vue+Iview+gulp 生成文档说明
1.安装npm gulp相关插件 比如:gulp、gulp-concat、gulp-htmlmin、gulp-cssmin、gulp-cheerio、gulp-clean

2. 编写gulpfile.js
//获取 gulp
var gulp = require('gulp');
//压缩 JS
var uglify = require('gulp-uglify');
//合并文件
var concat = require('gulp-concat');
//压缩html
var htmlmin = require('gulp-htmlmin');
//压缩css
var cssmin = require('gulp-cssmin');
//合并文件到html
var cheerio = require('gulp-cheerio'); var domSrc = require('gulp-dom-src');
//清空文件夹
var clean = require('gulp-clean');
//混淆js
var javascriptObfuscator =require('gulp-javascript-obfuscator') gulp.task('clean',function(){
return gulp.src('./dist',{read:false})
.pipe(clean());
});
//压缩 js 文件
gulp.task('jscompress', function() {
return gulp.src(['src/js/*.js','!src/js/**/{iview.min,vue.min,zh-cn.min}.js'])
.pipe(javascriptObfuscator(
//{compact:true,
//sourceMap: true}
))
// .pipe(uglify({
// mangle: {reserved:['require' ,'exports' ,'module' ,'$']},//类型:Boolean 默认:true 是否修改变量名
// compress: true //类型:Boolean 默认:true 是否完全压缩
// }))
.pipe(concat('index.min.js'))//输入到index.min.js中
.pipe(gulp.dest('dist/js'));
}); //压缩 css 文件
gulp.task('csscompress', function() {
return gulp.src(['src/css/*.css','!src/css/*/{iview.min}.css'])
.pipe(cssmin({
advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
//compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks: false,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments: '*'
//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(concat('index.min.css'))//输入到index.min.css
.pipe(gulp.dest('dist/css'));
});
//压缩html
gulp.task('thtml',function(done){
