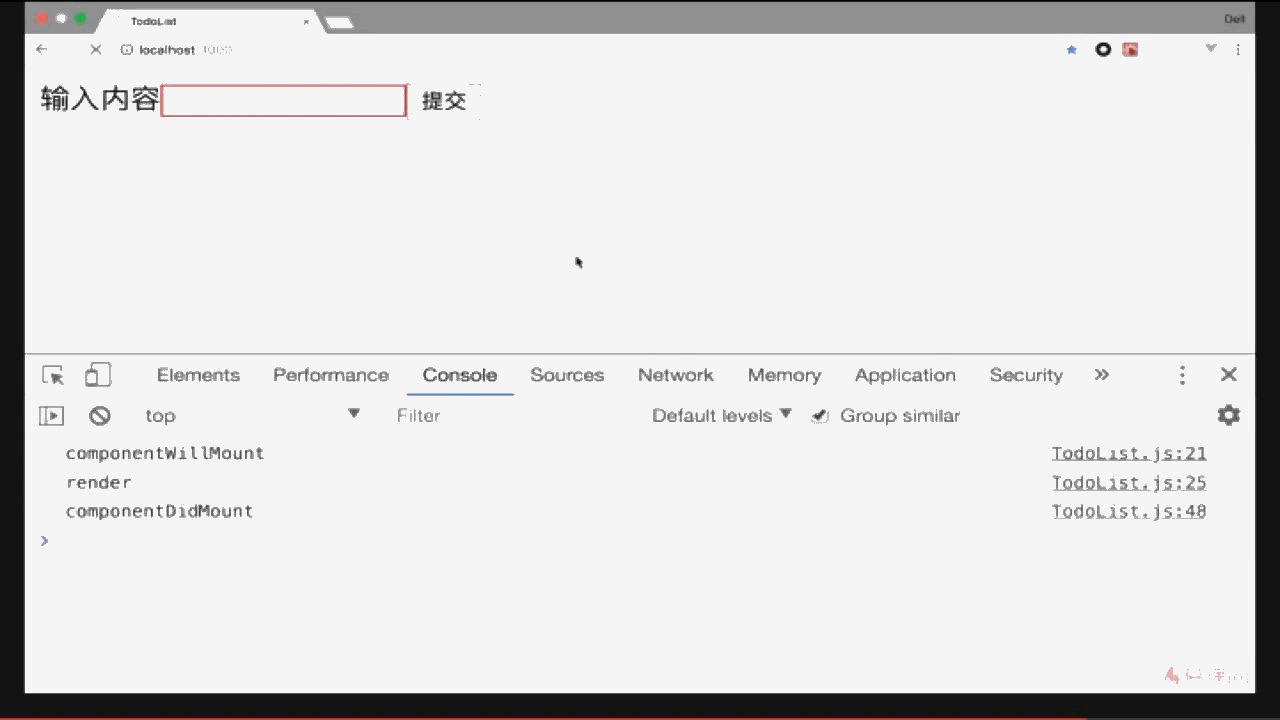
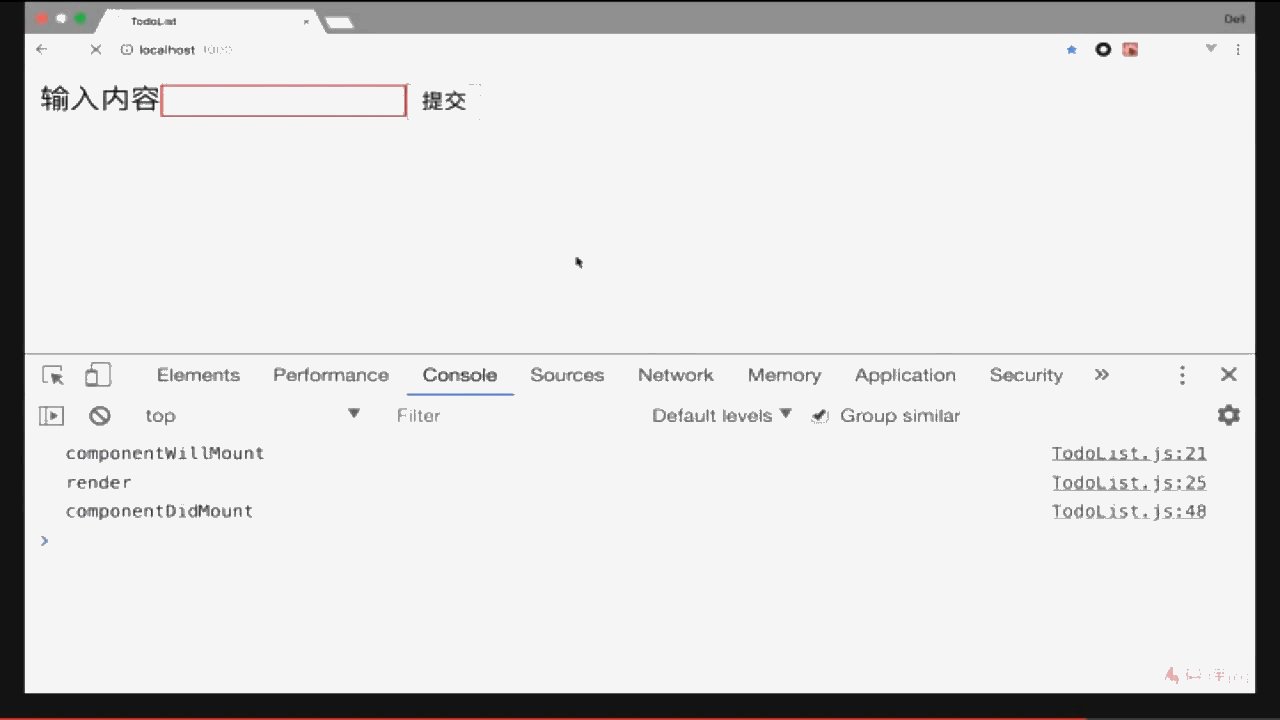
初始加载页面时:

- Updation
- componentWillReceiveProps( ) : 一个组件要从父组件接受参数,只要父组件的render函数被重新执行了,子组件的这个生命周期函数就会被执行( props数据变更时独有的生命周期 )
