Vue ui创建项目
vue-cli 3.0 版本为我们提供了集 创建、管理、分析 为一体的可视化界面vue UI,一个可视化项目管理器
一、打开终端,安装最新vue-cli
npm install -g @vue/cli
二、终端运行vue ui
vue ui

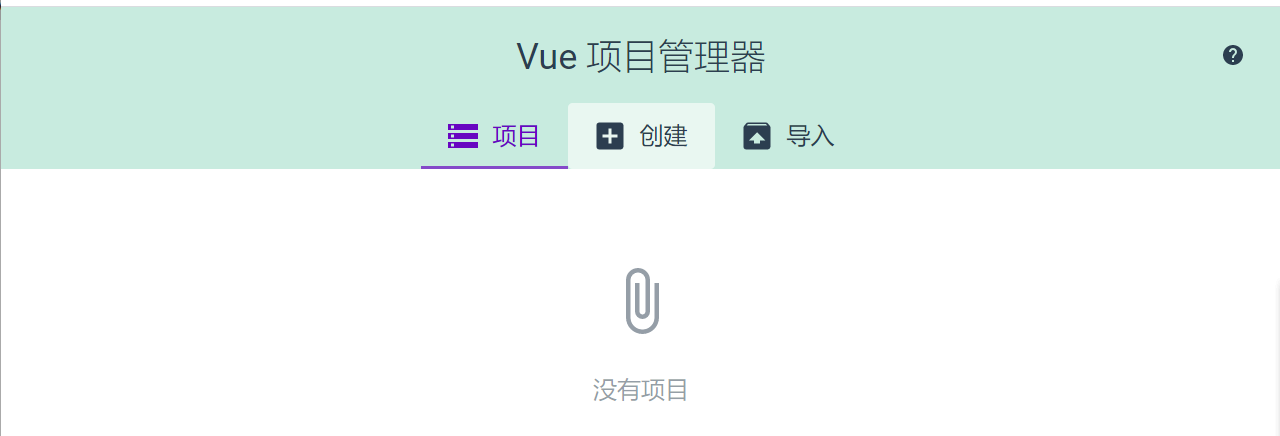
之后会自动跳转到http://localhost:8000,进入如下页面

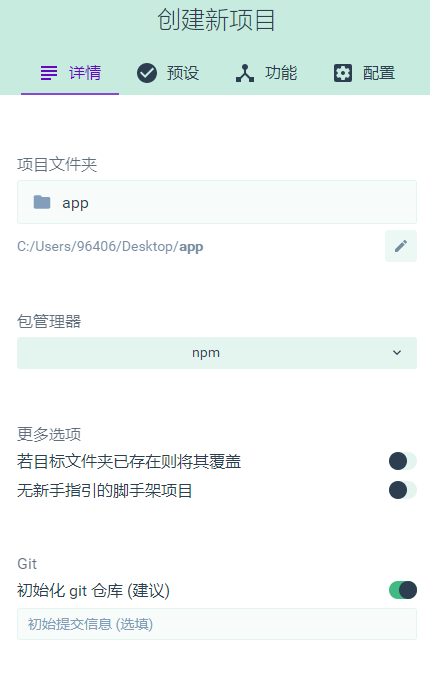
三、三个标签,点击创建
1.填写项目名称、选择包管理器、是否初始化git

2.选择插件配置方式

3.选择手动配置项目将会进入这一步,可以选择插件进行安装配置,包括常用的router、vuex等

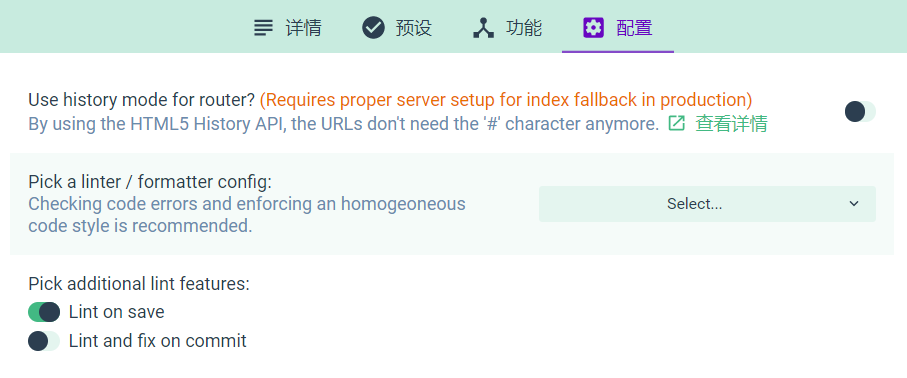
4.根据选择进入插件具体配置

四、点击创建项目,根据需要选择是否保存预设,以方便下一次直接创建

五、等待片刻项目创建成功后8000跳转至如下页面,左侧列表可以查看并管理项目的依赖、插件、配置和运行命令

六、最后打开项目,npm run serve运行就OK啦
Vue ui创建项目的更多相关文章
- vue-cli@3.x之使用vue ui创建项目-来自一个战五渣的体验
1. 全局安装vue-cli yarn global add @vue/cli // 检查安装是否成功 vue -V // 3.2.2 2. 初始化 vue ui 执行命令 vue ui 2.1 该命 ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- vue ui 创建vue项目 没反应的解决办法 2021
1.升级vue 脚手架 即可 2.再 vue ui 创建项目 cnpm i -g @vue/cli
- 用vue ui创建的项目怎么关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了
- Vue.之.创建项目
Vue.之.创建项目 第一次使用vue的时候,在已完成node的情况下,还需要在进行安装vue. 指令:cnpm install vue-cli -g //全局安装 vue-cli 检查vu ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 小白6步搞定vue脚手架创建项目
1.安装node及npm node -v (测试node是否安装成功)npm -v(测试npm是否安装成功) 2.安装cnpm npm install -g cnpm --registry=http: ...
- Vue脚手架创建项目
创建一个基于webpack模板的新项目 D:\Git $ vue -V D:\Git $ vue init webpack my-project ? Project name my-project ? ...
- Vue 安装环境创建项目