var options = {
collapseWhitespace:true,
collapseBooleanAttributes:true,
removeComments:true,
removeEmptyAttributes:true,
removeScriptTypeAttributes:true,
removeStyleLinkTypeAttributes:true,
minifyJS:true,
minifyCSS:true
};
gulp.src('src/index.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('dist/'));
done();
}); //替换html页面引用
gulp.task('replaceindex', function() {
return gulp.src('dist/index.html')
.pipe(cheerio(function ($) {
$('script').remove();
$('link').remove();
$('body').append('<script src="/js/vue.min.js"></script>');
$('head').append('<link rel="stylesheet" href="/css/iview.min.css">');
$('body').append('<script src="/js/iview.min.js"></script>');
$('head').append('<link rel="stylesheet" href="/css/index.min.css">');
$('body').append('<script src="/js/index.min.js"></script>'); }))
.pipe(gulp.dest('dist/'));
});
//copy 不需要的压缩文件
gulp.task('copy',function(done){
gulp.src('src/js/*.min.js')
.pipe(gulp.dest('dist/js'));
gulp.src('src/css/*.min.css')
.pipe(gulp.dest('dist/css'));
done();
}); gulp.task('build',gulp.series(gulp.parallel('jscompress','csscompress','thtml','copy'),'replaceindex',function(done){
done();
}));
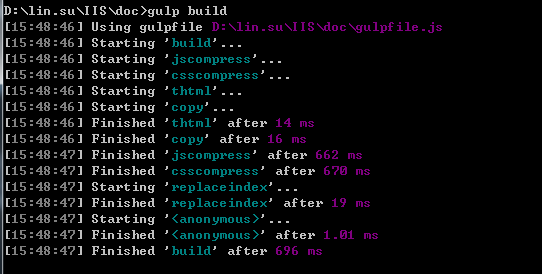
3.执行gulp build 命令

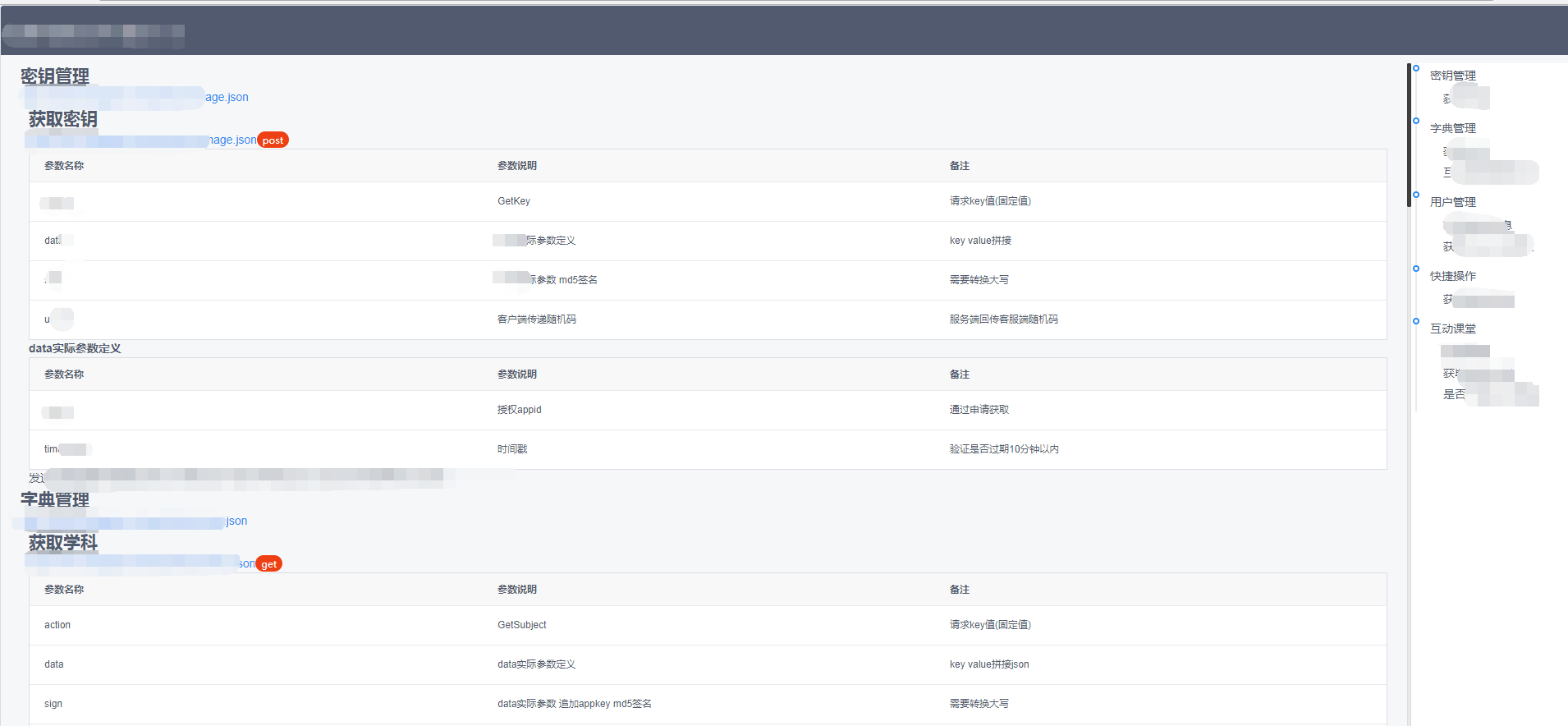
4.预览页面 (通过IIS访问) http://192.168.1.106:8017/index.html

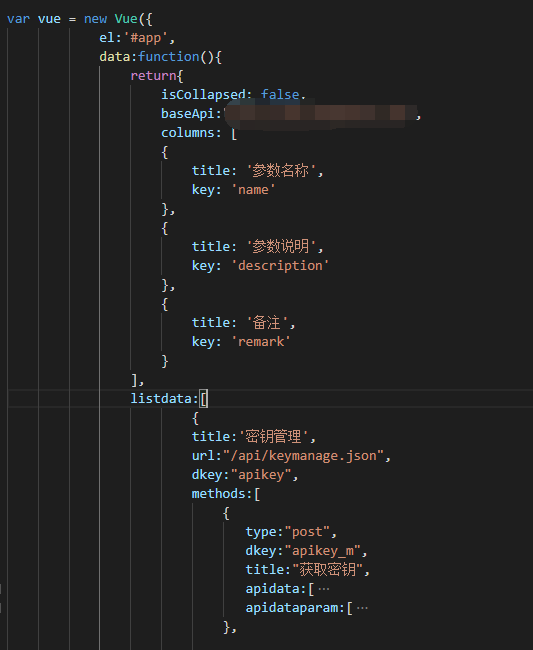
5.相关代码


vue+Iview+gulp 生成文档说明的更多相关文章
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
对于开发人员来说,构建一个消费应用程序时去了解各种各样的 API 是一个巨大的挑战.在你的 Web API 项目中使用 Swagger 的 .NET Core 封装 Swashbuckle 可以帮助你 ...
