jeecg /ant-design-vuepro 前端使用
1、原生axios使用
<script>
import Vue from 'vue';
import axios from 'axios';
axios.defaults.baseURL = 'http://127.0.0.1:3000/jeecg-boot/sys/annountCement';
// Vue.prototype.$http = axios;
import { ACCESS_TOKEN } from "@/store/mutation-types"
axios.interceptors.request.use(config =>{
console.log("enter into axios.interceptors");
const token = Vue.ls.get(ACCESS_TOKEN);
// this.headers = { authorization: 'authorization-text',"X-Access-Token":token }
// config.headers.Authorization = window.sessionStorage.getItem('X-Access-Token');
config.headers['X-Access-Token'] = token;
return config;
})
const columns = [
{ title: 'Full Name', width: 100, dataIndex: 'name', key: 'name', fixed: 'left' },
{ title: 'Age', width: 100, dataIndex: 'age', key: 'age', fixed: 'left' },
{ title: 'Column 1', dataIndex: 'address', key: '1', width: 150 },
{ title: 'Column 2', dataIndex: 'address', key: '2', width: 150 },
{ title: 'Column 3', dataIndex: 'address', key: '3', width: 150 },
{ title: 'Column 4', dataIndex: 'address', key: '4', width: 150 },
{ title: 'Column 5', dataIndex: 'address', key: '5', width: 150 },
{ title: 'Column 6', dataIndex: 'address', key: '6', width: 150 },
{ title: 'Column 7', dataIndex: 'address', key: '7', width: 150 },
{ title: 'Column 8', dataIndex: 'address', key: '8' },
{
title: 'Action',
key: 'operation',
fixed: 'right',
width: 100,
scopedSlots: { customRender: 'action' },
},
];
const data = [];
for (let i = 0; i < 100; i++) {
data.push({
key: i,
name: `Edrward ${i}`,
age: 32,
address: `London Park no. ${i}`,
});
}
export default {
name: 'antdesignvue',
data() {
return {
data,
columns,
visible: false,
headers: { },
token:{ }
}
},
methods: {
showModal() {
this.visible = true
},
handleOk(e) {
console.log(e);
this.visible = false
},
async getlist() {
//const result = await axios.get('list?_t=1582775652&column=createTime&order=desc&field=id,,,titile,msgCategory,sender,priority,msgType,sendStatus,sendTime,cancelTime,action&pageNo=1&pageSize=10');
const result = await axios.get('list');
console.log(result);
console.log(result.data);
console.log(result.data.result.records);
},
},
created(){
console.log("created!");
this.getlist();
}
}
2、getAction封装get请求
api/manage.js
//get
export function getAction(url,parameter) {
return axios({
url: url,
method: 'get',
params: parameter
})
}
......
import { getAction } from '@/api/manage';
......
created(){
console.log("created!");
//this.getlist();
getAction('http://127.0.0.1:3000/jeecg-boot/sys/annountCement/list').then((res) => {console.log(res)});
}
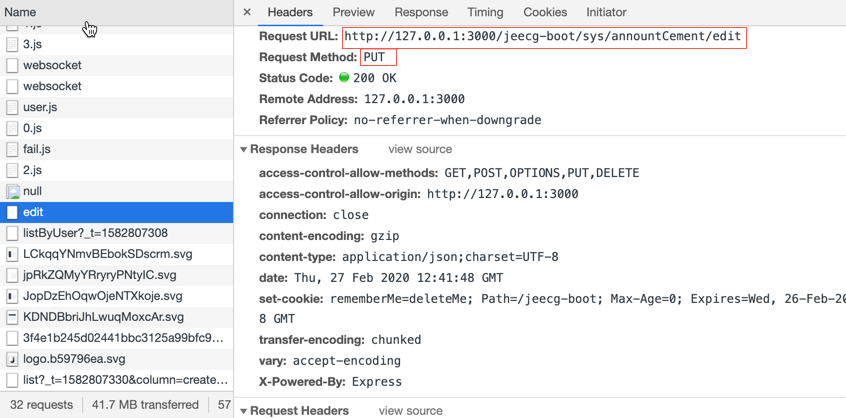
3、httpAction封装post请求
api/manage.js
//post method= {post | put}
export function httpAction(url,parameter,method) {
return axios({
url: url,
method:method ,
data: parameter
})
}
......
import { getAction,httpAction } from '@/api/manage';
......
created(){
console.log("created!");
httpAction('http://127.0.0.1:3000/jeecg-boot/sys/annountCement/edit',this.formData,'put').then((res)=>{console.log(res)});
}


4、X-Access-Token
jeecg请求时附加token
1)引入token依赖
import { ACCESS_TOKEN } from "@/store/mutation-types"
import Vue from 'vue'
2)在data的return中声明headers和token字段
headers: { },
token:{ }
3)在created(){ }中给this.header赋值
created(){//加载事件
const token=Vue.ls.get(ACCESS_TOKEN);
this.headers={ authorization: 'authorization-text',"X-Access-Token":token }
}
4)引用示例:
<a-upload :action="请求地址" :data="token" :headers="headers"></a-upload>
jeecg /ant-design-vuepro 前端使用的更多相关文章
- ant design pro/前端/JS:实现本地运行https
工具:github---mkcert 用于生成本地证书 ant p版本:1.0.0 这里我只说如何给antp部署https,以及会遇到的问题解决,其他请看原文参考 1.用mkcert生成证书,去git ...
