div+css对网页进行布局
div+css对网页进行布局
首先在页面整体上进行div标签划分内容区域,然后再用css进行定位,最后再对相应的区域添加内容。
1、用div将页面划分
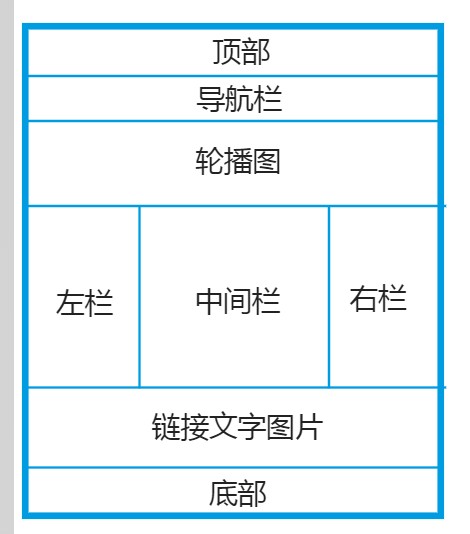
拿到网站页面图后,首先将分析页面分为哪几块,然后用DIV划分出各个内容区域,一般页面有页面顶部、
轮播图、主体内容、菜单主导航、页面底部(footer又叫脚注)几个部分构成,每个部分分别由自己的id来标识。
如图:

2.设计各内容块的位置
页面内容确定后,则需要根据内容本身去考虑页面的版型,例如菜单、双栏、左右中,
大型网站和一些门户网站大都使用左中右三栏,一般是建议使用两栏。等内容块确定后就
可以使用css直接定位了。
如图:

3、用css定位
把页面框架确定后就可以css对各个设计的内容块进行定位,然后对各个块
进行整体规划,最后再添加内容。
4、实例
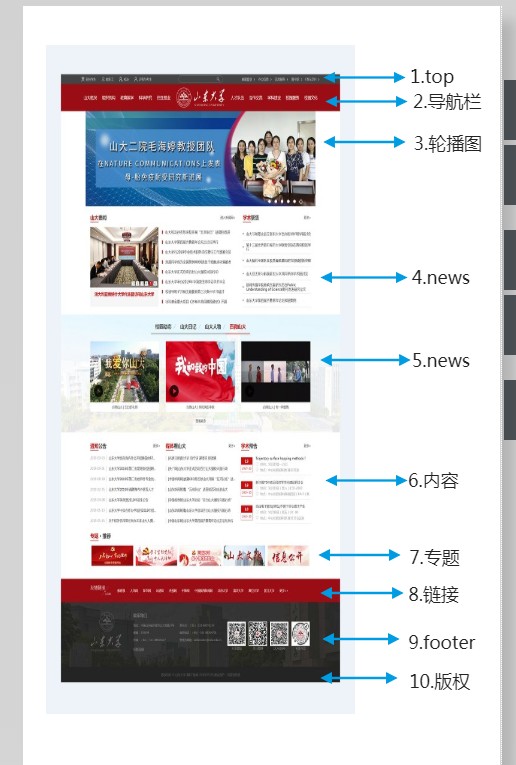
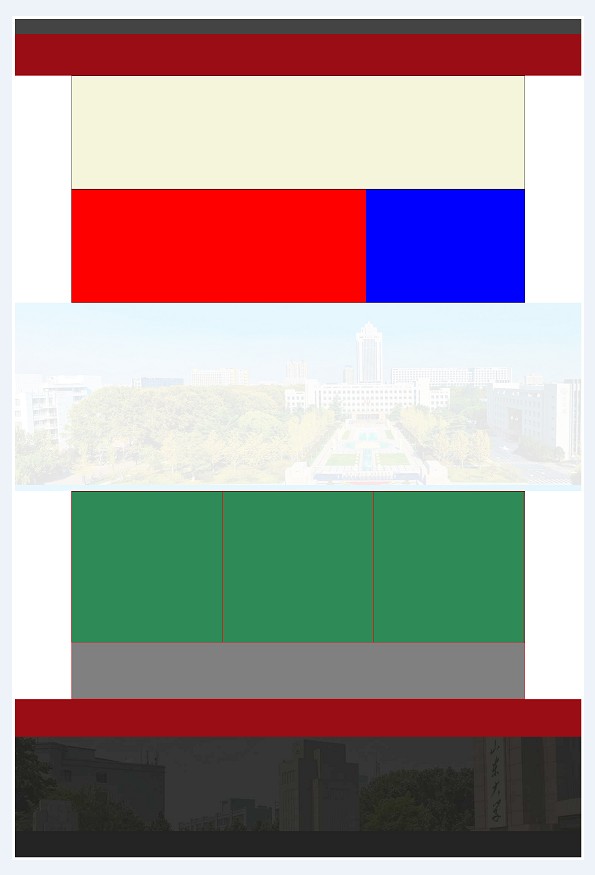
山东大学网页如下图,分了10个大块,用div分块,css修饰定位 ,效果图代码如下
分块:

效果图:

程序代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>山东大学练习</title>
<style type="text/css">
/* 顶部 */
#top{
width: 100%;
height: 40px;
background-color: #444444;
}
/* 导航链接区 */
#nav{
width: 100%;
height: 110px;
background-color: #9b0d14;
}
#nav1{
width: 1300px;
margin:0 auto;
position:relative;
}
ul,li{
list-style:none;
padding:0;
margin:0;
border:0;
}
#logo{
width:264px;
height:82px;
position:absolute;
top:16px;
left:50%;
margin-left:-132px;
}
.navList li{
width:100px;
height:100%;
float: left;
font-size:18px;
text-align: center;
color: white;
line-height: 110px;
}
.navList li:hover{
background-color:#a7181f;
cursor:pointer;
}
.navList5{
margin-right:300px;
}
/* 轮播图 */
#chart{
width: 80%;
height: 300px;
border: 1px solid black;
background-color: beige;
margin:auto;
}
/* 新闻 */
#new{
width:80%;
height: 300px;
border: 1px solid black;
background-color: darkgrey;
margin:auto;
}
#new1{
width:65%;
height: 300px;
background-color: red;
float: left;
}
#new2{
width:35%;
height: 300px;
background-color: blue;
float: left;
}
/* 山大视点 */
#sd{
width:100%;
height: 500px;
background:url(img/qiebg.jpg) ;
}
/* 3快内容 */
#box{
width: 80%;
height: 400px;
border: 1px solid black;
background-color: grey;
margin:auto;
}
.box1{
width: 33.16%;
height: 100%;
border: 1px solid red;
background-color: seagreen;
margin:auto;
float: left;
}
/* 专题 */
#special{
width: 80%;
height: 150px;
