在浏览器窗口内移动的div
------------今天研究了一个最简单的屏保效果-----------
- 效果图如下:效果很神奇,就是这个div在浏览器窗口不断的灵活移动

- 在运动过程中,我截了一张图:

- 代码却很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
#div1 {width: 200px;height: 200px;position: absolute;left: 0;background: red;}
</style>
</head>
<body>
<div id="div1"></div>
<script>
window.onload = function () {
let Odiv = document.getElementById("div1");
let disX = 5;
let disY = 5;
let x=0;
let y=0;
let maxWidth = window.innerWidth - Odiv.offsetWidth; //浏览器左边界=浏览器宽度-div的宽度
let maxHeight = window.innerHeight - Odiv.offsetHeight; //浏览器右边界=浏览器高度-div的高度
function auto(){
if(x>=maxWidth)disX*=-1;
if(y>=maxHeight)disY*=-1;
if(x<0)disX*=-1;
if(y<0)disY*=-1;
x+=disX;
y+=disY;
Odiv.style.left=x+'px';
Odiv.style.top=y+'px';
}
let timer=setInterval(auto, 40);
}
</script>
</body>
</html>
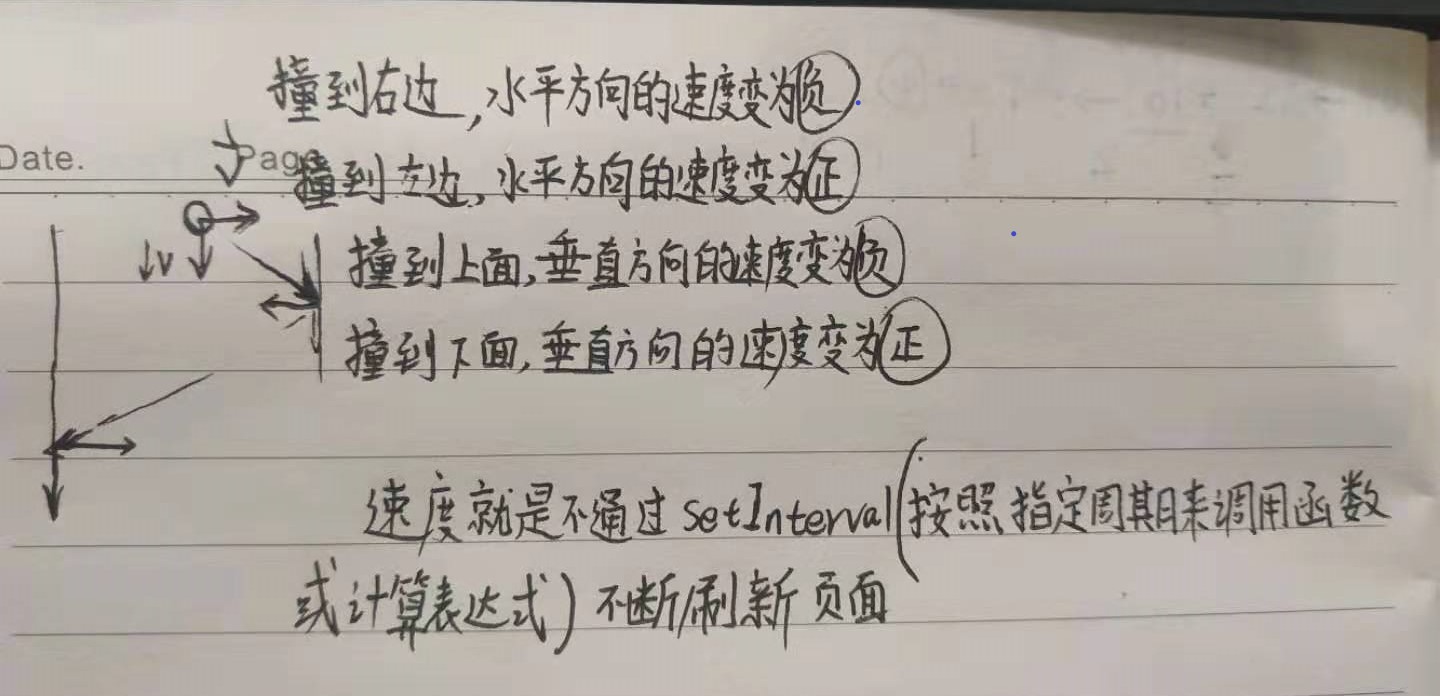
- 解题思路

- 遗留问题:div在窗口不断移动过程中,移到浏览器边缘,会出现水平滚动条或者垂直滚动条。
分析原因:仔细看代码中的数学计算,
if(x>=maxWidth)disX*=-1; 假如右边还有3px,此时x+3=maxWidth;得到x<maxWidth;
所以还不会改变水平速度5px/40毫秒,每次移动5px,超过了3px,多出2px,就出现水平滚动条了。

