JS基础知识回顾
回顾
由于 JavaScript 高级还是针对 JavaScript 语言本身的一个进阶学习,所以在开始之前我们先对以前所学过的 JavaScript 相关知识点做一个快速复习总结。
重新介绍 JavaScript
JavaScript 是什么
解析执行:轻量级解释型的
语言特点:动态,头等函数 (First-class Function)
又称函数是 JavaScript 中的一等公民
执行环境:在宿主环境(host environment)下运行,浏览器是最常见的 JavaScript 宿主环境
但是在很多非浏览器环境中也使用 JavaScript ,例如 node.js
JavaScript 的组成
ECMAScript - 语法规范
变量、数据类型、类型转换、操作符
流程控制语句:判断、循环语句
数组、函数、作用域、预解析
对象、属性、方法、简单类型和复杂类型的区别
内置对象:Math、Date、Array,基本包装类型String、Number、Boolean
Web APIs
BOM
onload页面加载事件,window顶级对象
定时器
location、history
DOM
获取页面元素,注册事件
属性操作,样式操作
节点属性,节点层级
动态创建元素
事件:注册事件的方式、事件的三个阶段、事件对象
JavaScript 可以做什么
阿特伍德定律:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何可以用JavaScript来写的应用,最终都将用JavaScript来写
阿特伍德 stackoverflow的创始人之一
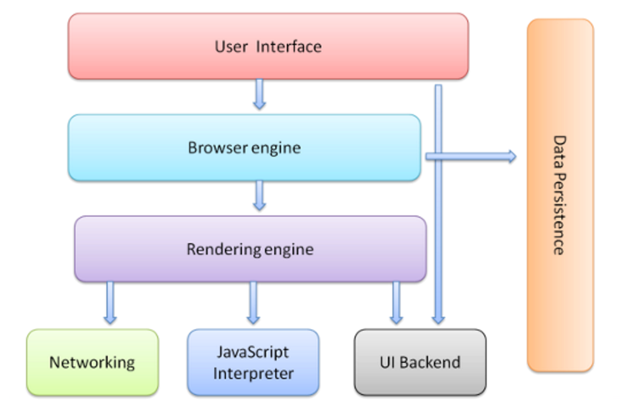
浏览器是如何工作的

User Interface 用户界面,我们所看到的浏览器
Browser engine 浏览器引擎,用来查询和操作渲染引擎
*Rendering engine 用来显示请求的内容,负责解析HTML、CSS,并把解析的内容显示出来
Networking 网络,负责发送网络请求
*JavaScript Interpreter(解析者) JavaScript解析器,负责执行JavaScript的代码
UI Backend UI后端,用来绘制类似组合框和弹出窗口
Data Persistence(持久化) 数据持久化,数据存储 cookie、HTML5中的sessionStorage
JavaScript 执行过程
JavaScript 运行分为两个阶段:
预解析
全局预解析(所有变量和函数声明都会提前;同名的函数和变量函数的优先级高)
函数内部预解析(所有的变量、函数和形参都会参与预解析)
函数
形参
普通变量
执行
先预解析全局作用域,然后执行全局作用域中的代码, 在执行全局代码的过程中遇到函数调用就会先进行函数预解析,然后再执行函数内代码。
JS基础知识回顾的更多相关文章
- scrapy实战1,基础知识回顾和虚拟环境准备
视频地址 https://coding.imooc.com/learn/list/92.html 一. 基础知识回顾 1. 正则表达式 1)贪婪匹配,非贪婪匹配 .*? 非贪婪 . ...
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- java基础知识回顾之---java String final类普通方法
辞职了,最近一段时间在找工作,把在大二的时候学习java基础知识回顾下,拿出来跟大家分享,如果有问题,欢迎大家的指正. /* * 按照面向对象的思想对字符串进行功能分类. * ...