border: 1px solid red;
background-color: grey;
margin:auto;
}
/* 链接 */
#link{
width: 100%;
height:100px;
background-color:#9b0d14;
}
.linkBox{
width: 1200px;
height: 96px;
margin: 0px auto;
}
.pic{
float:left;
width:113px;
height:96px;
background: url(img/link.png);
background-position: center;
background-repeat:no-repeat;
margin-right:20px;
}
.linkBox ul li{
height:96px;
float: left;
color: white;
line-height: 96px;
padding:0 14px;
}
.linkBox ul li a{
color:white;
text-decoration:none;
}
/* foot */
#foot{
width:100%;
height:250px;
background:url(img/footbg.jpg);
}
/* 版权 */
#copyright{
width:100%;
height:70px;
background-color:#242424;
}
</style>
</head>
<body>
<!-- 顶部 -->
<div id="top"></div>
<!-- 导航链接区 -->
<div id="nav">
<!-- <div id="nav1">
<div id="logo">
<a href="" title="山东大学">
<img src="img/logo.png" width="263" height="82" />
</a>
</div>
<div class="navList">
<ul>
<li>山大概况</li>
<li>组织机构</li>
<li>教育教学</li>
<li>科学研究</li>
<li class="navList5">招生就业</li>
<li>人才队伍</li>
<li>合作交流</li>
<li>学科建设</li>
<li>校园服务</li>
<li>校园文化</li>
</ul>
</div>
</div>
</div> -->
</div>
<!-- 轮播图 -->
<div id="chart"></div>
<!-- 新闻 -->
<div id="new">
<div id="new1"></div>
<div id="new2"></div>
</div>
<!-- 山大视点 -->
<div id="sd"></div>
<!-- 3快内容 -->
<div id="box">
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
</div>
<!--专题 -->
<div id="special"></div>
<!--链接 -->
<div id="link">
<!-- <div class="linkBox">
<span class="pic">
</span>
<ul>
<li><a href="#">教育部</a></li>
<li><a href="#">人民网</a></li>
<li><a href="#">新华网</a></li>
<li><a href="#">光明网</a></li>
<li><a href="#">央视网</a></li>
<li><a href="#">中新网</a></li>
<li><a href="#">中国教育新闻网</a></li>
<li><a href="#">北京大学</a></li>
<li><a href="#">清华大学</a></li>
<li><a href="#">复旦大学</a></li>
<li><a href="#">浙江大学</a></li>
<li><a href="#">更多>></a></li>
</ul>
</div> -->
</div>
<!-- foot -->
<div id="foot"></div>
<!-- 版权 -->
<div id="copyright"></div>
</body>
</html>
div+css对网页进行布局的更多相关文章
- DIV+CSS常用网页布局技巧!
