十分钟学会 Fiddler
一.Fiddler介绍
Fiddler是一个http抓包改包工具,fiddle英文中有“欺骗、伪造”之意,与wireshark相比它更轻量级,上手简单,因为只能抓http和https数据包,所以在针对http和https数据包的抓取上它更加专业。
不仅可以记录客户端和服务器的http(s)请求,还能设置断点,修改请求和响应的数据,模拟弱网络环境。如果这些还满足不了你的需求,你还可以安装插件对Fiddler现有的功能进行扩展,甚至编写脚本实现一些自动化操作。
二.Fiddler的工作原理
当我们浏览网页的时候,实际上浏览器会通过tcp连接以http数据包的形式向服务器发起请求的,服务器在接收到请求后会根据后台代码逻辑做出不同的响应。
以上是系统中没有代理,用的是直连网络的情况。这时候如果系统中设置了静态http代理,那么浏览器所有外发的http请求会被重定向到代理服务器,代理服务器会根据请求的目的ip将请求再转发至相应的服务器。同理,服务器返回给浏览器的数据也要经过代理这一层。
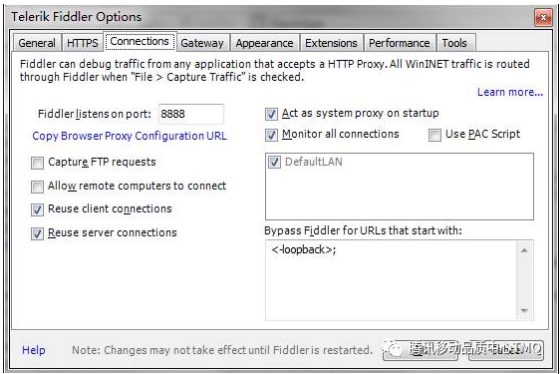
其实Fiddler所做的和代理服务器是一样的事情,当我们启用Fiddler之后,ie的http(s)代理会自动被设置为127.0.0.1:8888(之所以这么设置是因为Fiddler是在本地8888端口进行监听的), 所有http(s)会话的都会被Fiddler拦截。Fiddler监听的端口号可以在下面这个地方更改:

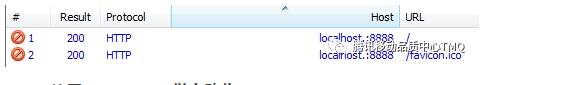
使用http://localhost:8888/可以访问到Fiddler的echo服务
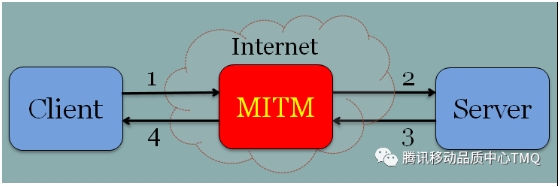
至于Fiddler为啥可以抓https包,其实是利用了类似中间人攻击的技术,看下面这张图:

在了解Fiddler解密https的原理之前,我们首先要知道标准的https通信原理。在https通信中,运用到了两种加密技术——对称加密技术和非对称加密技术(RSA),非对称加密用来在握手过程中传输对称秘钥,而对称加密技术是握手完成之后实际使用的通信加密技术。
https实际通信过程可以分为两步走:
第一步,客服端和服务器协商通信使用的密钥(对称密钥)。
这个过程可以简单描述为——客户端发起请求获取服务器的证书,证书里包含了服务器的RSA公钥。客户端生成通信用的对称密钥,使用服务器的公钥加密后传输给服务器。服务器接收到之后使用自己的RSA私钥解密得到传输用的明文秘钥。
第二步,客服端和服务器使用协商好的密钥进行加密通信。
了解以上常识后我们再看Fiddler解密https的过程其实不难:
- 客户端发起请求,中间人(Fiddler)会拦截来自客户端的请求,并将伪造的ca证书派发给客户端。同时Fiddler向服务器请求,获得服务器的ca证书。
- 客户端接收到来自中间人(Fiddler)的证书,还傻傻的以为这个证书是来自服务器的,并且使用证书里的公钥(其实是Fiddler的公钥)对生成的通信秘钥(对称密钥)加密,发送给服务器。可怜的是这个数据包也会被中间人(Fiddler)拦截。
- 中间人(Fiddler)使用自己的私钥将数据包解密,很轻松地得到了通信秘钥。之后使用服务器的RSA公钥对通信密钥加密后传输给服务器。
- 服务器接收到“客户端”(其实是Fiddler)发送给自己的密钥,使用RSA私钥解密得到明文密钥后,建立信任。握手完成。使用对称密钥加密消息, 开始通信。
- 后面的事情大家应该就明白了,由于Fiddler持有通信秘钥,客户端和服务器的通信对其始终是透明的。这篇文章里有更加详细的描述,文章链接:http://www.mehdi-khalili.com/Fiddler-in-action/part-1/
三.Fiddler的使用
网上介绍Fiddler各种功能的帖子已经不少了,这里就结合我工作中的使用来总结下Fiddler的几个常见的使用场景。
1.模拟浏览器白屏的同时不影响正常抓包(可学习到:使用Fiddler设置断点,QuickExec命令)。
因为有收到某些用户反馈QB在某些环境下会出现白屏现象,为了针对白屏问题进行优化,需要对白屏现象稳定复现。当然浏览器白屏可能是多种因素造成的,浏览器崩溃,网络卡慢导致网页迟迟不能加载,亦有可能网页本身就有问题……
经过和开发同学了解,目前重点要解决的是首页白屏问题,QB首页从开始导航到渲染成功中间有一段间隙,在这段间隙里网页在视觉上会保持“白屏”的状态,如果这个时间比较长就会给用户不好的体验。可以给这种“白屏”做一个具体的定义:首页打开20s后如果仍未成功渲染就定义为发生了一次“白屏”现象。测试的时候我们要模拟这种白屏现象,只要找到一种方法可以让标签页打开20s之内始终保持“白屏”状态即可。
当然对网络进行限速可以达到这个目的,但是我测试中有在模拟白屏的同不影响正常抓包的需求,而一般的限速工具(比如电脑管家)只是应用级的限速,无法做到针对特定请求限速。
所以首先想到的是使用Fiddler的设置http断点功能,将QB启动时发起的导航页请求卡住,让其迟迟不能获取导航页服务器的响应,保持这个状态20s即可成功触发“白屏”现象。点击Fiddler左下角的这个位置,默认这个位置是空白的,当点击后图标变为向上的箭头时Fiddler会拦截所有http(s)请求,如果是向下的箭头会拦截所有的响应。请求被拦截时QB会一直保持白屏状态,维持20s触发“白屏”。全局断点会拦截所有的http(s)请求,如果只想模拟导航页的白屏,可以设置下filters,但是如果想模拟导航页白屏的同时不影响其他网页的正常抓包,我们还得求助于bpu命令。


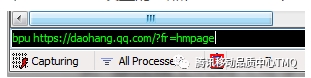
bpu是一个QuickExec命令, QuickExec命令输入框在fiddler的左下方可以找到(那个黑色的长条)。bpu命令格式:bpu {url},这里直接在QuickExec下输入bpu https://daohang.qq.com/?fr=hmpage,就会成功设置断点,只要一发现url为https://daohang.qq.com/?fr=hmpage的请求,Fiddler就会将其中断。而其他的http请求仍然可以正常发送。这种方法可以在制造白屏的同时正常抓包。如果想取消之前设置的断点在QuickExec下直接输入bpu(无参数)即可。

由此延伸着学习了下Fiddler提供的一些常见的QuickExec的命令,列举几个相对来说比较实用的:

Tips:
(1)和bash shell类似,使用方向键上、下,可以切换QuickExec历史命令;
(2)值得一提的是内置的QuickExec命令其实是通过FiddlerScript(FiddlerScript会在下一部分介绍)定义的,如果这些命令仍旧不能满足你的需求,你可以在对应的地方添加自定义命令。

2.修改网络请求
在工作中时不时会因某些原因需要修改网络请求,主要有以下场景(但不限于此):
- 当前请求的的内容与将要上线的功能存在局部差异,一般是一些请求参数的差异;
- 某些后台服务ip或端口发生变更。
当然你可以使用Fiddler的composer对想要修改请求包进行重构——打开composer标签,将要修改的session拖到composer里即可修改。但是如果想对某些特定的url自动的改包,还得使用FiddlerScript来做。使用FiddlerScript的简要步骤如下:
(1)安装Fiddler script editor插件,安装后可以在右侧发现多了一个选项卡FiddlerScript:

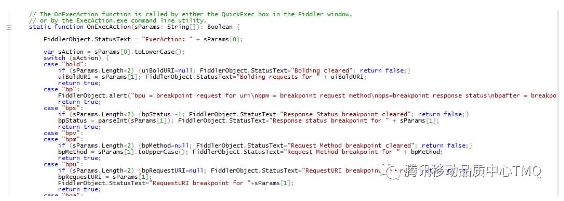
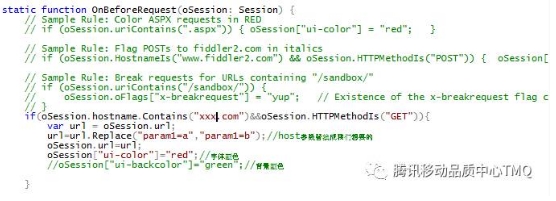
(2)Fiddlerscript的语法和js有点类似,简单学习下,发现如果要改请求参数可以在OnBeforeRequest这个function里对Session对象的url属性进行修改。下面是一段示例代码,可以做到自动对GET请求中的个别参数修改:

