js 细节
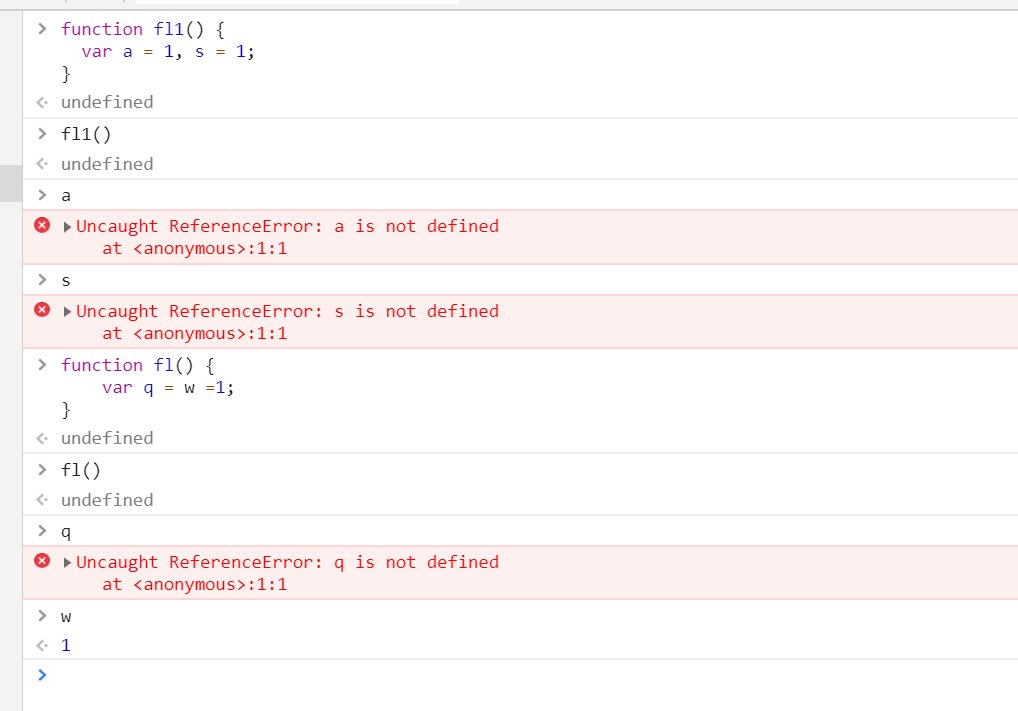
1、js中var a=s=1和var a=1,s=1的区别
function fl() {
var q = w = ;
}
function fl1() {
var a = , s = ;
}

看出问题所在了吗?
var q=w=1 中的s在函数执行后变成全局变量了
2、
var a = {n:};
var b = a;
a.x = a = {n:};
console.log(a.x);// --> undefined
console.log(b.x);// --> {n: 2}
上面的代码很简单,但能做对的很少;
下面为本人理解:说明: var a = {n: 1}; var b = a; 定义这里的{n: 1}内存地址为 A; b和a都指向地址A;
1、在a.x = a = {n:2}代码中由于“.”的运算符是最先计算的,所以会出现a.x=undefined;这时地址A的值为{n: 1,x:undefined};
2、再运算符相同从右到左开始算起, a = {n: 2};此时a的地址改变了,值为 {n:2};
3、执行 a.x = a;这是最关键的点 ,因为a.x已经执行了代表地址A的一个x值,这里可以把a.x直接做为地址A中的x指向位置,所以这里变为地址A {n: 1,x: {n: 2}};但b又指向地址A,所以b.x值为{n:2}
可查看此处: https://www.cnblogs.com/vajoy/p/3703859.html 更好理解
js 细节的更多相关文章
- 被忽略的js细节
今天在写一个程序,出了一点小bug,找了许久许久,终于把问题给揪了出来,真相大白那一刻感觉好蛋疼--深刻体会到了语言之间的差异. <script type="text/javascri ...