- 如果子组件第一次存在于父组件中,不会被执行
- 如果这个子组件之前已经存在于父组件中,当父组件render函数被重新执行时,才会被执行
- shouldComponentUpdate( ) :组件被更新之前,他会自动被执行,要求返回一个Boolean值 (可以理解为:你的组件需要被更新吗)
- componentWillUpdate( ) : 组件被更新之前,他会自动执行,但是他在shouldComponentUpdate( )之后才执行
- 如果shouldComponentUpdate( ) 返回true他才执行
- 如果返回false,这个函数就不会被执行了
- render( ) :页面知道数据props或者states发生了变化,render函数重新渲染虚拟DOM,渲染真实的DOM
- componentDidUpdate( ): 组件更新完成之后,他会被自动执行
- componentWillReceiveProps( ) : 一个组件要从父组件接受参数,只要父组件的render函数被重新执行了,子组件的这个生命周期函数就会被执行( props数据变更时独有的生命周期 )
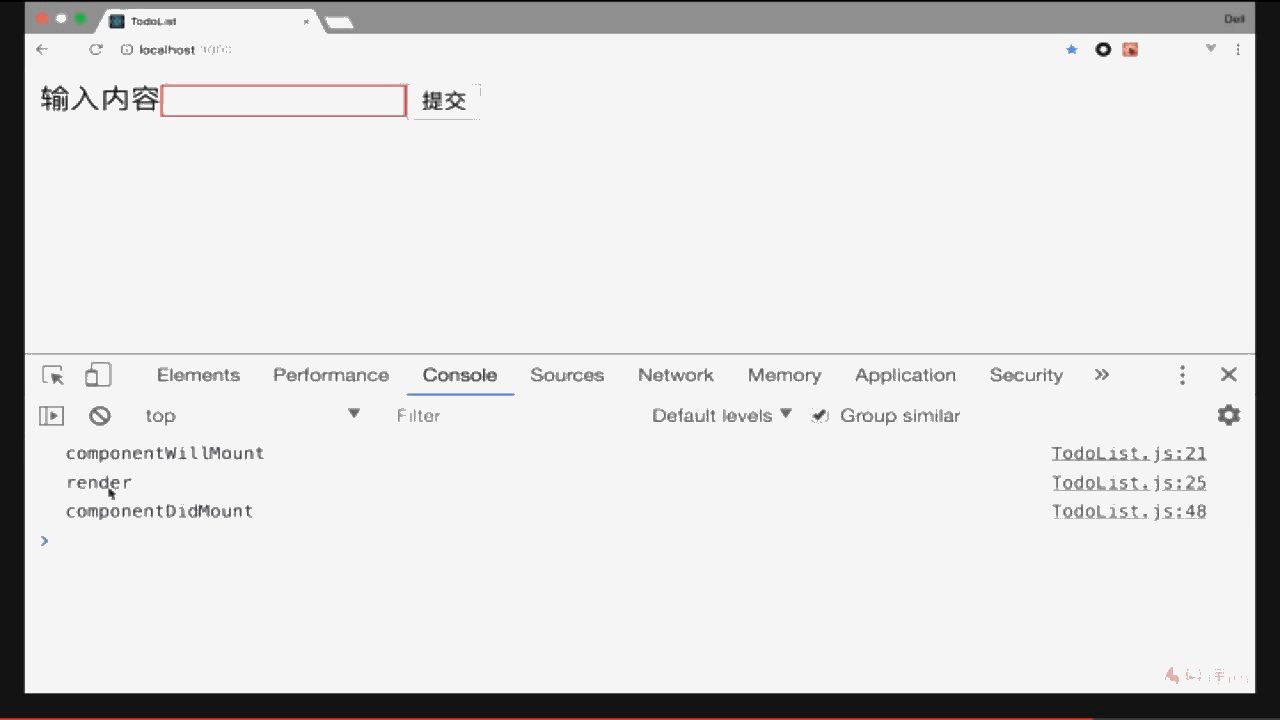