vue 是一个单页面框架,基于模块化组件化的开发模式. 搭建开发环境之前必须要安装node.js,然后安装vue的脚手架工具(命令行工具)win + R 输入npm install --global ...
随机推荐
- search(0)- 企业搜索,写在前面
计划研究一下搜索search,然后写个学习过程系列博客.开动之前先说说学习搜索的目的:不是想开发个什么搜索引擎,而是想用现成的搜索引擎在传统信息系统中引进搜索的概念和方法.对我来说,传统的管理系统le ...
- JAVA架构师眼中的高并发架构,分布式架构 应用服务器集群
前言 高并发经常会发生在有大活跃用户量,用户高聚集的业务场景中,如:秒杀活动,定时领取红包等. 为了让业务可以流畅的运行并且给用户一个好的交互体验,我们需要根据业务场景预估达到的并发量等因素,来设计适 ...
- Git命令行操作方法
1.GitHub上创建一个Repositories(仓库),并复制仓库地址
- iMacros 入门教程-基础函数介绍(2)
imacros 的 pos 参数是什么意思 position的缩写,如果有 2 个以上的元素共用完全相同的属性(比方说同一个小区的同一栋楼),这个 POS 的参数可以借由不同位置来帮助明确定位(也就是 ...
- 吴裕雄--天生自然 R语言数据可视化绘图(3)
par(ask=TRUE) opar <- par(no.readonly=TRUE) # record current settings # Listing 11.1 - A scatter ...
- Qt编写的项目作品1-自定义控件大全
一.功能特点 超过160个精美控件,涵盖了各种仪表盘.进度条.进度球.指南针.曲线图.标尺.温度计.导航条.导航栏,flatui.高亮按钮.滑动选择器.农历等.远超qwt集成的控件数量. 每个类都可以 ...
- [Contract] public、external, private、internal 在 Solidity 中如何选择
合约内部访问的用 private,修饰内部变量时选择.通过 external 函数返回. 合约内部.外部均可访问的用 public. 仅在合约外部访问的用 external,明确暴露给前端使用时选择. ...
- vue ----element-ui 文件上传upload 组件 实现 及其后台
1.前台 action 不用改 :https://jsonplaceholder.typicode.com/posts/ getFile: 获取文件 data(){ return { file: {} ...
- 基于topsis和熵权法
% % X 数据矩阵 % % n 数据矩阵行数即评价对象数目 % % m 数据矩阵列数即经济指标数目 % % B 乘以熵权的数据矩阵 % % Dist_max D+ 与最大值的距离向量 % % Dis ...
- python-flask模块注入(SSTI)
前言: 第一次遇到python模块注入是做ctf的时候,当时并没有搞懂原理所在,看了网上的资料,这里做一个笔记. flask基础: 先看一段python代码: from flask import fl ...