(3)点击左上角的【save script】保存修改.
(4)重新触发请求,使用Fiddler抓包,可以看到host参数自动被替换为了我们指定的值。
官方文档上列举了比较几类常见的改包场景:
- 添加或删除一个请求头;
oSession.oRequest["NewHeaderName"] = "New header value";
oSession.oResponse.headers.Remove("Set-Cookie");
- 重定向请求的file、hostname、port;
if (oSession.PathAndQuery=="/version1.css")
oSession.PathAndQuery="/version2.css"; if (oSession.HostnameIs("www.bayden.com"))
oSession.hostname="test.bayden.com"; if (oSession.host=="www.bayden.com:8080")
oSession.host="test.bayden.com:9090";
3.线上文件映射到本地调试(可学习到:auto response)
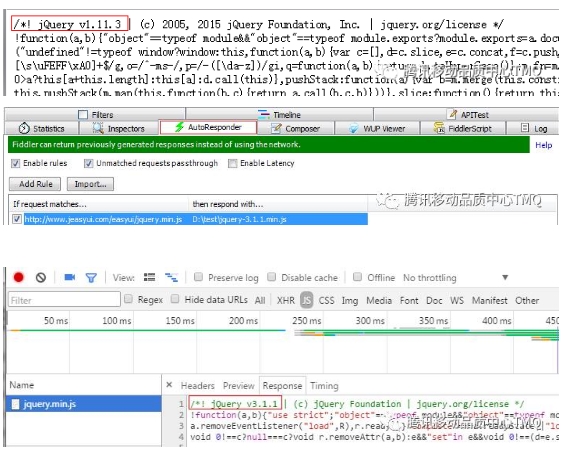
使用Fiddler可以将线上的文件映射到本地调试,比如线上某个js文件有一个bug,这时你身边的电脑上又没有装ide环境,你可以将这个js文件下载下来在本地修改,然后使用Fiddler的auto response功能将所有请求线上js的会话重定向到本地js文件,这样就可以直接在线上实时观察修改结果了。例如下图里,我使用本地的jquery文件对线上jquery文件“替换”。

注意:线上引用的jquery之前是1.11.3的,加了auto response规则后再次请求后,Fiddler使用本地3.1.1的jquery替换了原始的response。
4.Fiddler抓localhost(127.0.0.1)
有时候需要对本地的服务抓包分析,使用Fiddler也是可以抓到的。在localhost或127.0.0.1后面加点“.”就可以了,例如:http://localhost.:8080。另外使用本机ip或机器名访问Fiddler也是可以抓到的。

5.使用FiddlerCore做自动化
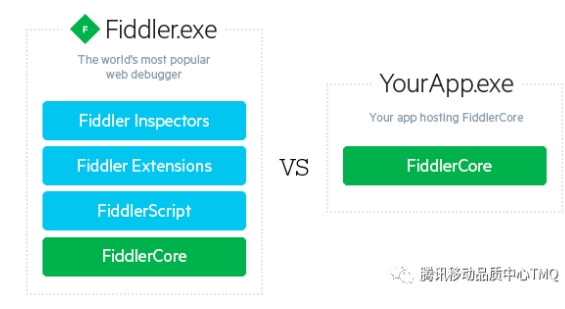
除了拥有强大插件扩展能力,Fiddler还抽取了其核心能力为开发者封装了一套sdk——FiddlerCore,可以将Fiddler的功能很好的集成到自己的应用里。

不过遗憾的是FidderCore只支持.net开发(谁让作者是微软的IE项目经理呢......),可以使用Nuget为你的project集成FidderCore。