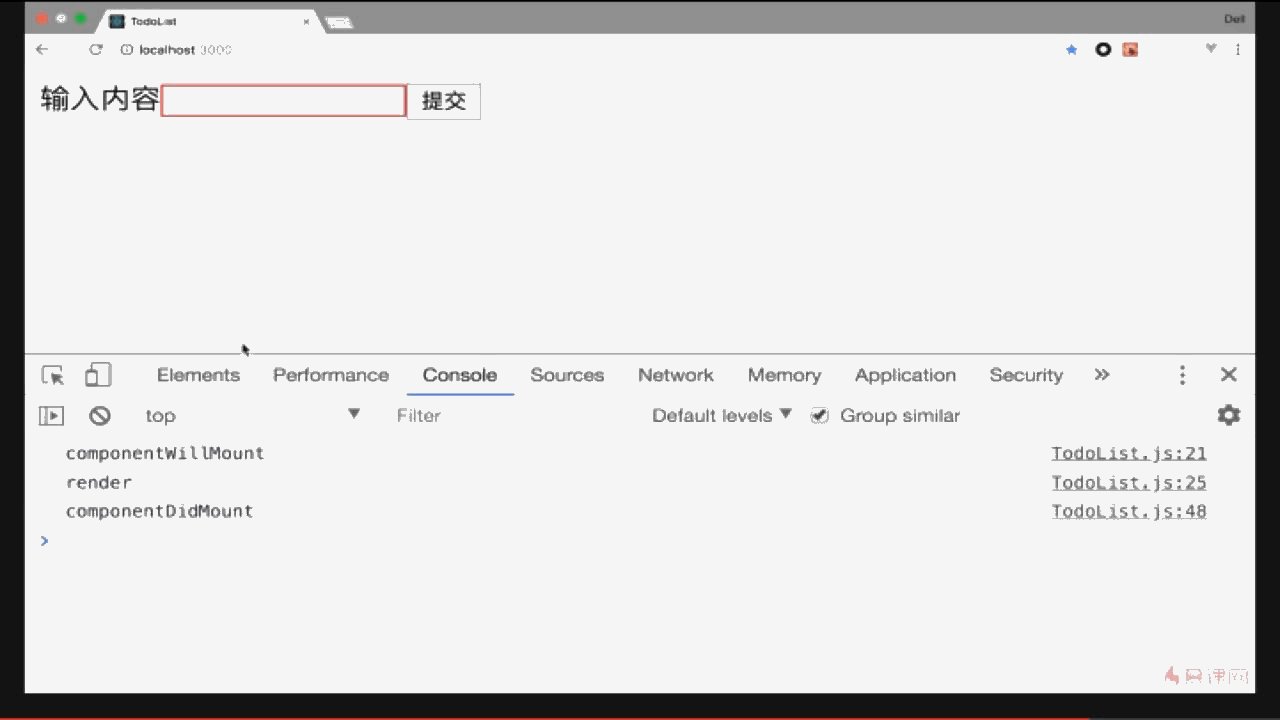
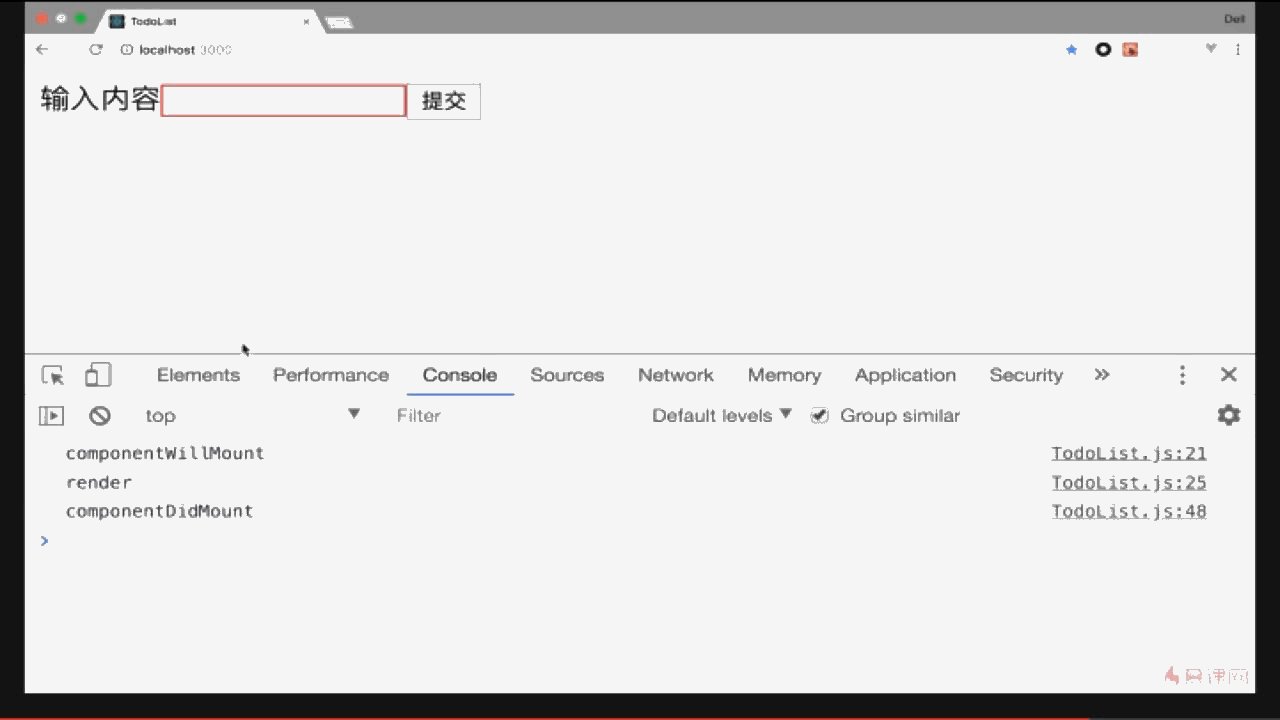
在input框输入时:

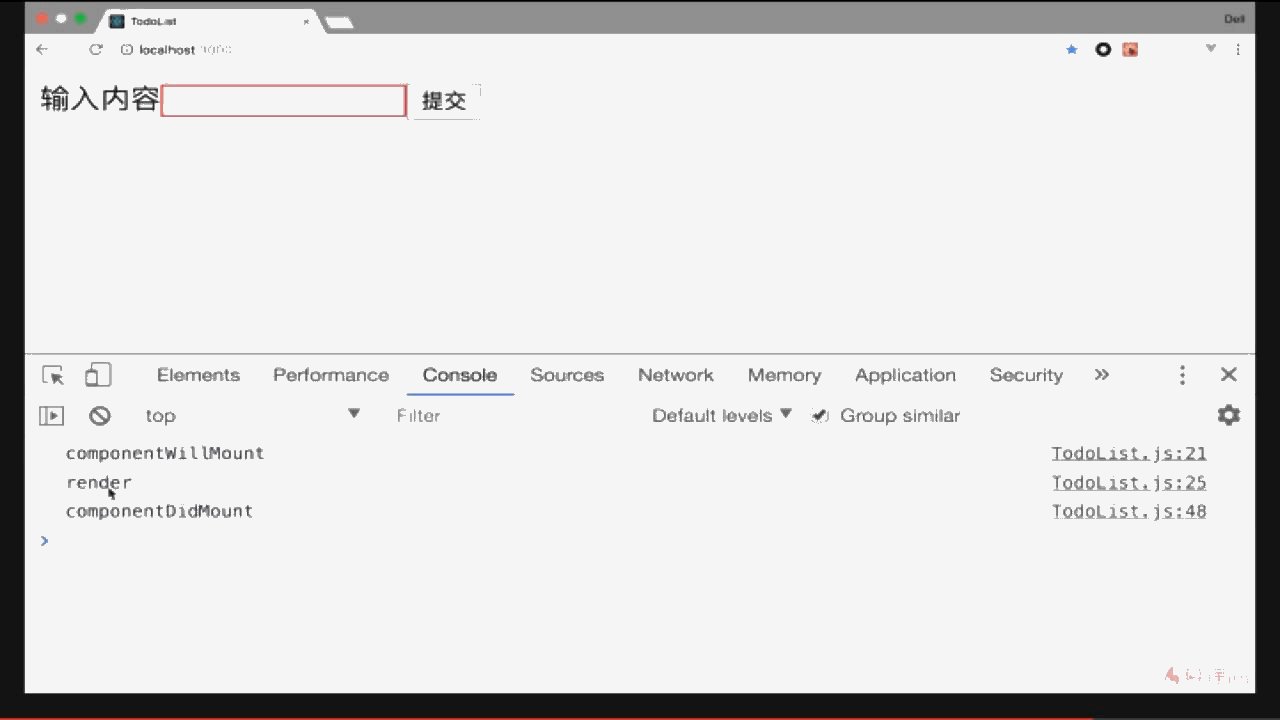
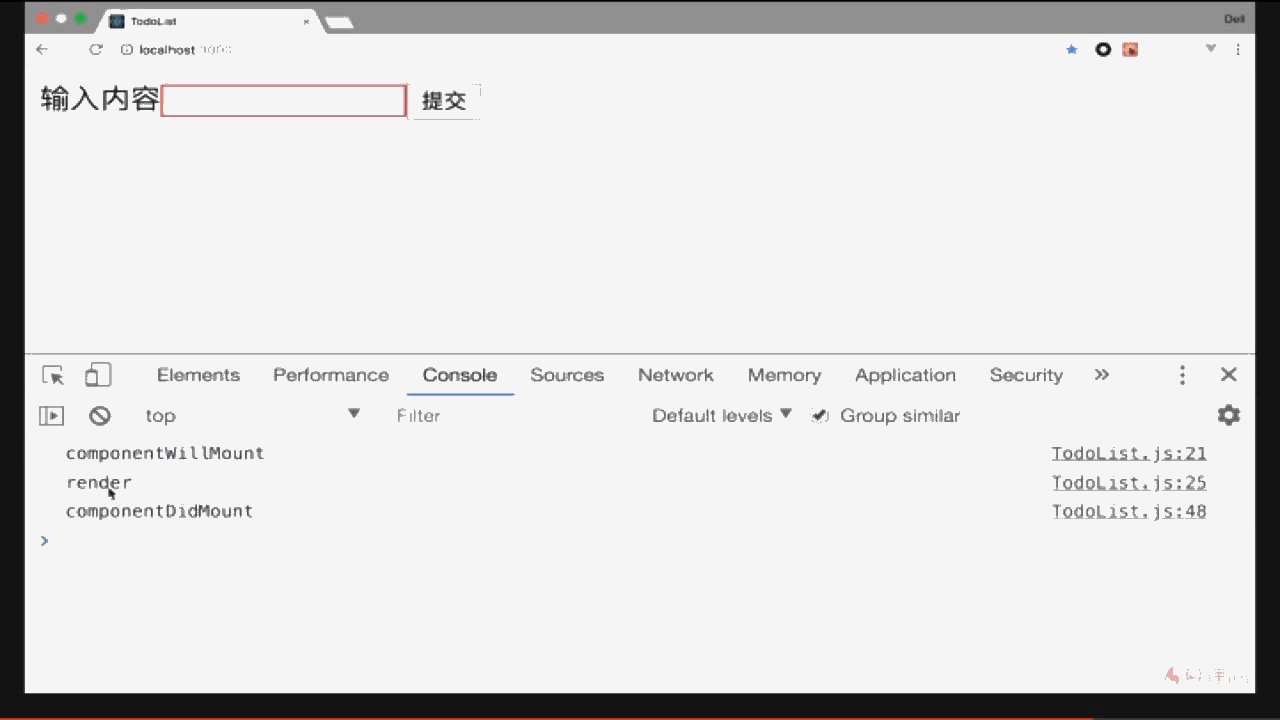
提交后更新时:

- Unmounting
- componentWillUnmount( ): 当这个组件即将被从页面中剔除时,会被执行
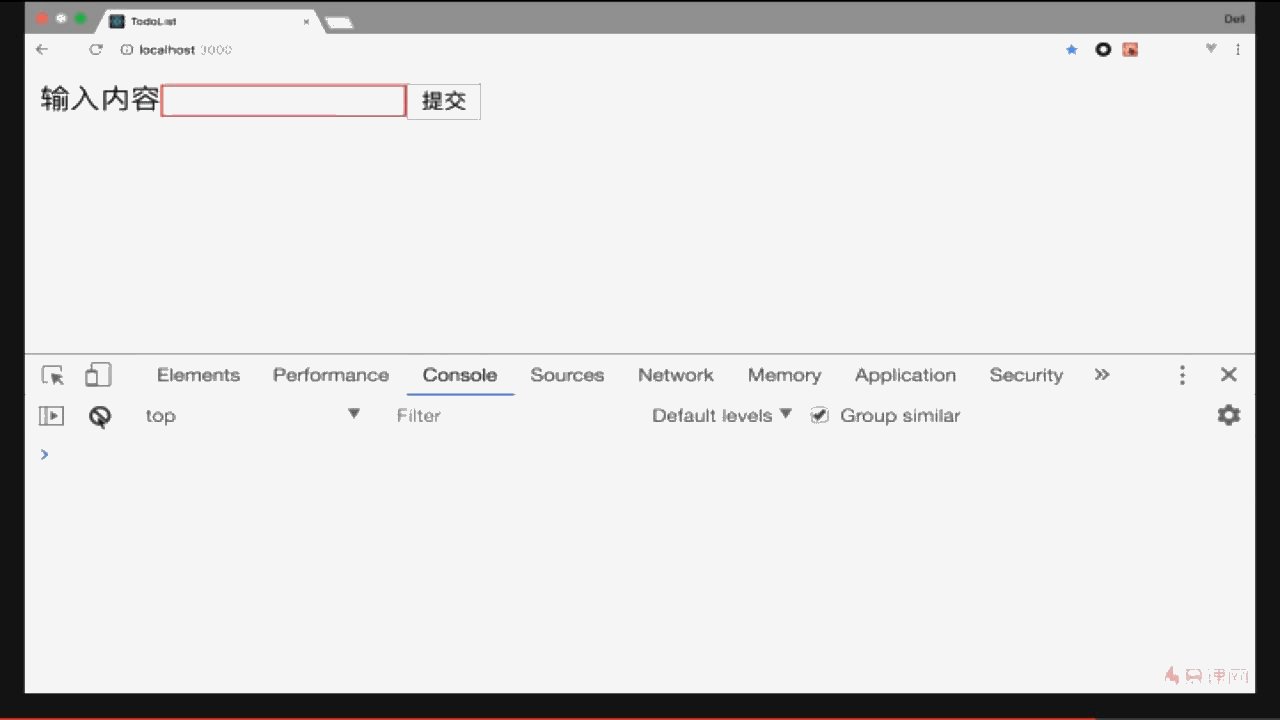
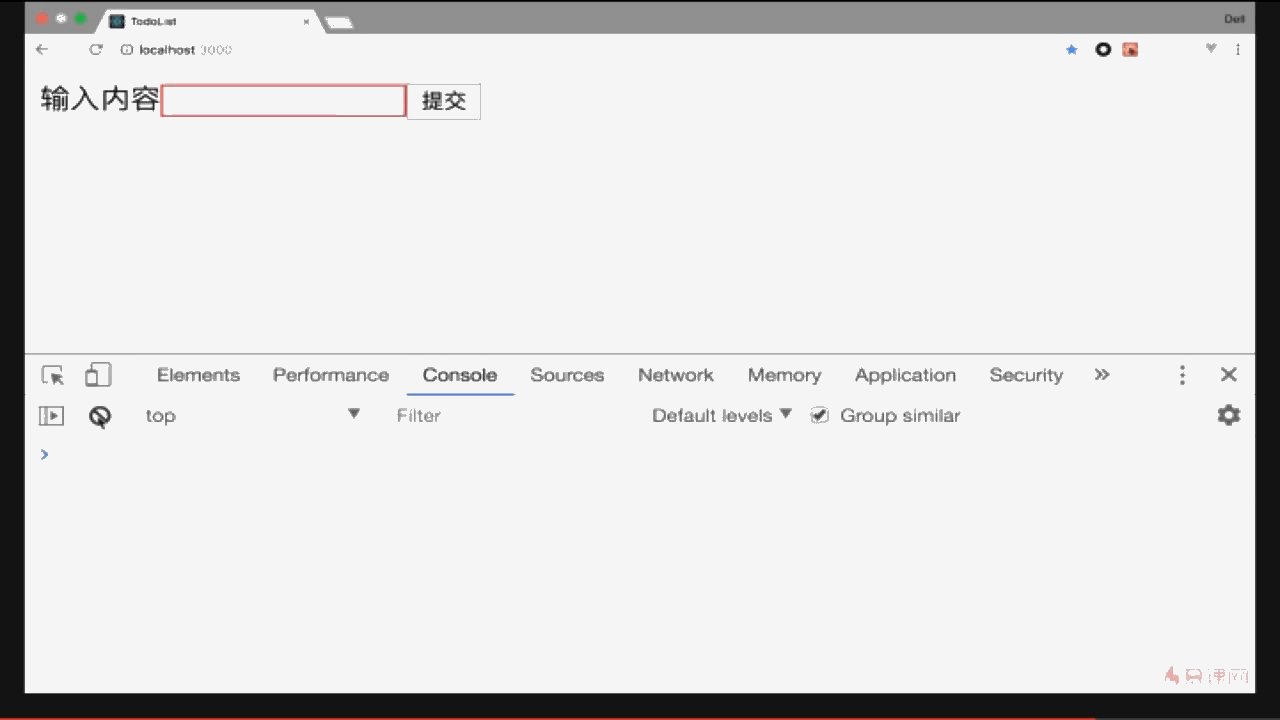
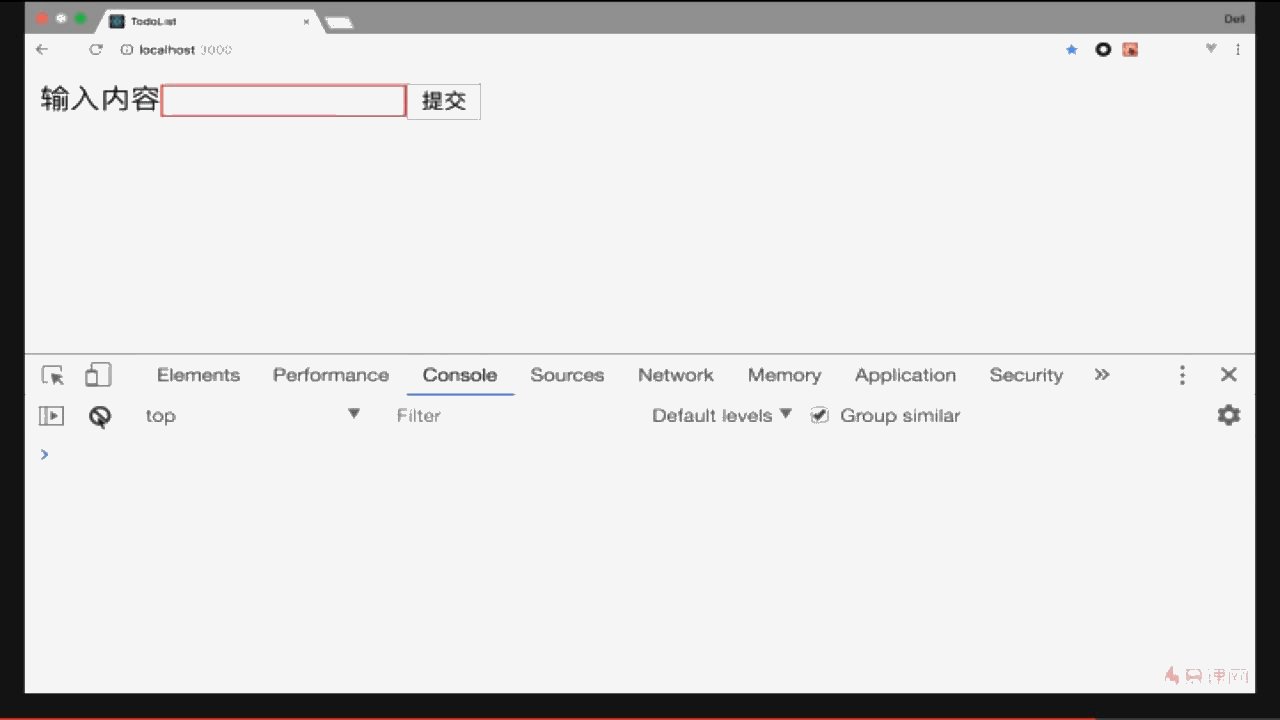
删除增加的列表时:

React中的生命周期函数的更多相关文章
- 【React自制全家桶】五、React组件的生命周期函数详解
一.总览React组件的生命周期函数 什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数 二.React的生命周期函数主要由四块组成 分别是:组件初始化.组件挂载.组件更新.组件卸载 三. ...