- 使用Ldoc给Lua生成文档
Ldoc介绍 LDoc是一个Lua的文档生成工具,过去,比较常用的Lua生成文档的工具是LuaDoc,可惜作者自从2008年之后就再也没有发布过新的版本了,说明作者基本上已经放弃维护了.而LDoc则是 ...
- 使用PhpDocumentor生成文档
一,网站根目录执行 $ composer require --dev phpdocumentor/phpdocumentor 二,进入vendor/bin/目录执行 $phpdoc -d D:\ser ...
- doxygen的使用(一)配置并生成文档
原创文章,欢迎阅读,禁止转载. doxygen是个好用的文档生成工具,他的强大功能有很多介绍,我就不说了.自带的chm帮助手册很全面,包括功能.注释规范.怎么配置.工具用法等.doxygen的用法共3 ...
- 配置WCF同时支持WSDL和REST,swaggerwcf生成文档
配置WCF同时支持WSDL和REST,SwaggerWCF生成文档 VS创建一个WCF工程,通过NuGet添加SwaggerWcf 创建完成后通过 程序包管理控制台 pm>Install-Pac ...
- ASP.NET Core 1.0 中使用 Swagger 生成文档
github:https://github.com/domaindrivendev/Ahoy 之前文章有介绍在ASP.NET WebAPI 中使用Swagger生成文档,ASP.NET Core 1. ...
- 为Unity项目生成文档(二)
Unity项目生成文档 接着上篇文章:为Unity项目生成文档(一) .Net项目可在VS配置XML 我们可以在VS中通过配置来生成xml文件,但是unity的project,就算同样配置了xml文档 ...
- doc2vec 利用gensim 生成文档向量
利用gensim 直接生成文档向量 def gen_d2v_corpus(self, lines): with open("./data/ques2_result.txt", &q ...
- 使用eclipse生成文档(javadoc)
使用eclipse生成文档(javadoc)主要有三种方法:1,在项目列表中按右键,选择Export(导出),然后在Export(导出)对话框中选择java下的javadoc,提交到下一步.在Java ...
随机推荐
- useradd -帐号建立或更新新使用者的资讯
总览 SYNOPSIS useradd [-c comment] [-d home_dir] [-e expire_date] [-f inactive_time] [-g initial_group ...
- python之pyquery 学习
pyquery是jQuery的Python实现,可以用以解析HTML网页的内容.官网文档:http://pythonhosted.org/pyquery/ 下载:https://pypi.python ...
- Effective C++之条款2:尽量以const enum inline替换 #define
本文的标题也可以改成“用编译器替换预处理器”: const double AspectRatio = 1.653; //最好使用上述代码替换下述代码: #define ASPECT_RATIO 1.6 ...
- 【POJ3155】生活的艰辛Hard Life
题面 Description ADN公司内部共 n个员工,员工之间可能曾经因为小事有了过节,总是闹矛盾.若员工u和员工 v有矛盾,用边(u, v)表示,共 m个矛盾.最近,ADN公司内部越来越不团结, ...
- JAVA java
{ 用法: java [-options] class [args...] (执行类) 或 java [-options] -jar jarfile [args...] ...
- HTML——表格标签
存在即是合理的. 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理.显示表格式数据. 创建表格 在HTML网页中,要想创建表格,就需要使用表格相关的标签.创建表格的基本语法格式如下: < ...
- Dart编程变量
变量是"存储器中的命名空间",用于存储值.换句话说,它作为程序中值的容器.变量名称称为标识符.以下是标识符的命名规则 - 标识符不能是关键字. 标识符可以包含字母和数字. 标识符不 ...
- 2017-3-8 html基础标签
<head></head>头标签 <title>页面标签</title> <body>文档的内容可在浏览器中显视的</body> ...
- thinkphp session支持
系统提供了Session管理和操作的完善支持,全部操作可以通过一个内置的session函数完成,该函数可以完成Session的设置.获取.删除和管理操作. session初始化设置 如果session ...
- java排序算法之冒泡排序和快速排序
总结一下Java排序算法,以便记忆. 各类排序的时间复杂度: 排序方法 时间复杂度(平均) 时间复杂度(最坏) 时间复杂度(最好) 空间复杂度 稳定性 复杂性 直接插入排序 O(n2)O(n2) O( ...