- C#基础知识回顾-- 反射(3)
C#基础知识回顾-- 反射(3) 获取Type对象的构造函数: 前一篇因为篇幅问题因为篇幅太短被移除首页,反射这一块还有一篇“怎样在程序集中使用反射”, 其他没有什么可以写的了,前两篇主要是铺垫, ...
- C#基础知识回顾-- 反射(1)
C#基础知识回顾-- 反射(1) 反射(reflection)是一种允许用户获得类型信息的C#特性.术语“反射”源自于它的工作方式: Type对象映射它所代表的底层对象.对Type对象进行查询可以 ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- C#基础知识回顾--线程传参
C#基础知识回顾--线程传参 在不传递参数情况下,一般大家都使用ThreadStart代理来连接执行函数,ThreadStart委托接收的函数不能有参数, 也不能有返回值.如果希望传递参数给执行函数, ...
- python爬虫主要就是五个模块:爬虫启动入口模块,URL管理器存放已经爬虫的URL和待爬虫URL列表,html下载器,html解析器,html输出器 同时可以掌握到urllib2的使用、bs4(BeautifulSoup)页面解析器、re正则表达式、urlparse、python基础知识回顾(set集合操作)等相关内容。
本次python爬虫百步百科,里面详细分析了爬虫的步骤,对每一步代码都有详细的注释说明,可通过本案例掌握python爬虫的特点: 1.爬虫调度入口(crawler_main.py) # coding: ...
随机推荐
- Springboot循环依赖
背景 最近在使用Springboot做项目的时候,遇到了一个循环依赖的 问题.那什么是循环依赖呢,常见的一种情形就是在ServiceA中注入了ServiceB,在ServiceB中也注入了Servic ...
- springboot + zipkin + mysql
zipkin的数据存储可以存在4个地方: 内存(仅用于测试,数据不会持久化,zipkin-server关掉,数据就没有了) 这也是之前使用的 mysql 可能是最熟悉的方式 es Cassandra ...
- Xcode使用篇-重新安装Xcode
卸载Xcode sudo rm -rf /Applications/Xcode.app sudo rm -rf /Library/Preferences/com.apple.dt.Xcode.plis ...
- Charles使用技巧
过滤不必要请求 有些时候会抓取到很多自己不需要的请求 ,看起来不直观 只想抓包自己关心的地址 在外部设备抓包 比如你的手机设备 电脑模拟器等 本质就是你通过Charles开启一个代理端口,无论是外部设 ...
- vue之axios的使用
一.环境安装 1.axios的安装 进入到对应工程目录执行: npm install axios 2.启动测试数据的API 测试项目地址:https://github.com/ShenJianPing ...
- SolidWorks新建三维零件
1.创建工作目录. 2.新建一个零件三维模型文件. 3.创建零件中的各个特征 (1).创建第一个特征(基础特征) ①选择命令 ②创建截面草图 定义草图平面 定义截面草图 完成草图 ③定义深度等属性 定 ...
- 关于MySQL的insert添加自动获取日期的now()的用法
例如我的MySQL数据库里有个表table1,它的字段有id,date1,date2,除id外都是Datetime类型的.那么插值语句这样写:insert into table1(date1,date ...
- quartz的使用(二.基本过程)
1.关于各个要素的创建,SchedulerFactoryBean,CronTriggerFactoryBean及JobDetailFactoryBean全部实现spring中的FactoryBean& ...
- bzoj1022题解
[题意分析] 最简单的Anti-Nim博弈模型. [解题思路] 引理:SJ定理 对于一个Anti-Nim游戏,只要有以下两条条件之一,先手必胜: 1.游戏的总SG函数为0且任意子游戏的SG函数不超过1 ...
- 大转盘抽奖css3+js(简单书写)
今天花了一段时间简单写了下抽奖大转盘,这里写的只是自己想到的简单的写了下(也希望收获其他想法),后续,再写的话会更新. 大体思路:页面加载完成后,通过监听开始按钮的点击事件.然后会根据产生的随机数,通 ...