篇幅有限,有兴趣的话可以去官网http://www.telerik.com/fiddler/fiddlercore下文档学习。
四.结语
以上就是我个人使用Fiddler的经验总结,当然Fiddler的功能远远不止这些,比如:移动端抓包、模拟弱网络、http性能测试、自动化ApiTest等等,甚至可以使用Fiddler做反向代理,有兴趣的同学可以继续钻研一下,下面是一些Fiddler学习的网站。
Fiddler官网:
http://www.telerik.com/Fiddler
Fiddler的google论坛(Fiddler作者Eric Lawrence偶尔也会在上面回答一些问题):
https://groups.google.com/forum/#!forum/httpFiddler。
不知大家在工作中是否用到fiddler、wirshark这类工具,是否有使用fiddler解决问题的好案例?或者同学们如果有更好的工具推荐,都请在评论区讨论一下吧!
相关推荐
十分钟学会 Fiddler的更多相关文章
- 十分钟学会Fiddler
一.Fiddler介绍 Fiddler是一个http抓包改包工具,fiddle英文中有“欺骗.伪造”之意,与wireshark相比它更轻量级,上手简单,因为只能抓http和https数据包,所以在针对 ...
- PHP学习过程_Symfony_(3)_整理_十分钟学会Symfony
这篇文章主要介绍了Symfony学习十分钟入门教程,详细介绍了Symfony的安装配置,项目初始化,建立Bundle,设计实体,添加约束,增删改查等基本操作技巧,需要的朋友可以参考下 (此文章已被多人 ...
- 十分钟学会 tmux
tmux 是一款终端复用命令行工具,一般用于 Terminal 的窗口管理.在 macOS 下,使用 iTerm2 能应付绝大多数窗口管理的需求. 如上图所示,iTerm2 能新建多个标签页(快捷键 ...
- 快速入门:十分钟学会Python
初试牛刀 假设你希望学习Python这门语言,却苦于找不到一个简短而全面的入门教程.那么本教程将花费十分钟的时间带你走入Python的大门.本文的内容介于教程(Toturial)和速查手册(Cheat ...
- Python十分钟学会
初试牛刀 假设你希望学习Python这门语言,却苦于找不到一个简短而全面的入门教程.那么本教程将花费十分钟的时间带你走入Python的大门.本文的内容介于教程(Toturial)和速查手册(Cheat ...
- 快速入门:十分钟学会Python(转)
初试牛刀 假设你希望学习Python这门语言,却苦于找不到一个简短而全面的入门教程.那么本教程将花费十分钟的时间带你走入Python的大门.本文的内容介于教程(Toturial)和速查手册(Cheat ...
- 高速入门:十分钟学会Python
初试牛刀 如果你希望学习Python这门语言.却苦于找不到一个简短而全面的新手教程.那么本教程将花费十分钟的时间带你走入Python的大门.本文的内容介于教程(Toturial)和速查手冊(Cheat ...
- 十分钟学会Markdown基本语法
文章目录 Markdown 语法 一.标题 这是一级标题 这是二级标题 这是三级标题 这是四级标题 这是五级标题 这是六级标题 二.字体 三.引用 四.分割线 五.图片 六.超链接 七.列表 八.表格 ...
- 零基础十分钟学会用git在coding.net上传(pull)和push
---恢复内容开始--- 对于入门者来说,特别是刚刚接触计算机的人来说,模仿是最快的学习方式了,先能够会使用(对于初学者来说,这种使用新事物的感觉很能爽的)至于原理,以后再说.下面先让初学者快速的学会 ...
随机推荐
- NKOJ1472 警卫安排
P1472警卫安排 时间限制 : 10000 MS 空间限制 : 65536 KB 问题描述 一个重要的基地被分为n个连通的区域.出于某种神秘的原因,这些区域以一个区域为核心,呈一颗树形分布. ...
- js实现使用递归来计算1~任意数字的和
function getSum(n){ if(n==1){ return 1; } return n+getSum(n-1); } var res = getSum(100); console.log ...
- xmlns详解(转载)
我们经常会在网页中碰到形如<html xmlns=”http://www.w3.org/2001/xhtml”>这样的代码, 或在是android 编码中的main.xml中看到形如< ...
- 运行Jmeter时,响应数据中文乱码问题解决办法
需要修改jmeter中的配置,在Jmeter安装目录/bin/jmeter.properties文件中进行修改: sampleresult.default.encoding默认为ISO-8859-1, ...
- System.ArgumentException: 回发或回调参数无效。在配置中使用 < pages enableEventValidation="true"/>
转载自http://blog.csdn.net/dongge825/article/details/7868151 关于在同一个页面中使用Gridview控件的时候发现气updaeting事件无法被服 ...
- Spring_Hibernate
Spring与Hiberante整合 通过hibernate的学习,我们知道,hibernate主要在hibernate.cfg.xml配置文件中 接下来我们看一下hibernate的一个配置文件 h ...
- AOP Aspect 统一日志、异常处理、数据格式 【转】
package com.gsww.chis.aop; import java.util.Arrays; import com.google.common.base.Throwables; import ...
- DOM事件机制
前言 本文主要介绍DOM事件级别.DOM事件模型.事件流.事件代理和Event对象常见的应用,希望对你们有些帮助和启发! 本文首发地址为GitHub博客,写文章不易,请多多支持与关注! 一.DOM事件 ...
- React-FlipOver-Counter(日历翻页)
跟窝一起学习鸭~~ //index.js import React from 'react'; import ReactDOM from 'react-dom'; import './index.cs ...
- springboot web开发【转】【补】
pom.xml引入webjars的官网 https://www.webjars.org/ https://www.thymeleaf.org/doc/tutorials/3.0/usingthymel ...