- jeecg ant design vue 一些收藏
1关于 进来清除上次记录 找到src/permission.js下的
- jeecg ant design vue一级菜单跳到外部页面——例如跳到百度
需求:点击首页跳到百度新打开的页面 找到SideMenu.vue 对应的inde.js找到renderMenuItem 函数.加一个判断 if(menu.meta.url=='https://ww ...
- 使用Vue-Cli搭建Ant Design Vue前端开发环境
如果文章有帮助到你,还请点个赞或留下评论 搭建脚手架 环境准备 nodeJS vue-cli 如果没有安装点击此处查看安装方法 进入 vue ui 1.打开终端,输入命令 vue ui 2.选择项目存 ...
- Ant design在vue,react的引入
文章地址: https://www.cnblogs.com/sandraryan/ 最近由于 一些不可描述的原因 要研究一下Ant design这个前端框架. 祭上官网: https://ant.de ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- 使用selenium操作ant design前端的页面,感觉页面没加载完
因需要收集页面数据,遂准备使用selenium爬取瓦斯阅读页面, 瓦斯网站使用的是ant design,元素定位非常困难,页面元素都没有ID,现在还只是能做到操作登录,不能自动打开订阅,查询某公众号, ...
- 前端自动分环境打包(vue和ant design)
现实中的问题:有时候版本上线的时候,打包时忘记切换环境,将测试包推上正式服务器,那你就会被批了. 期望:在写打包的命令行的时候就觉得自己在打包正式版本,避免推包时候的,不确信自己的包是否正确. 既然有 ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架进阶】
全部章节 >>>> 文章目录 一.栅格组件 1.栅格组件介绍 2.栅格组件使用 3.实践练习 二.输入组件 1.输入框组件使用 2.选择器组件使用 3.单选框组件使用 4.实践 ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架基础】
全部章节 >>>> 文章目录 一.Ant Design of Vue框架 1.Ant Design介绍 2.Ant Design of Vue安装 3.Ant Design o ...
随机推荐
- SpringMVC流程图示
- Linux - mysql 异常:登录不上mysql数据库
问题描述 重启虚拟机之后,用命令 mysql -u root -p 登录不上 mysql 数据库,页面显示: 但是,用命令 service mysqld status 可以查看状态 解决方案 1.查看 ...
- SDOI2010 粟粟的书架 lg2468(可持久化,前缀和)
题面见https://www.luogu.org/problemnew/show/P2468 然后这道题属于合二为一题,看一眼数据范围就能发现 首先我们先考虑50分,二维前缀和维护一下(反正我不记得公 ...
- 开发过程中遇到的代理Proxy配置问题
proxy代理问题 在公司不能访问外网的时候,使用IDEA开发.. 需要配置IDEA Proxy Maven Git IDEA开发工具Proxy配置,使用Spring Boot快读构建工具 Maven ...
- element模态框dialog中的select组件中选中无反应无显示
https://blog.csdn.net/PGguoqi/article/details/90240650 在vue里,当你对一个不存在的属性或对象直接“.”进行赋值,或者对数组不存在的索引项直接用 ...
- 服务遇到的问题 Linux
1.vnc配置: https://www.cnblogs.com/leolzi/p/9907856.html 2.遇到的问题,linux重启后不能链接的问题 rabbitmq 服务启动问题 [bf@l ...
- 解决windows配置visual studio code调试golang环境问题
写这篇随笔是为了Mark下在这个过程中配到的几个问题 1.具体过程可参考https://www.cnblogs.com/JerryNo1/p/5412864.html,Jerry博主写的非常详细了 1 ...
- java的jdk和jre区别
本文是本人随便总结的== 首先大概清楚个关系:jdk 包含 jre 包含 jvm 然后来看下,当我们配置完java运行环境的时候,是不是在java默认安装文件下发现jdk和jre两个包,然后jdk包里 ...
- Ninject 2.x细说---2.绑定和作用域
Ninject 2.x细说---2.绑定和作用域 转载weixin_33725272 最后发布于2011-11-06 00:03:00 阅读数 9 收藏 Ninject中提供多种接口和实现类的绑 ...
- PHP随机生成名字 电话号码
封装函数 随机生成电话号码 function generate_name($count,$type="array",$white_space=false) {$arr = arra ...