- ionic中的生命周期函数
//ionic中的生命周期函数 onPageLoaded(){ //page初始化时 console.log("page 1 : page loaded"); } //在这里可以做 ...
- Angular 中的生命周期函数
一. Angular中的生命周期函数 官方文档:https://www.angular.cn/guide/lifecycle-hooks 生命周期函数通俗的讲就是组件创建.组件更新.组件销毁的时候会触 ...
- React——组件的生命周期函数
每一个组件都有一些生命周期函数. 当组件实例被创建并且会插入到DOM中,下面这些函数会被调用 constructor componentWillMount render componentDidMou ...
- React 学习(四) ---- 生命周期函数
现在我们能修改状态,页面可以进行交互了,但是还有一种状态改变没有解决,那就是倒计时效果,时间一直在变化,组件状态也一直在改变,但我们什么都没有做,如果要实现这样的效果,需要怎么处理? 我们都知道,改变 ...
- 10. react 基础 ref 的使用 及 React 16 的生命周期函数 及 生命周期函数使用场景
一. ref 的使用 ( 直接获取 DOM 元素 ) 在 input 标签上 可以使用 ref 属性 获取当前DOM节点 eg: import React , { Component, Fragmen ...
- Unity3D中的生命周期函数
生命周期函数:需要继承 MonoBehaviour 类才能使用.生命周期函数全部都是由系统定义好的,系统会自动调用,且调用顺序和我们在代码里面的书写顺序无关. 常用的生命周期函数: Awake():唤 ...
- flutter中的生命周期函数
前言:生命周期是一个组件加载到卸载的整个周期,熟悉生命周期可以让我们在合适的时机做该做的事情,flutter中的State生命周期和android以及React Native的生命周期类似. 先看一张 ...
- React学习笔记-生命周期函数
定义: 生命周期函数指在某一个时刻组件会自动调用执行的函数
随机推荐
- wtforms 钩子函数
参考: https://www.cnblogs.com/wupeiqi/articles/8202357.html class LoginForm(Form): name = simple.Strin ...
- .net core mysql CodeFirst
创建两个项目 1.网站 2.Model层 引用DLL Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCore.Design Micros ...
- 【Oracle】分区表详解
此文从以下几个方面来整理关于分区表的概念及操作: 1.表空间及分区表的概念 2.表分区的具体作用 3.表分区的优缺点 4.表分区的几种类型及操作方法 5.对表分区的维护 ...
- FastDF step by step
step one 肯定是安装一个FastDF服务了 step two FasDFS配置节点 step third 码代码
- ip 地址库 这个 准么 呢
- laravel aritisan命令大全
1常用命令 显示某个命令的帮助 php artisan -h make:controller 实例命令 php artisan make:controller -r Api/TestControlle ...
- Deep server from scratch
Deep server from scratch 1.install Ubuntu16.04 via flash2.wired Network by Ruijie3.install google4.S ...
- re模块的使用
re模块下的函数 compile(pattern):创建模式对象 import re pat = re.compile('D') m = pat.search('CBA') #等价于re.search ...
- day03_流程控制语句
day03_流程控制语句 建议: 凡是次数确定的场景多用for循环,否则用while循环. 三元运算符 由?:符号表示的,具体的含义其实就和if-else结构的含义差不多,这种运算符会将某个条 ...
- [Java] The imoprt XXX cannot be resolved
不知道为什么突然报错,但是可以成功编译. 通过import一个未使用的包来消除error,猜测是插件的问题,具体原因未知. import 未使用的包后,error消失.