当然了,移动速度为5px,运动到最右边时,出现滚动条就在一瞬间(40毫秒)很难截图。
- 解决方法
let maxWidth = window.innerWidth - Odiv.offsetWidth-disX; //浏览器左边界=浏览器宽度-div的宽度-水平速度矢量
let maxHeight = window.innerHeight - Odiv.offsetHeight-disY; //浏览器右边界=浏览器高度-div的高度-垂直速度矢量
在浏览器窗口内移动的div的更多相关文章
- div在浏览器窗口中居中
让div相对于浏览器窗口居中. 方案一:纯粹使用CSS实现 <!DOCTYPE html> <html> <head> <meta charset=" ...
- scrollIntoView 前的元素滚动到浏览器窗口的可视区域内 不止垂直滚动,还有水平滚动
Element.scrollIntoView() 方法让当前的元素滚动到浏览器窗口的可视区域内 element.scrollIntoView(); // 等同于element.scrollIntoVi ...
- css通用小笔记03——浏览器窗口变小 div错位的问题
我最近写网页的时候,经常碰到一个普遍的问题,经过我的查阅和尝试,终于解决了这一问题,这里有两种方法提供给大家,如果博友还有更好的方法,欢迎补充. 一.使用min-width属性: 我们先看看下面这段代 ...
- 让div自适应浏览器窗口居中显示
今天做 banner 时发现一个问题,就是浏览器窗口水平拉伸时 banner 图未能居中,所以网上找了些资料,自己写了个小 demo html代码: <div class="div1& ...
- 让div垂直居中于浏览器窗口
<style type="text/css"> div { position:absolute; top:50%; left:50%; margin ...
- 用css实现一个空心圆,并始终放置在浏览器窗口左下角
用css实现一个空心圆,并始终放置在浏览器窗口左下角 div{ position:fixed; bottom:0; ...
- 理解javascript中的浏览器窗口——窗口基本操作
× 目录 [1]窗口位置 [2]窗口大小 [3]打开窗口[4]关闭窗口 前面的话 BOM全称是brower object model(浏览器对象模型),主要用于管理窗口及窗口间的通讯,其核心对象是wi ...
- 关于调整浏览器窗口JS
有时候需要对浏览器窗口的大小进行元素的操控,当调整窗口大小时用window.onresize=function(){} 页面初始化window.onload=function(){} 要注意的是onr ...
- 原生JS获取各种高度宽度、浏览器窗口滚动条的位置、元素的几何尺寸名
1)关于 pageX, clienX,offsetX,layerX pageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化 clientX:鼠标在页面上可视区域的位 ...
随机推荐
- tensorflow op tf.global_variables_initializer
一.安装目前用了tensorflow.deeplearning4j两个深度学习框架, tensorflow 之前一直支持到python 3.5,目前以更新到3.6,故安装最新版体验使用. 慢慢长征路: ...
- httpClient Post例子,Http 四种请求访问代码 HttpGet HttpPost HttpPut HttpDelete
httpclient post方法 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 //----1. HttpPost request = new HttpPost(ur ...
- P1094 百钱白鸡
题目描述 公鸡5文钱一只,母鸡3文钱一只,小鸡3只一文钱,用100文钱买100只鸡,其中公鸡,母鸡,小鸡都必须要有,问公鸡,母鸡,小鸡要买多少只刚好凑足100文钱. 输入格式 无. 输出格式 输出所有 ...
- H3C IPv6地址表示方式
- ioctl 命令的实现
ioctl 的 scull 实现只传递设备的配置参数, 并且象下面这样容易: switch(cmd) { case SCULL_IOCRESET: scull_quantum = SCULL_QUAN ...
- JS的防抖与节流学习笔记
防抖(debounce):当持续触发事件时,在一定的时间段内,只有最后一次触发的事件才会执行. 例: function debounce(fn, wait) { var timer = null; r ...
- C++ 图片格式转化和压缩
在做人脸识别底库图片导入的时候,需要支持主流的图片的格式,如jpeg.bmp.png等格式.所以需要对图片进行格式转化.图片过大的话,还有进行缩放等.本文介绍的是利用cximage开源库,来进行对图片 ...
- FreeNOS学习2——操作系统是如何启动的
The System Boot Process Explained:https://www.webopedia.com/DidYouKnow/Hardware_Software/BootProcess ...
- python 实现整数的反转:给定一个整数,将该数按位逆置,例如给定12345变成54321,12320变成2321.
给定一个n位(不超过10)的整数,将该数按位逆置,例如给定12345变成54321,12320变成2321. # 第一种方法,使用lstrip函数去反转后,数字前面的0 import math num ...
- 22.re(正则表达式)
转载:https://www.cnblogs.com/yuanchenqi/article/5732581.html 就其本质而言,正则表达式(或 RE)是一种小型的.高度专业化的编程语言,(在Pyt ...