- Ext.js细节:在MVC中处理Widget Column,GetCmp和ComponentQuery, Id和ItemId
针对EXT.JS版本的演进,要不断的学习新的最佳实践方法. 比如,在定义组件时,尽管用itemid,而不是id. 在搜索组件时,尽量用ComponentQuery,而不是getCmp. 在MVC中处理 ...
- js细节
1.小心函数中的“s“ getElementsByTagName:得到的是数组 getElementById:得到的是对象 2.js 中设置哪一项被选中 subject.selectedIndex = ...
- html css js 细节
细节1 1.Chrome中文界面下会将小于12px的字体默认显示为12px,解决方法:在CSS中加入-webkit-text-size-adjust:none; 2.link可以加载除CSS以外的其他 ...
- 项目中用到的ext及js细节
1.js中无replaceAll方法,但能够用replace(regex," "),第一个參数是正則表達式,第二个參数是string,eg:str.replace(/\r\n/g, ...
- js基础细节
js细节 1.所有的全局变量都是window的属性. 语句 var a=1; 等价于 window.a=1; 用 "变量名称" in window 来验证全局变量是否声明. 2.所 ...
- 方便大家学习的Node.js教程(一):理解Node.js
理解Node.js 为了理解Node.js是如何工作的,首先你需要理解一些使得Javascript适用于服务器端开发的关键特性.Javascript是一门简单而又灵活的语言,这种灵活性让它能够经受住时 ...
- Vue.js 和 MVVM
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- [学姿势]实验室搬砖+node学习
这周开始进行收尾工作,我当然没有进行核心技术的开发,主要负责的是对web端进行展示上的修修补补,主要包括添加VLC播放器.rtsp视频流以及一些js细节. 1.VLC 全称为Video Lan Cli ...
随机推荐
- Flsak学习笔记(1)
Day 01 最近项目里要用python写后端,同学推荐了flask框架就来学一学.写这个博客的目的主要是记录一下自己学习的内容,有基础知识忘了不用一个个去百度,还有就是跟大家分享一下,有不是很容易理 ...
- [bzoj4568] [loj#2013] [Scoi2016] 幸运数字
Description \(A\) 国共有 \(n\) 座城市,这些城市由 \(n-1\) 条道路相连,使得任意两座城市可以互达,且路径唯一.每座城市都有一个幸运数字,以纪念碑的形式矗立在这座城市的正 ...
- 【模板】2-SAT问题
问题简述 有 \(n\) 个变量,每个变量可赋为 \(1\) 或 \(0\) 必须满足一些限制条件,如" \(a\) 为1 或 \(b\) 为0 " " \(a\) 为0 ...
- 美食家App开发日记3
由于个人原因,感觉Android的学习特别复杂,初次接触,实在难以完成最初设想,所以将最初的设想做减法. 今天学习了ListView控件,将图片和美食名字使用ListView界面显示出来,并学习提升L ...
- 深入浅出| java中的clone方法
每天进步一丢丢,连接梦与想 我们还年轻,但这不是你浪费青春的理由 克隆和复制 clone,有人称之为克隆,有人称之为复制,其实都是同一个东西 本文称之为"克隆",毕竟人家方法名叫& ...
- JS-02-js的变量
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- pycharm版本下载地址
https://www.runoob.com/w3cnote/pycharm-windows-install.html 下载社区版本,因为免费 其余按照默认安装即可
- OpenCV中Mat与二维数组之间的转换
---恢复内容开始--- 在OpenCV中将Mat(二维)与二维数组相对应,即将Mat中的每个像素值赋给一个二维数组. 全部代码如下: #include <iostream> #inclu ...
- 实验7:交换机IOS升级
交换机IOS升级首先需要有IOS文件,如果没有备份原文件的话,可以找个同一版本的IOS来替代. 第一种方法:X-Modem 以前我曾经尝试过一种方法,就是当Flash被删除后,启动无法进入系统,可以用 ...
- LUA学习笔记(第1-4章)
需要一种简单的脚本语言来代替批处理,它需要足够小巧,同时功能上也应该足够强劲,自然选择了LUA语言. 第一章 Hello World print('Hello World') print(" ...