以下是我整理的DIV+CSS常用网页布局技巧,仅供学习与参考! 第一种布局:左边固定宽度,右边自适应宽度 HTML Markup <div id="left">Left ...
- 利用DIV+CSS制作网页过程中常用的基本概念及标签使
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体.颜色.背景.图片等的控制,使网页能够完全依照设计者的想法来显示. CSS可以控制网页的显示, ...
- 利用DIV+CSS制作网页过程中常用的基本概念及标签使用细节
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体.颜色.背景.图片等的控制,使网页能够完全依照设计者的想法来显示. CSS可以控制网页的显示, ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- div+css的第一个布局
---恢复内容开始--- 这个东西说难也不难,但也要详细思虑一番: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional/ ...
- 用DIV+CSS做网页里要设置body和*规定内容
body{}表示是对body标签的设置,就是<html><head></head><body></body></html> 里面 ...
- div+CSS实现页面的布局要点记录
1.页面任何控件可以通过div包装为一个模块,然后通过margin(外补丁)和padding(内补丁)对控件位置的摆放进行控制,以实现想要的效果. 2.position:absolute;对控件实现绝 ...
- Photoshop图象切片保存为网页HTML(DIV+CSS布局)的方法
首先,制作图象切片(以一张图片为例子) 一.选择“切片”工具,在图像上拖动以分割图像(例如:一张图像切割2次就形成3个切片)切片后如下图 二.设置切片选项(如大小.目标链接.图片说明等等):选择“切片 ...
- IT兄弟连 HTML5教程 DIV+CSS网页标准化布局的优势
标准的网页都需要对内容进行布局,以前都是采用表格的定位技术,从2005年开始逐步转向DIV+CSS的布局方式,目前绝大多数的网站都是采用这种布局方式.使用DIV+CSS对网站进行布局符合W3C标准,采 ...
随机推荐
- ArcGis EsriAddin加载项的安装路径与程序启动路径
安装路径: 在C:\Users\用户名\Documents\ArcGIS\AddIns\Desktop版本号\{…………一组GUID…………}这样的路径下. 例:C:\Users\Adminis ...
- apache+tomcat配置负载均衡,实现http与websocket接口分压
一.应用场景 在生产环境中,应用服务器(此文以tomcat为例)不免面临高访问量的压力,相比而言web服务器(此文以apache为例)能够承担更大的并发量.Apache本身带有一些模块,可以完成对应用 ...
- Flask理论基础(一)加载配置文件
一.修改/新增配置项 1.使用配置文件 app.config.from_pyfile("config.cfg") 如上 config.cfg 可以是任意后缀的文本文件,需要与app ...
- Struts2开发环境搭建
eclipse配置struts2开发环境: 1.导入jar包:复制Struts\apps\struts2-blank\WEB-INF\lib下的所有jar包到当前项目的lib文件夹下 2.在web.x ...
- mysql 两张表取总合 和差集
SELECT id AS kid, NAME, IF (t1.kpi, t1.kpi, 0) AS kpi, t1.sort, STATUS, t1.kpi_idFROMform_kpi_nameLE ...
- JUC 一 线程池
线程 线程,是程序执行的最小单元.线程是进程中的其中一个实体,是被系统独立调度和分派的基本单位 它可与同属一个进程的其它线程共享进程所拥有的全部资源. 一个线程可以创建和撤消另一个线程,同一进程中的多 ...
- OpenGL glfw
{ https://github.com/glfw/glfw }
- selenium 无头浏览器headless browser
无头浏览器,即没有界面的浏览器,浏览器该有的功能特性都有. if browser.lower() == "chrome": # 无头浏览器 chrome_opt = webdriv ...
- bzoj1051题解
[题意分析] 给你一张有向图,求有多少个点,满足以其他任意一点为起点都能到达该点. [解题思路] 如果这张有向图不连通,则一定没有点能被其他所有点到达,答案为0. 然后先用tarjan缩一波强连通分量 ...
- 网站数据采集|埋点设计|nginx日志文件
数据获取的方式主要可以分为两种: 1.网站日志文件(log files) 页面埋点js自定义的采集. 优缺点: web服务器自带的日志记录功能:优点方便,缺点信息收集不全 自定义的js埋点收集:优点想 ...
